整理,一個似乎和設計關系不大的行為,與設計師的創新精神相比,她總給人較為消極的印象。而且很多設計師也認為,整理純粹是體力勞動的事情,設計則是與之相反需依靠腦力完成的創意工作。
事實絕非如此,通過整理,我們能找到事物的本質,發現全新的觀點,看到一些深藏於表面的事物。通過整理,我們視野裡問題會變得越來越清晰,並且獲得許多積極地發現。
回到我的現實工作中來,交互設計從來都不是從零開始的,只有在認清用戶最終目的,應用根本任務的基礎上,才能找到問題的關鍵點,切中要害進行方案的設計創新。
以前我也對整理有些不屑,但在看完佐籐可士和的《超級整理術》後回過頭看自己做過的項目,發現“整理”和“設計”在解決問題時的思路是一致的,理清雜亂線索→找到問題源頭→提出切實方案。當設計方案切中問題根本,就能讓利益相關者滿意,有效地推進方案的實現。所以在這裡,結合一些案例和大家分享一下整理術的觀點(阿年在北京給我們講品牌設計時也談到過類似觀點)。整理術分以下三個步驟:
● 掌握狀況
● 導入觀點
● 設定課題
掌握狀況(溝通需求)
整理信息時不要急於去表現信息
提出假說以便正確理解信息
這是整理的第一步。產品經理帶著一大堆需求找到我們提供解決這些需求的設計方案,他們經常會把自己准備好的方案或是紙面原型告訴交互設計師,讓我們按著這個思路做下去;設計師也經常在需求溝通階段,忍不住用經驗方案去描述問題。心急吃不了熱豆腐,無論是產品經理還是交互設計師,這個階段最重要的是坐下來整理對方的思緒,將概念性的想法落實到看得見的文字信息上來,即思緒信息化過程。任何方案都不適合在這個階段去交流,因為還有大量的信息沒有處理。我們想傳達給用戶的信息堆積如山,樣樣都想實現,但在移動互聯網設備上,用戶不可能如我們所願,理解並接受所有內容,所以必須整理所有的問題,以便接下來排列問題優先級,找出問題本質。
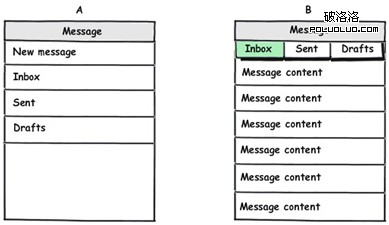
以手機信息應用為例(圖1),如果需求溝通階段產品經理一上來就提出了他概念中的原型並展開討論,這種先入為主的概念勢必會影響雙方把視線聚焦到導航方式上,忽略對問題本質的深究,到底用戶使用信息這個應用是做什麼?應用的核心任務、核心內容是什麼?

圖1. 需求溝通階段不要試圖用圖說話,以免失去發現問題本質的機會
在將思緒信息化時,還要善於提出假說去確認產品經理的真實想法。這是為了提高溝通精確度,以免交互設計師在信息表達時誤解了對方的真實意圖。在大概理解對方的想法後,將想法轉化為語言,反問對方“你的意思是這樣嗎?”如果假設錯誤,此時再給予反駁的內容改變整理方向,嘗試其他假說。通過這樣不斷地反復,產品經理的真實想法就會越來越清晰,雙方對產品的理解就能高度一致。
導入觀點(尋找發力點)
排列信息的優先級
提出圍繞問題本質的觀點
在掌握了所有信息後,就要開始排定信息的優先級,理清信息之間的因果關系。在掌握現狀的階段,各種信息呈現混亂不清的堆積狀態,設計師需要將這些信息調換位置,設定優先級,捨棄冗余信息,找出信息的內在關系,整理成具有整合性的信息。這個階段最重要,也是最難的,因為導入觀點是為了找出問題的本質,如果觀點沒有觸及到核心,那麼方案就勢必會有破綻。
還以信息應用為例(圖2),方案A為傳統信息應用首頁設計,如果我們新提出的觀點僅是更直接地顯示信息內容,方便用戶在各信箱之間的切換,那麼方案B是滿足條件的。但實際上這還不是信息應用中用戶最關心的事情。我們導入的這個觀點沒有切中問題的要害,所以基於此觀點的方案也沒有解決用戶的核心問題,雖然在使用性上較之於方案A已經有所改善。那麼如何導入最准確的觀點呢?這不是靠文字能立刻學會的,需在在實際項目中不斷訓練對信息優先級排序,積累足夠的經驗,才能准確找出問題的本質。這裡佐籐可士和給出了三條建議:從產品之外客觀檢視、捨棄自以為是、轉換觀點,從各角度觀察。

圖2. 兩類信息應用方案
設定課題(設計方案)
在導入觀點的過程對信息進行准確的優先級排序,找出了問題的核心,就能確定前進的方向,開始設計實際的方案以解決問題。其實能夠認清前進的方向,項目就完成了一半。
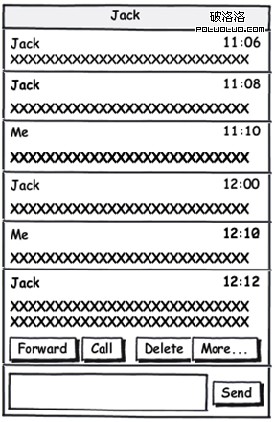
還以信息應用為例(圖3),用戶最關心的是信息交流,所以內容很重要,並且信息條目的分類應該是以聯系人為中心去組織,因為這符合信息的自然屬性(信息交流是有上下文關系的)。Android和iPhone在信息應用上都是從這個觀點出發去設計,不過,我認為還可以更進一步考慮,在Android信息對話頁中,用戶不僅僅關心信息內容,對信息的後續操作也同樣重要,因為信息呈現是為了更好地交流。現有方案中只有回復編輯框,但針對某條信息的操作還需要長按列表項,所以可在最近的那條信息底部增加快捷鍵(轉發、呼叫、刪除等),並保證頁面內始終有一條信息項有快捷操作鍵。

總結
我們不屑於整理,創意將不屑於我們。設計從整理開始,她能開啟創意靈感之門,幫助我們找到問題的本質,認清前進的方向,選擇一條合適的道路走向目的地。如果你還沒開始整理,就從你辦公桌開始吧,整理一下,你會有新的發現!
設計從整理開始,也僅僅只是開始!
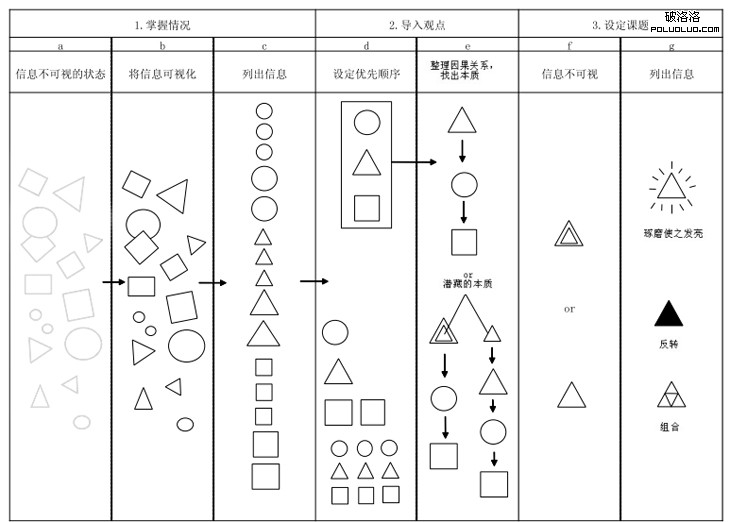
附錄:佐籐可士和整理術圖例

1. 為了找出問題本質,首先要替顧客問診。如□○△般列出取得的信息(b→c)
假使信息僅存在客戶腦裡,為了將原本看不見的事物可視化,就必須從前一個步驟,也就是將思緒信息化開始(a→b)
2. 相互對調各類信息,捨棄多余信息排除含糊暧昧的部分捨棄無謂的小□○△和重復的內容(d)。接著再倒入觀點,理清信息的因果關系(d→e)。如此一來就能認清問題本質△。
3. 將找出的問題本質△設定為課題,到處解決方法(f→g)。如果本質是正面的,就琢磨使之發亮、重新組合,強調原本任其埋沒的優勢;如果本質是負面的,則進行反向思考,將負面扭轉為正面,找出魅力所在。