js仿百度切換皮膚功能(html+css)
編輯:關於JavaScript
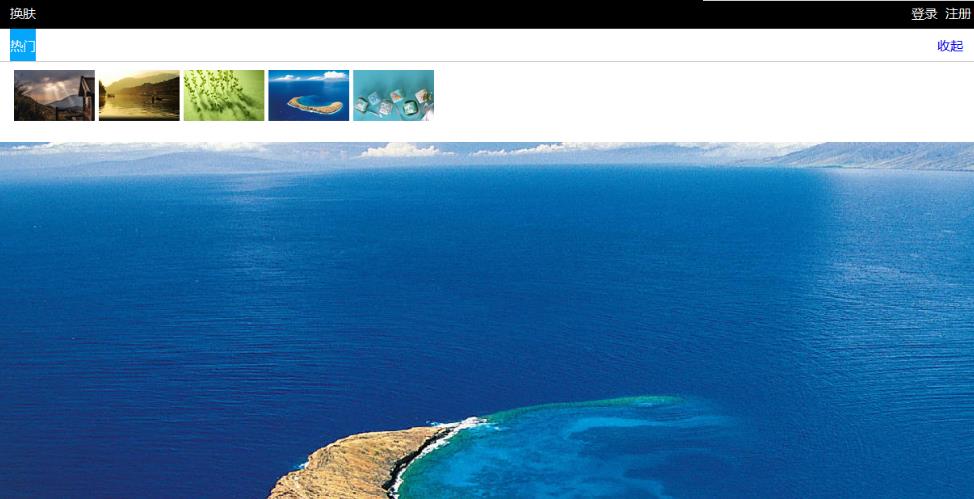
js仿百度切換皮膚效果:(換膚出來一個div,選擇你想要的圖片,作為網頁背景,保存)

要點:cookie保存狀態
html代碼:
<body> <div id="header"> <div id="header_con"> <div class="dbg"><a href="javascript:;" onclick="showImgBox()">換膚</a></div> </div> </div> <div id="dimgBox"> <div id="dimgtitle"> <div id="imgtitle_con"> <div id="title1"><a href="javascript:;">熱門</a></div> <div id="title2"><a href="javascript:;" onclick="hideImgBox()">收起</a></div> </div> </div> <div id="imglist"> <div class="imgitem"><img src="image/bg0.jpg" /></div> <div class="imgitem"><img src="image/bg1.jpg" /></div> <div class="imgitem"><img src="image/bg2.jpg" /></div> <div class="imgitem"><img src="image/bg3.jpg" /></div> <div class="imgitem"><img src="image/bg4.jpg" /></div> </div> </div> </body>
css代碼:
* {
margin:0px;
padding:0px;
}
#header {
height:40px;
width:100%;
background:#000000;
}
a {
text-decoration:none;
}
.dbg {
float:left;
}
#dimgBox {
width:100%;
height:140px;
/*position:absolute;*/
background:#ffffff;
top:0px;
left:0px;
display:none;
}
#dimgtitle {
height:40px;
width:100%;
border-bottom:solid 1px #ccc;
}
#imgtitle_con {
width:1180px;
height:40px;
margin:0px auto;
line-height:40px;
}
#title1 {
float:left;
}
#title1 a {
display:block;
background:#04a6f9;
height:40px;
color:#ffffff;
text-align:center;
}
#title2 {
float:right;
}
#imglist {
height:65px;
width:1180px;
margin: 0px auto;
}
.imgitem {
float:left;
margin-top:10px;
margin-left:5px;
}
.imgitem img {
width:100px;
}
js代碼:
function showImgBox()
{
$("#dimgBox").slideDown();
}
function hideImgBox()
{
$("#dimgBox").slideUp();
}
$(function ()
{
//5.頁面打開之後判斷它是否存在
if ($.cookie("bg-pic") == "" || $.cookie("bg-pic")==null)
{
//6.不存在就把第一張設為默認背景
$("body").css("background-image", "url(image/bg0.jpg)");
}
else
{
//6.如果存在就把$.cookie("bg-pic")傳進去,上一次保存的值給它
$("body").css("background-image", "url('" + $.cookie("bg-pic") + "')");
//
}
//1.找到imgtiem下面的img標簽,執行單擊事件
$(".imgitem img").click(function ()
{
//2.關鍵是要獲取到當前圖片的src的值,設為變量保存起來
var src = $(this).attr("src");
//3.把它作為網頁的背景樣式
$("body").css("background-image","url('"+src+"')");
//4.保存狀態
$.cookie("bg-pic", src, {expires:1});
});
});
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
作者:wangwangwangMax
小編推薦
熱門推薦