1.任何在用戶體驗上所做的努力,目的都是為了提高效率:
a. 幫助人們工作的更快
b. 減少他們犯錯的幾率
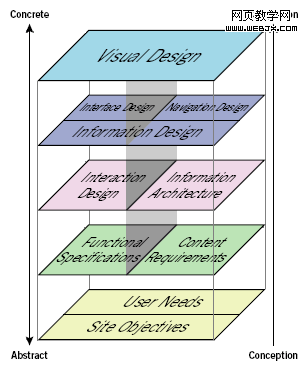
2. 五個層面:
戰略層——范圍層——結構層——框架層——表現層。隨著層面的上升,我們要做的決策就一點一點的變得具體,並關系到越來越精細的細節
3.成功的用戶體驗,其基礎是一個被明確表達的戰略。當我們越能清楚明確的表達我們想要什麼,以及確切的知道其他人想從我們這裡得到什麼,我們就越能精准的滿足雙方的需求。
4.戰略要考慮的問題:網站目標+用戶需求。
5.成功標准:即一些可追蹤的指標。成功標准具體顯示了用戶體驗是否有效的達成了戰略目標。
6.用文檔來說明需求便於我們:
a. 知道我們正在建設什麼
b. 知道不需要建設什麼
7.撰寫需求的規則:
a. 樂觀,這個系統將要做什麼去“防止”不好的情況發生
b. 具體,盡可能詳細地解釋清楚狀況。例如“……可用”,“可用”的標准是什麼?
c. 避免主觀預期,保持明確,避免歧義。盡量使用量化的術語來定義一些需求。
8.結構層:交互設計+信息架構。交互設計關注將影響用戶執行和完成任務的選項,信息架構關注如何將信息表達給用戶的選項。
9.信息架構著重於設計組織分類和導航的結構,從而讓用戶可以高效率、有效的浏覽網站的內容
10.一個有效的結構的特點就是具備“容納成長和適應變動”的能力
11.導航設計:
a. 首先,他必須先提供給用戶一種在網站間跳轉的方法
b. 其次導航設計必須傳達出這些元素和他們所包含內容之間的關系。
c. 導航設計必須傳達出它的內容和用戶當前浏覽的頁面之間的關系。
12.頁面布局(線框圖)是將信息設計、界面設計、導航設計放置到一起,形成一個統一的、有內在凝聚力的架構的地方。
13.評估視覺設計方案,應該把注意力集中在“運作是否良好”上,對於之前層面設定的目標,網站外觀是破壞了結構還是強化了結構?
14.如果你的設計是成功的,那麼用戶的眼睛在頁面上移動的軌跡應該有以下兩個特點:
a. 遵循的是一條流暢的路徑
b. 為用戶提供有效的選擇、某種可能的“引導”
- 上一頁:UED體驗:網頁中胡亂標紅
- 下一頁:jQuery對象中的類數組操作