中小網站都或多或少取得了階段成功(如成功上線等),本文將從網站建設階段、網站策劃版本管理、用戶研究與用戶需求挖掘和用戶體 驗提升計劃四個部分來進行說明。
中小網站都或多或少取得了階段成功(如成功上線等),在得階段性成績的同時,也因為人員規模、硬件設備、管理層需求、時間進度壓力等方面的原因,在 網站用戶體驗策劃、網站建設方面大多存在可能調整與提升的空間。
本文將從網站建設階段、網站策劃版本管理、用戶研究與用戶需求挖掘和用戶體驗提升計劃四個部分來進行說明。
一、網站建設階段
層次 階段 目標描述 可用性 一期 以管理層、業務應用為核心,進行功能開發與網站上線 二 期 以一期為基礎,遵循業內通行標准進行網站策劃,對原有頁面進行優化、調整、重構,建立用戶需 求反應機制 三期 以 二期成果基礎,結合用戶需求,進行網站細節處理、優化提升 易用性 P 網站有獨立的網站策劃團隊,並建立完善的用戶需求研究反饋機 制。網站逐步朝向解決易用性問題的思考型、創造型方向邁進 適用性 P 網站重視用戶的個性化需求,並分解為若干產品線,擁有產品線 策劃、產品運營及研發團隊去滿足、引導用戶的個性化需求當大家接受網站策劃這個名詞 時,中小網站目前所處的環節自然就成為了:可用性層次,第二期。
二、網站策劃版本管理
在網站策劃的過程中, 會面臨不斷的需求變更、執行盲區反饋與策劃細節修整,同時,策劃人員也需要對自身作業成果做一個新舊版本的比對,並總結得失或是相互參考。因此,我們需要 對網站策劃進行版本管理。
>>如何定義一個策劃版本
凡是實現策劃人員的完整思路的策劃文檔,可以 定義為一個版本
>>版本的命名建議
版本命名,最好標注上時間,以做校對,如V1.0_ 0518
>> 版本的工具化、模塊化管理
網站產品可能出現繁多的頁面體系(達數百頁page),需要利用策劃工具進行模塊化、標准作業。 Axure的RP文件導出與導入功能,是一個可以導出文件中的頁面模塊、非常實用的功能。
三、用戶研究與用戶需求挖掘
(一)為什麼要進行用戶需求挖掘
為什麼一定要進行用戶研究,去挖掘用戶需求呢?這主要有以下幾個原因,是網站策劃(或叫產品經 理)人員一定要面對的。

網站需求調研方法
(二)用戶需求研究的方法介紹
序號 方法 描述 1 關系人訪談 業務、客服、管理層、編輯人員 2 用 戶訪談 問卷調查、用戶座談、個人拜訪 3 焦點小組 傾聽一組從調研者所要研究 的目標市場中選擇來的被調查者,從而獲取對一些有關問題的深入了解。 4 網站用戶訪問統計 對用戶在網站的操作行為進行後台數據統計,如頁面點擊、功能使用、消費周期等 5 與客戶實時對話 建立便捷的客戶投 訴、意見建議窗口 6 行業報告 根 據一些市場調查公司發布的用戶統計報告,進行用戶行為提取與分析 7 其它 其它適用的方法與工具四、網站用戶體驗提升步驟
(一)建立團隊
因為網站的發展目標非常宏偉,而且現階段也需要針對網站 龐大的結構、繁多的需求、復雜的架構,進行產品化篩分、歸並,以便後期的發展壯大。
因此,需要成立專門的策劃團隊(UE/網站策劃)來執行 細節作業。同時,根據公司的實際,可以分成以下幾個階段:
第一個階段:成立 UE組
配備2名以上的專職策劃
第二個階段:成立策劃部門
針對業務產品線,配備至少每個產品線一名網站策劃(或叫產品經理),進行易用性、精細化作業。
第三個階段:組建產品及運營部門
每個產品線配備運營專員,配合網站策劃(產品經理)進行產品跟進,與用戶對話。
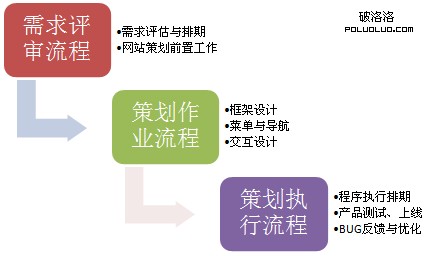
(二)制定流程

網站策劃流程
(三)樹立標准
樹立網站策劃的規格標准,如間距、頭部、底部等, 並保證執行。
——————————————————————————————-
版 權歸原作者所有,未經同意禁止更改,轉載請注明出處與作者。