DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> Jquery下EasyUI組件中的DataGrid結果集清空方法
Jquery下EasyUI組件中的DataGrid結果集清空方法
編輯:JQuery特效代碼
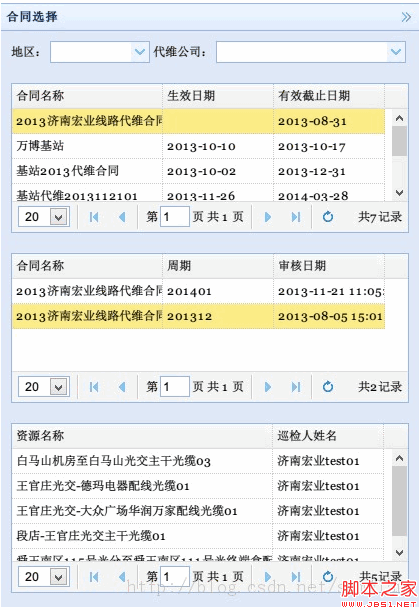
並以第一個結果集中的行為數據條件點擊完成下一個框體的檢索

現在我們已完成相應功能,並在選擇“地區”及“代維公司”並保證這兩個選項同時有值後,自動刷新第一個DataGrid(DG1)結果集
但是在DG1刷新完畢後,後面兩個緊跟的DG2及DG3還是保有之前的結果
我試圖更改DG2及DG3的查詢條件,手動傳一個空的ID值給query()方法,但是後被後台的Controller層當作首次查詢return掉
於是查到這樣一個方法,可以給它們一個空結果集串
如下
. 代碼如下:
//修改代維公司選框後重新提交查詢
function query1(){
var params = $('#dg1').datagrid('options').queryParams;
params.region = $('#region').combotree('getValue');
params.company_id = $('#company_id').combotree('getValue');
params.contract_type = "line";//*目前寫死為線路,後期再優化為標簽頁
if(params.company_id == "" || params.region == ""){
return;
}
$("#dg1").datagrid('load');
$('#dg2').datagrid('loadData', { total: 0, rows: [] });//清空下方DateGrid
$('#dg3').datagrid('loadData', { total: 0, rows: [] });//清空下方DateGrid
}
這樣便可以順利清空DG2及DG3中結果集的數據
還有一種方法,就是遍歷並刪除結果集中的數據
. 代碼如下:
var item = $('#filegrid').datagrid('getRows');
if (item) {
for (var i = item.length - 1; i >= 0; i--) {
var index = $('#filegrid').datagrid('getRowIndex', item[i]);
$('#filegrid').datagrid('deleteRow', index);
}
}
殊途同歸
小編推薦
熱門推薦