網頁制作poluoluo文章簡介:設計實例分享:搜狐白社會的交互設計.
之前有些朋友說:白社會的交互還是有些不錯的地方的。本人作為參與者之一,聽了也很高興,被人認可當然是件很幸福的事了~高興之余,也不能忘了分享快樂,在這裡有關於白社會的交互設計也想跟大家聊一聊。一提創新這個詞,感覺話題有點大,有點重,我先說說我對創新的看法,就像上面引用含義的一樣,創新其實是站在巨人肩膀上的,同時也是面對新問題新矛盾的一種解決方法,所以,哪怕是小小的改進也算是創新,這樣再談創新可能就會輕松一點~ 我會整理出一個系列,一點一點的跟大家分享,今天先說真心話這個組件吧,真心話早在開心網上就風靡一時,一度是開心上最火的應用,我們在打算做這個組件時,自然也是將開心的真心話作為首要研究對象,大家玩過的都知道,真心話有著廣泛的話題,便捷的參與形式,病毒式的傳播方法,都是值得津津樂道的。我們這裡說下真心話的交互設計,在研究了真心話的信息架構之後,我們自己先擬了一個草稿:
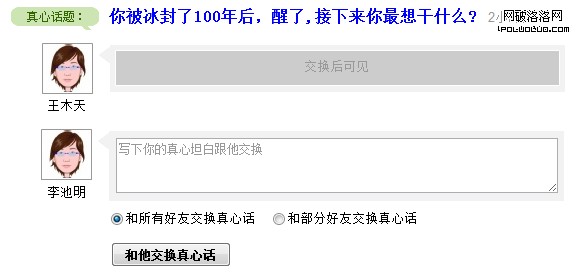
交互真心話之前:

交換真心話之後:

因為在玩開心的真心話的時候,每次交換完還需要再點擊一次才能查看其他好友的真心話,感覺得很多余,就做了點小改進,直接在交換完就列出來了其他好友的真心話,並且可以評論。
但是退回到用戶的角度後,覺得這樣使用還是不爽,交換的時候只能看到一個好友的入口,而一般大家都是沖著某些好友的答案才去參與的,如果只能看到一個好友入口,還是刺激不起去交換的欲望。我們就想,如果能看到所有參與好友的入口豈不是最好,這樣我們就又出了一個原型版本。(很遺憾沒存根……)
有了這次突破之後,慢慢思路就打開了,我們發現,噢,其實這個真心話就是個群體參與的活動啊,為什幺死守交換的概念呢,反而局限自己的思維了。一番討論之後,我們把它比喻成一個小黑板,老師在上面出了一道題,同學們在下面答題,只有答過題的同學才可以看其他同學的答案,這就清晰了,在設計的時候呢,我們也還原了這樣一種情景:
參與真心話之前:

參與真心話之後:

看,像不像同學們的書桌排排坐著答題呢~
再後來,為了鼓勵討論,在每個答案的下面掛上了評論的入口,就這樣一個左右不對稱的的雙排布局(我們內部俗稱“雙排扣”)就誕生了,後來在實際的使用中,這種雙排扣的形式也會把氣氛烘托的非常熱鬧:

後來,這種布局還成功的被“天天向上——每日一測”所復用:

但是,凡事有利也有弊,這時出現了點問題,就是在如何在這種不可預期的布局下找到想看的人和自己的信息。我們仔細分析了用戶怎樣接收到真心話的情景,發現有這幾種形式:
- 收到通知,有人跟自己交換了真心話:這種情況下對於自己關心的是這個好友的真心話答案,自然我們通過通知點過去的鏈接,應該把該好友放在左上角第一個位置。
- 收到通知,有人評論了自己的真心話:這種情況下對於自己關心的是自己的真心話答案下面的評論,自然我們通過通知點過去的鏈接,應該把自己放在左上角第一個位置。
- 收到通知,有好友也評論了之前自己評論過的其他好友的真心話:這種情況下對於自己關心的是之前自己評論過的好友的答案下的評論,自然我們通過通知點過去的鏈接,應該把之前好友放在左上角的第一個位置。
- 看到新鮮事,有好友參與了一個真心話題:這種情況對於自己關心的是該好友的答案,自然我們點擊後(如果沒參與需要先參與),應該把該好友放在左上角的第一個位置。
在我們梳理清楚了這個之後,就解決了問題,也很感謝我們的工程師,要實現起來還是要花些力氣的。
這就是現在的白社會的真心話的交互的不同之處,也算是站在巨人肩膀上的一種創新吧。我理解,在用戶最需要幫助的時候,想辦法去推他一把,往往這就是創新的地方了~