網頁制作poluoluo文章簡介:我的感覺是iPhone的鬧鈴解決方案“感覺”更好,但Nokia的方案可能從實際上在可用性(usability)和效力(effectiveness)上更好一點。
原文:50% slower but still a better experience?
譯者:耿人傑
最近,我的一個擁有iPhone的同事向我展示如何在iPhone上設置一個鬧鐘。他真的非常喜歡它,就像我在第一眼看到一樣。我拿出我的Nokia手機與之對比。我的感覺是iPhone的鬧鈴解決方案“感覺”更好,但Nokia的方案可能從實際上在可用性(usability)和效力(effectiveness)上更好一點。盡管如此,iPhone的方案似乎在可用性和趣味性上找到了完美的平衡。這使得它相比Nokia的方案顯得更好玩。所以在有些時候,犧牲可用性來獲得樂趣是否是正確的選擇?這就是所謂“用戶體驗”的全部嗎?
這裡是兩者的界面:


讓我們再來進一步體驗一下這兩個案例……
iPhone的解決方案
iPhone用了一個滾輪的方法,就如同我們都了解的老式密碼。為了設定時間,你需要將手指定位於3個滾輪上。如果你已經選擇了24小時制的系統,那你就不必使用AM/PM的滾輪。我讓3個擁有iPhone的同事做了些時間測試。讓他們每人都設置10次鬧鈴,結果是他們平均需要10.2秒來設置完成一個鬧鐘。這包括“添加鬧鈴”這一步驟。導致花費較長時間設置的主要原因是他們的手指不得不在滾輪上調整多次來准確定位到正確的數字,一個完了後然後再定位第二個。如果你僅僅是要將鬧鈴調整半小時,測試的時間會縮短,因為你很幸運的只需要調整一個滾輪。
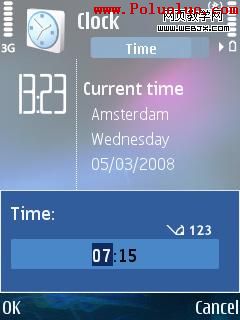
Nokia的解決方案
Nokia的解決方案更直接。你簡單用鍵盤鍵入時間即可。需要花費的時間總是相對一致,大概就是4次按鍵的時間,這是由於Nokia手機都擁有相同的鍵盤布局。我對其他3個熟悉Nokia手機的同時進行了一個相似的測試。同樣設置10次鬧鈴後,平均只需要6.7秒。比用iPhone的同事快了3.5秒。實際上差距應該更大,因為確認信息的展示需要花掉1.5秒的時間,並且在這期間不能進行下一次的輸入。這意味著就完成任務而言,iPhone的方案比Nokia的慢50%!這看上去有點多…
可用性vs用戶體驗?
從數學上說,Nokia的方案在競爭中勝出。盡管如此,iPhone提供了更好的用戶體驗,而且似乎所有的iPhone用戶都非常滿意。沒有人抱怨,甚至都在稱贊!所以,是否更好的用戶體驗比完成任務快50%更有價值?
參考“官方”對於可用性的定義,是否完成任務是一個非常重要的因素,但不是唯一的因素。可學習性、可記憶性、錯誤發生次數和主觀滿意度都是可用性的組成部分。所以所謂的“主觀滿意度”是促使我們希望提高設置鬧鈴的用戶體驗?看來的確是這樣,這似乎讓我們可以得出結論:任務完成時間有時可以因為要提升用戶體驗而被犧牲掉。
何時慢的用戶體驗更好?
此案例中兩個任務完成時間的差別很大,但任務本身卻非常簡單。你也不必每天去做很多次,有時甚至一周都不用更改。我對於此案例通過犧牲任務完成時間來提高用戶體驗有下列幾點看法:
- 任務發生的頻率不是很頻繁,可能一天一次或一周才一次。
- 總共的任務完成時間還是相對較短,相對於任務發生的次數這點任務完成時間差別是可以忍受的。
- 用戶傾向於享受樂趣而不是在不頻繁的任務裡提高效率。
這給我們帶來更多有趣的問題:何時任務完成時間和用戶體驗間的平衡會被打破?可能是當任務並不是很頻繁的發生時,但到底要發生的多不頻繁呢?我不知道,可能需要有人做更多的實驗。
- 上一頁:設計欣賞:50個燃燒創意的燃燒LOGO設計
- 下一頁:八個簡單的圖片設計技巧
相關文章
- setTimeout()和setInterval() 何時被調用執行
- Javascript加載速度慢的解決方案
- jquery實現的元素的left增加N像素 鼠標移開會慢慢的移動到原來的位置
- JQuery判斷子iframe何時加載完成解決方案
- 讓javascript加載速度倍增的方法教程(解決JS加載速度慢的問題)
- Java EE:Ajax技術何時才能與之融合?
- 用戶研究:像蝸牛一樣的慢慢的網頁
- Jquery具體實例介紹AJAX何時用,AJAX應該在什麼地方用
- Js中setTimeout()和setInterval() 何時被調用執行的用法
- 關於捕獲用戶何時點擊window.onbeforeunload的取消事件