在產品團隊中經常聽到有人表態:“我們要做簡潔的用戶界面”,同時又有另外一種聲音傳來:“我們要做功能強大的產品”。乍一聽,簡潔意味著用戶界面控件精煉,然而少數的交互方式如何表達各類強大的功能?反之,強大意味著功能豐富強勁,必然擁有錯綜復雜的聯系,如何讓其界面保持簡潔?兩者似乎無法共存,這讓我突然想到自相矛盾的故事,楚國商人誇耀自己的矛銳利萬分,同時自己的盾又堅固無比, “以子之矛,陷子之盾,何如?” 無堅不摧之矛和固若磐石之盾不可能同時存在,兩者互相排斥也互相依賴。產品設計的過程中,我們也會遇到不少矛盾的時刻,形形色色的各類矛盾充斥著我們每一個設計細節,接下來聊聊其中幾個讓我印象比較深刻的。
顯性功能與隱性工作的矛盾
身處讀圖時代,眼球經濟大行其道,人們已經習慣根據顯性易見的東西來判斷價值,信奉所見即所得。Boss很可能會依照產品功能點的多少來進行預算分配並確定團隊的工作量,從而進行績效考核。同時,設計界吹起了“對產品功能做減法”之風,力求突出重點,去除邊緣功能。那麼不少產品團隊在嘗試削除部分功能,為產品減肥時,必然要面對boss的質疑。“這個sprint你們什麼功能都沒交付,是不是大家都太閒了?用戶那邊怎麼交待?”從老板的角度來說,研發團隊不斷投入開發,出產新功能改進舊功能,拿出看得見的東西,才是生產力的保障。沒有新功能,反倒減少了不少內容,你怎麼證明大家在賣力,團隊在付出?

究其本質,與其認為這是一對矛盾,我寧願相信這是觀念的誤解。對功能做減法能夠讓產品變的相對簡單,精簡流程,切中要害,用戶效率提高,滿意度自然也提升,這就是對用戶最好的交待。大而全的產品時代已經過去,在更加講究專注、講究異質化的今天, 團隊通過隱性工作分析數據調節架構整合功能,拒絕為了全面而妥協,看起來是讓產品顯性功能少了,實際上圈定了更多目標用戶,增加了產品銷量,理應是更大的貢獻,怎麼可以認為沒有足夠工作量?
高效工作流與安全性的矛盾
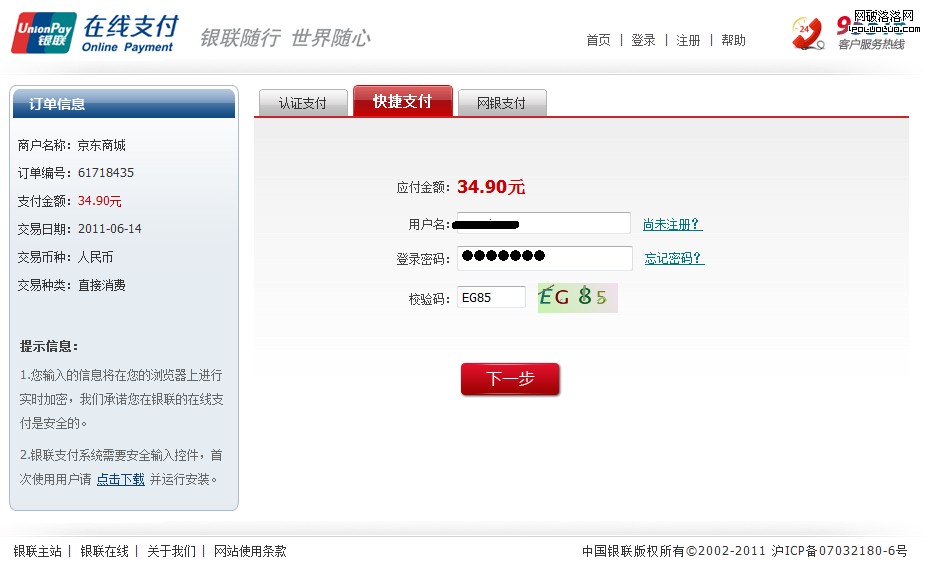
電子商務大行其道,支付流程的設計對於用戶體驗來說至關重要。這裡以網絡購物的支付為例,用戶在購買商品後,我們應該提供合理的支付方式讓其完成訂單。用戶對支付的要求是便捷快速同時又具備極高安全性,這無疑也是一組矛盾。高效率必然意味著支付步驟簡短,設計師應該讓用戶在盡可能少的步驟內完成支付過程,然而, 有的時候需要添加一些流程來確保用戶的賬戶安全,減少因為操作失誤而造成對用戶的損失,但是一些詳細說明、安全認證和確認步驟的加入必定會使支付過程變得冗長,同時增加一些用戶的認知成本。
要解決這對矛盾,應該從用戶環境上下文展開分析。
首先對於不同平台,
1. 電腦:
釣魚程序、木馬蠕蟲偏多,以安全性為主,強調減少用戶支付風險。顯示器內容展示尺寸足夠,流程上適當提供支付詳細信息以及確認步驟。同時,因為操作的舒適性和豐富性,可以為用戶提供快捷支付通道,只提供關鍵步驟以便快捷完成支付。

2. 移動設備:
移動設備一般為個人產品,安全性相對較高,因此也沒有個人電腦上那麼多安全插件。部分支付產生在移動過程中,可以精簡支付步驟,重點在如何幫助用戶快速完成支付。
然後針對不同場景,
1. 巨額交易:
寧願犧牲部分流程的便捷性也要保證安全性,在支付金額和商品數量等重要信息上有必要反復確認。
2. 大型商家:
直接提供貨到付款,用戶只需提交聯系方式就可以在收到貨物時當面付款,這無疑是最便利的支付方式。用戶根本不用關心是否開通網銀,是否存在釣魚網站,整個流程也無比快捷。不過這種支付方式對商家沒有保障,會存在部分用戶拒絕收貨的情況,所以並不適用所有商家。
3. VIP客戶:
因為之前大量交易的成功案例,用戶和商家互相建立起來了良好的合作基礎,此時的支付流程應該以便捷快速為主,比如建立VIP通道,讓VIP客戶盡快順利的完成交易。什麼?安全性問題?過往交易已經帶來不少默契,雙方的聯系方式也都明朗,這裡的安全性相對來說並不如之前的巨額交易那樣的重要。
大道至簡與設計無內涵的矛盾
最近小米剛公布了小米手機,對其外觀,用小米設計團隊的話來說就是:
“沒有設計是最好的設計。”

有些人認為,這種設計以簡約為美,拋開了其他所有無用的裝飾,以原生態的外形面世,從而讓用戶更加關注其功能和性能。另外部分人認為,它的外觀毫無特點,簡單copy的風格缺乏內涵,是一種失敗的設計。
姑且無論誰對誰錯,它的外觀設計無疑引出了一個矛盾點:一件精心設計的產品,看起來好像是沒設計過的,究竟它是大道至簡還是無內涵設計?
我們先來看看這矛盾雙方的區別:
大道至簡是經過長期的研究和深思熟慮,把設計做的很簡約,形簡而神不簡。 比如原研齋的設計理念,蘋果的產品設計風格。
無內涵設計是沒有自己的沉澱,急功近利的照搬別人,盡管能學其形,卻始終無法學其神,此曰無內涵。比如國內的部分山寨手機,比如某些電視購物廣告裡面的無敵產品。
解決矛盾的關鍵還是在於如何在擁有豐富內涵的基礎上做到極簡設計。我們可以在設計早期階段盡量把全部有價值的內涵放到設計概念裡,然後做減法,看看哪些內涵可以簡化合並,哪些內涵對目標用戶沒有作用,在其基礎上去偽存真,適當留白,給用戶思考和想象的空間。我們相信,這樣多輪迭代下來“瘦身”的產品一定是大道至簡設計的最好诠釋。
小米手機的外觀設計究竟如何,答案只有在上市後經過足夠用戶親身體驗再從口碑中得知。
以設計驅動需求和設計滿足需求的矛盾
我們都知道,面對需求,產品設計分為兩個階段:
1. 挖掘需求和滿足需求
用戶知道自己大概需要什麼樣的產品,我們根據這些明確的需求去幫助他們設計產品,這是設計滿足需求階段。
2. 創造需求和引領需求
用戶沒意識到自己需要什麼樣的產品,我們通過研究預先幫助用戶創造這些需求,引領他們更好的用戶體驗。用戶有時並不知道自己要的是什麼並不妨礙他們去接受你創造的新產品,這是設計驅動需求的階段。
當前大部分產品都是位於第一階段或者處於兩個階段之間,那麼如何界定是該用設計驅動用戶需求,還是設計去實現用戶需求,也是一個矛盾。
只有設計去驅動需求的產品,也許太過前衛,只是滿足嘗鮮族的胃口,對大眾缺乏吸引力。比如Nintendo在1995年推出的超概念游戲機Virtual Boy,它放棄了2D的細膩華麗和3D的臨場魄力,將賣點定位在立體成像上,利用頭戴雙眼式機身和偏振分像顯示系統來顯示立體游戲畫面。這款機器因為概念過於超前,偏離用戶需求,加上偏紅的槽糕畫面體驗,以至於成為Nintendo公司歷史上最大的一次失誤。

而只專注於設計滿足需求的產品,縱然能夠獲得部分用戶,卻無法抓住需求的本質,從而無法提供更進一步的體驗,從長遠來看,也是無法獲得成功的。山寨機致力於copy其他手機的功能,始終無法走在創新和引領需求的前列。

需求可以由用戶提出,但不能由用戶說了算。畢竟:
-在看到產品設計出來之前,用戶無法確切知道自己需要什麼;
-用戶不知道什麼產品是可行的;
-各類用戶之間需求繁雜,缺乏統一。
最好的方式是將兩者結合起來,在滿足用戶的需求之上,基於技術的進化,從用戶體驗和情感需求著手,設計異質化的產品,讓用戶滿足的同時也要帶給他們驚喜。
最直觀的例子,2010年4月以前,大多數人沒有意識到自己對平板電腦的需求(盡管已經有Tablet PC等平板電腦的存在),直到他們體驗了iPad。iPad在引領大眾走進平板電腦時代的同時,也滿足了用戶對於快速浏覽網頁,讀電子書,聽音樂、看視頻等需求,與iPhone一起開創了蘋果公司的神話。
在藍光光碟出世之前,大部分用戶已經滿足於DVD上480P的畫質,覺得跟VCD相比已經是天壤之別了。如果沒有技術的發展,設計先驅們率先提出720P,1080P等更高分辨率的要求,恐怕大家依舊會活在DVD時代,與高清圖像無緣。
產品快速上線與高質量設計方案的矛盾
以前在拿到需求後,我會考慮很長的時間,先研究市場,調查用戶,分析競爭對手,建立模型,想出很多解決方案,一步一步,很想開個好頭,把設計質量提高。盡管這種慎重的設計模式沒錯,可是在快速迭代的市場競爭下,在敏捷設計流程的挑戰下,你還在research階段,人家就已經將初始原型上線搶奪首批用戶了,然後你還在做概念時,人家已經根據前期用戶的反饋更新了版本,在留住用戶的同時爭取到了更多的用戶,最後好不容易你憋出一套自認為比較嚴謹毫無破綻的方案,上線後一看,競爭對手已經坐擁大量忠實用戶,而用戶想要的跟你的產品相去甚遠,你不得不推倒重來……於是,你花了大量時間搗鼓出來的東西被競爭對手快速上線的產品秒殺。當然,快速迭代設計的質量也必須經得起考驗,不能隨便胡謅用戶,放一半調子方案上去。這裡,怎樣拿捏設計方案的質量與提高產品上線速度就成了一對矛盾。

這裡,我也沒有絕對適合的方法,只能談談個人的一些感受。以前,小公司重實效輕流程,以效率取勝,大公司重流程輕速度,以穩重取勝。現在,隨著互聯網產品和敏捷開發的興起,這種狀況有了很大的改觀。任何產品的都講究優秀設計與快速占領市場,產品究竟好不好,更多是通過市場去驗證的。設計師獲取需求,進行快速上下文設計(Rapid-Contextual Design),勿求十全十美,只需通過可行性測試、可用性測試和價值測試,就能夠發布初始版本接收試用,第一時間獲得真實用戶的反饋,評估有效建議並迅速實現,不斷調整設計與真實需求的Gap,再利用並行部署或者增量部署的方式更新版本,幾輪迭代後,設計方案的質量會得到很大的提升,同時還擁有了一定的用戶基礎。
總結
設計過程中存在太多的矛盾,除了上面幾點,還有諸如:
-簡明界面與復雜功能需求的矛盾
-初始版本功能過少與滿足用戶大量需求的矛盾
-產品功能二八定律與長尾理論的矛盾
-聽取用戶反饋與盲從用戶建議的矛盾
-通用設計模式與個性化的矛盾
-美化與保持本質的矛盾
……
等等矛盾。
這是一個矛盾的世界,產品設計的過程也是如此。如何處理好各種矛盾,不但是設計師工作的核心挑戰,也是產品設計的關鍵細節。將普遍規則用於具體實例中總是一件復雜的事情, 本文提供的並非是解決矛盾的絕對方法,闡述的是在遇到這類矛盾時的一種解決思路。設計師面對每種矛盾都會以自己的方式做出反應,這裡希望可以提供一種框架和思想,讓我們可以更坦然的面對它們並積極去解決。
通過前面幾個對矛盾的討論,可以發現,我們一般從兩個方向入手去解決:
一. 矛盾化解
將矛盾消除,使矛盾雙方的對立不再存在。比如,加強溝通互相了解出發點和立場,按需分析和針對不同情景提供解決方案,全面的考慮下抓住重點進行產品瘦身等等。
二. 矛盾制約
在矛盾將長期存在的情況下也可以通過調節矛盾雙方力量,達到兩者互相制約互相平衡的局面。比如,在滿足用戶需求的同時適當投入力量創新引領用戶需求,利用可行性測試、可用性測試和價值測試保持高質量設計的同時加快產品發布節奏,及早獲得用戶反饋並快速跟進等等。
上述兩種方式是緊密聯系,在一定條件下能夠互相轉化的。當一些矛盾無法化解時,我們要利用雙方力量分配將矛盾往平衡方向推動;而當一些矛盾雙方力量懸殊過大很難平衡時,我們要想辦法加強溝通作出取捨,幫助消滅矛盾。