Hi 大家好,我是阿木,今天我結合我在微博的實際項目跟大家分享一下極簡風格的一點設計心得。現代城市生活中我們每天要面對嘈雜擁堵的街道和地鐵,各式各樣的廣告,處理各種郵件和信息。於是我們內心追求一種體驗那就是—極簡,像大家家喻戶曉的品牌如:MUJI無印良品、 蘋果 、宜家家居,都是這一風格的發揚者,他們的產品也獲得了巨大成功。

極簡在攝影中是一種突出主體取簡去繁的攝影手法,在生活中是一種放松的生活態度,在設計中是一種簡潔的設計手法。
微博的設計體驗也是如此,我們去掉了復雜的視覺干擾,力求給用戶帶來愉悅輕松的視覺體驗。
1. 微博同城項目
說起微博同城項目在設計的時候,我不得不感謝一個攝影師給我帶來的一些靈感。
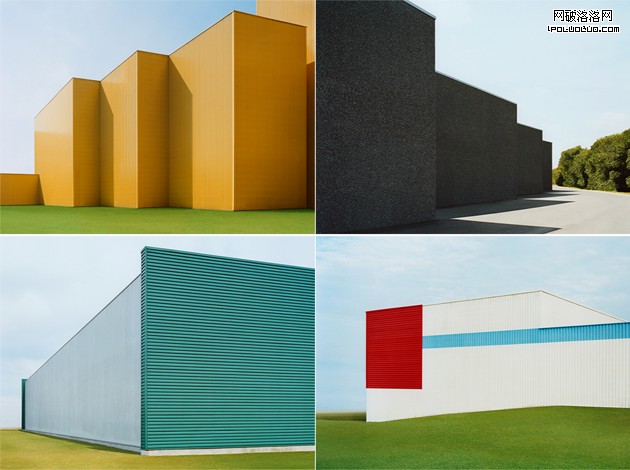
德國攝影師JosefSchulz(1966生於荷蘭)

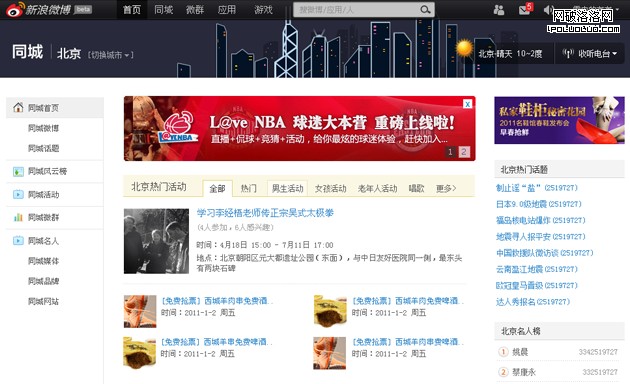
同城項目要求根據用戶登錄ip來判斷登錄地點。這就需要一張能體現當地風土人情的頭圖來營造氛圍。怎麼做呢?怎樣才能讓用戶有家的感覺?
正當我在想用美食、風景、建築為題材切入的時候,無意中發現了這組攝影作品。它沒有多余的光效,畫面干淨,看著很舒服。但是看似簡單的東西卻在角度和構圖上要比普通照片講究的多,比如下面這組攝影就是追求的平面構成和透視原則,內容看似很單調,但構成感很強。
然後我確定了用城市建築來表現,我開始在網絡上搜索幾個主要城市的地標性建築,然後進行簡化和提煉,把建築的主要特點進行勾勒.以香港為例:
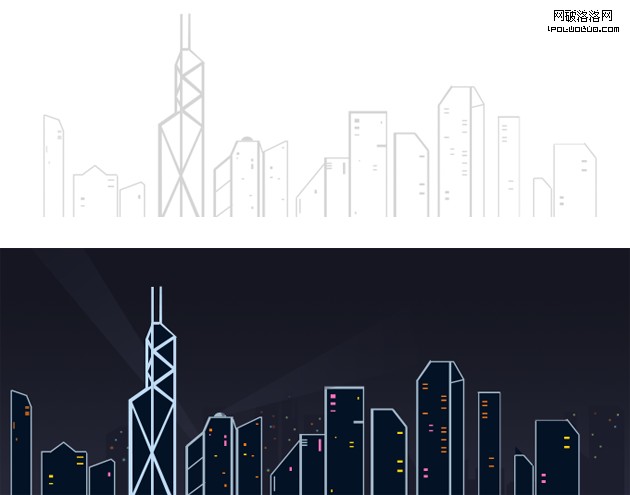
先找了一張有代表性的香港夜景

然後畫出簡單的建築骨骼後開始上色,說到這我插一個有意思的事情。宮崎駿的工作室中“小男孩”組負責草圖和結構稿的繪制,然後由 “小女孩”組完成上色。

[最終效果圖]
其它城市的設計過程也是如此,我就不再一一贅述了:)


遺憾的是這個項目由於種種原因上線後很快就下了,所以大家可能沒能看到。呵呵~
我小結一下這一過程我學到的一點小經驗吧,在處理類似的產品頁面的時候可以考慮用平面化的剪影圖形,設計加上一點畫面節奏處理,再用顏色一點顏色進行畫面烘托,能起到不錯的視覺效果希望大家能可能用的上。
下面這個項目大家每天都在用,雖然它小的讓人很難察覺,但是給用戶減少了很多認知負擔。圖標能讓我們很快速的找到需要的東西,能在給用戶清晰的指引。
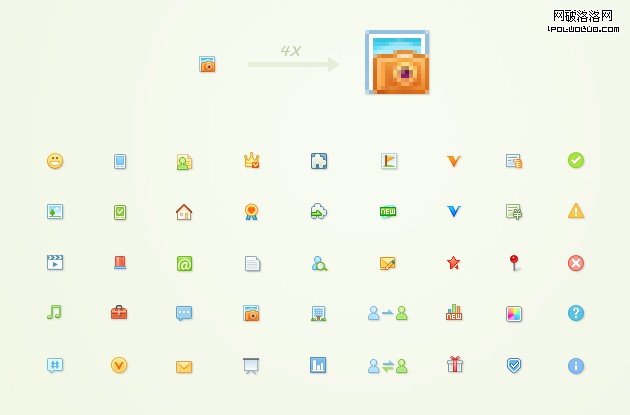
2. 微博圖標設計
這個圖標是去年年底的時候畫的,當時需要對微博進行改版(V4),之前的圖標存在很多問題,比如風格不統一,大小也五花八門。
這是整理後的圖標,圖標沒有水晶質感,沒有過多的質感塑造。以極簡的設計風格為主線進行,這也跟微博整體體驗的“輕”“薄”精神相一致。

我們來看看新版微博和舊版微博的發布框的對比,比較明顯能看出來圖標的清晰度和運用極簡設計風格的視覺效果。舊版的圖標有很多沒必要的高光和立體感,但是這些效果反而沒起到理想的效果,反而識別性大大減弱。

3. 圖表設計
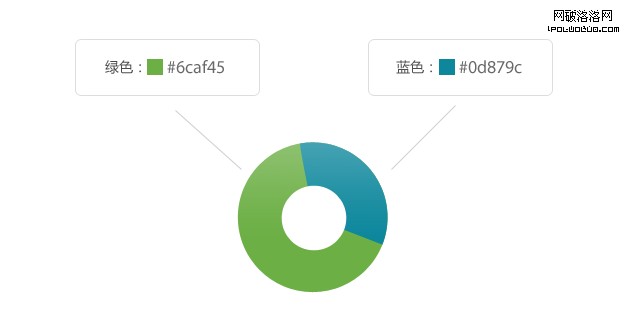
先定義圖表的色調,以為圖表跟以上兩個設計不同的地方是在於,它是靠顏色來識別。所以顏色選用尤為重要。圖表有的時候是比較枯燥的,所以顏色我選擇冷色系,這樣比較耐看,相對於暖色系而言,能降低用戶厭倦反感的情緒。
我會加入一些微弱的光和投影,但是總的方向還是以極簡的風格為主。
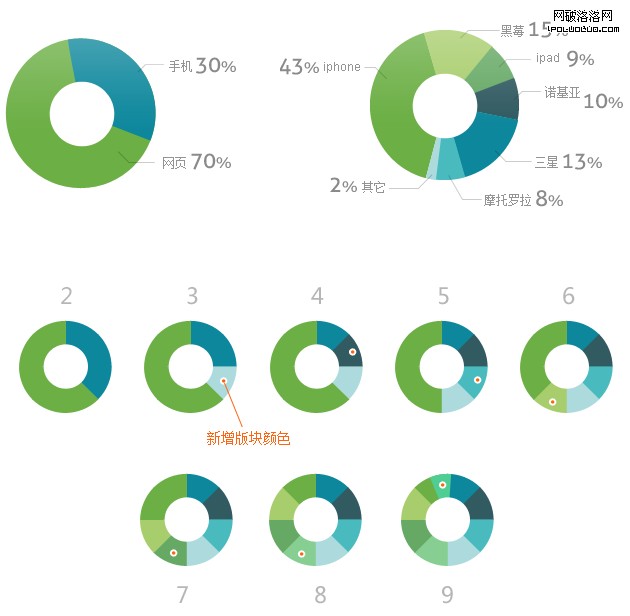
[餅形圖表]
在增加選項的時候,其它選項的顏色需要根據主色調來進行擴展,但是有個小小注意事項:因為近似色的關系,為保證顏色左右能區分開,我們需要規定每個顏色出現的位置,所以我給開發人員做了一個顏規范。


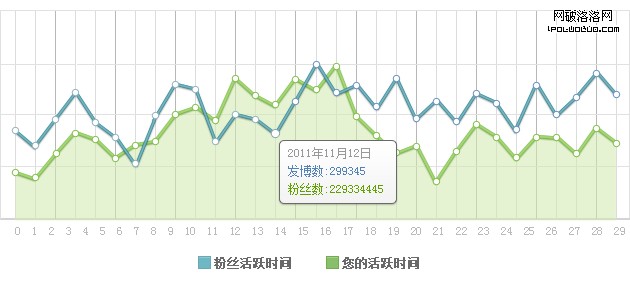
[曲線圖表]
曲線圖表也是如此,細節上有一些弱弱的投影和高光變化。

最後總結一下:極簡不等於簡單,但極簡拒絕多余。
謝謝閱讀:)
最後推薦幾個網址:
http://www.josefschulz.de/(文章第一個提到的攝影師的網址)
https://www.mint.com/t/012-c/(圖表做的不錯哦)
http://www.icoeye.com/(圖標很牛x,還帶設計過程)