1. 什麼是404
404是一個 http 錯誤代碼,即請求的網頁不存在。代碼404的第一個“4”代表客戶端的錯誤,如錯誤的網頁位址;後兩的數字碼則代表著特定的錯誤訊息。就是當用戶輸入了錯誤的鏈接時,返回的頁面。這樣的目的是告訴浏覽者其所請求的頁面不存在或鏈接錯誤,同時引導用戶使用網站其他頁面而不是關閉窗口離開。

Google簡潔的頁面與的品牌精神是一致的,包涵基本的出錯提示和問題描述
2. 為什麼需要404頁面
搜索引擎蜘蛛在請求某個URL時得到“404”狀態回應時,即知道該URL已經失效,便不再索引該網頁,並向數據中心反饋將該URL表示的網頁從索引數據庫中刪除,當然,刪除過程有可能需要很長時間;而當搜索引擎得到“200”狀態碼時,則會認為該URL是有效的,便會去索引,並會將其收錄到索引數據庫。所以,自定義404錯誤頁面不僅是增強用戶體驗的好做法,而且對搜索引擎也是相當重要的。
3. 良好的404頁面應該遵循的理念
①提供簡明的問題描述,用輕松的話語消除訪客的挫敗感,使得訪客轉到某個地方而不是後退。
②提供合理的解決方案,輔助訪客完成訪問目標。
③提供個性化的友好界面,提升訪問體驗。
用幽默的語言和親切的貼紙畫面打消用戶的挫敗感
http://dict.qq.com/404.html
4. NO! 拒絕乏味
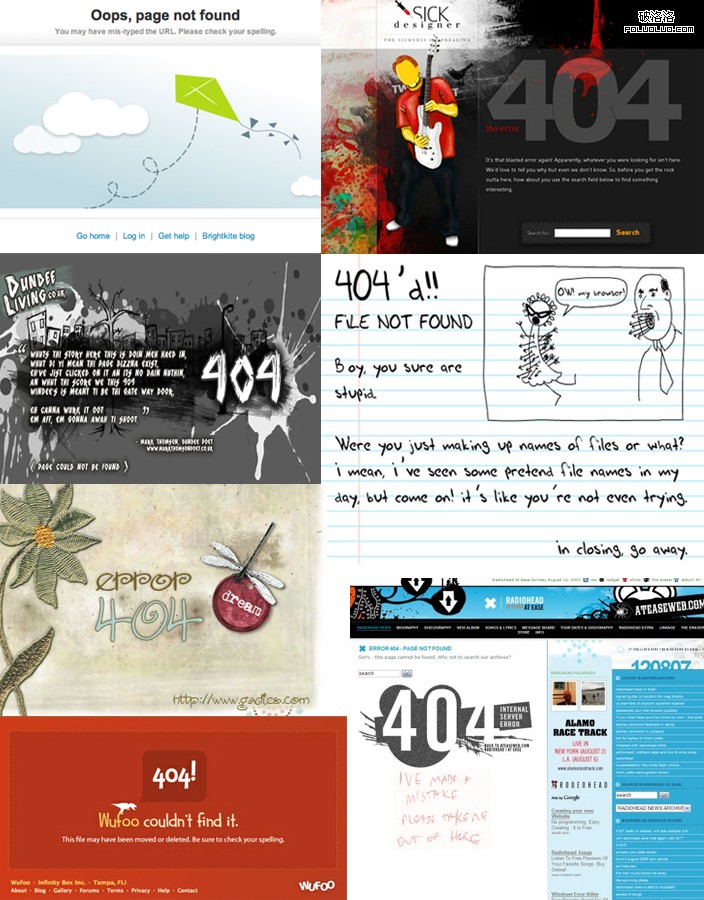
一個擁有良好設計的404錯誤頁面可以幫你避免失去用戶的信任,潛在地建立你的用戶關系並能留住你的用戶,使其在浏覽你的網站的時間更長。下面給大家帶來一些創意的404界面設計參考,希望你能喜歡它們並能從中獲取靈感:
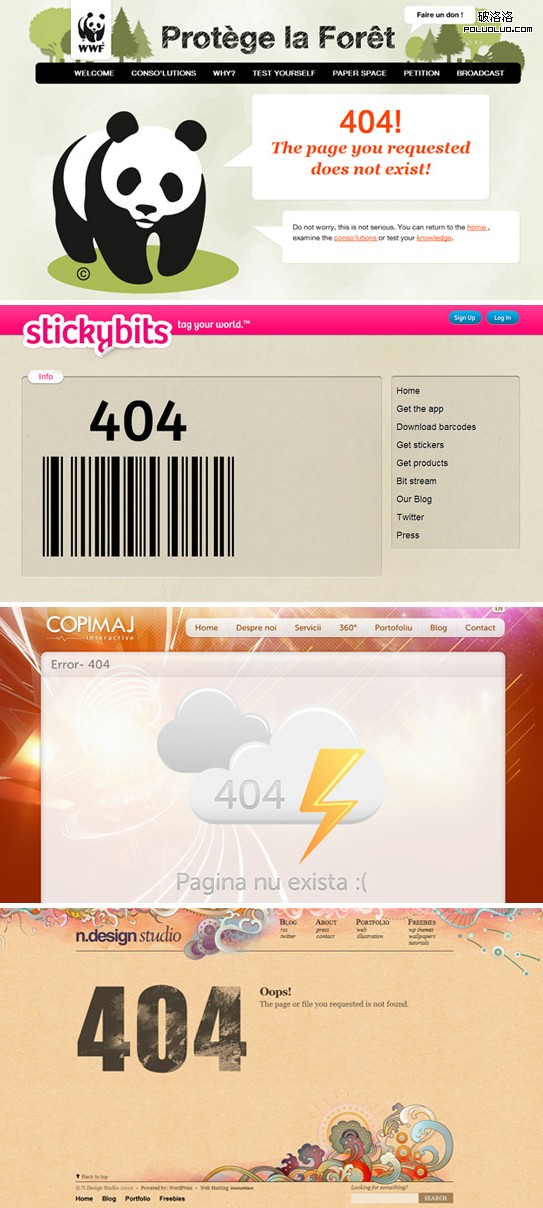
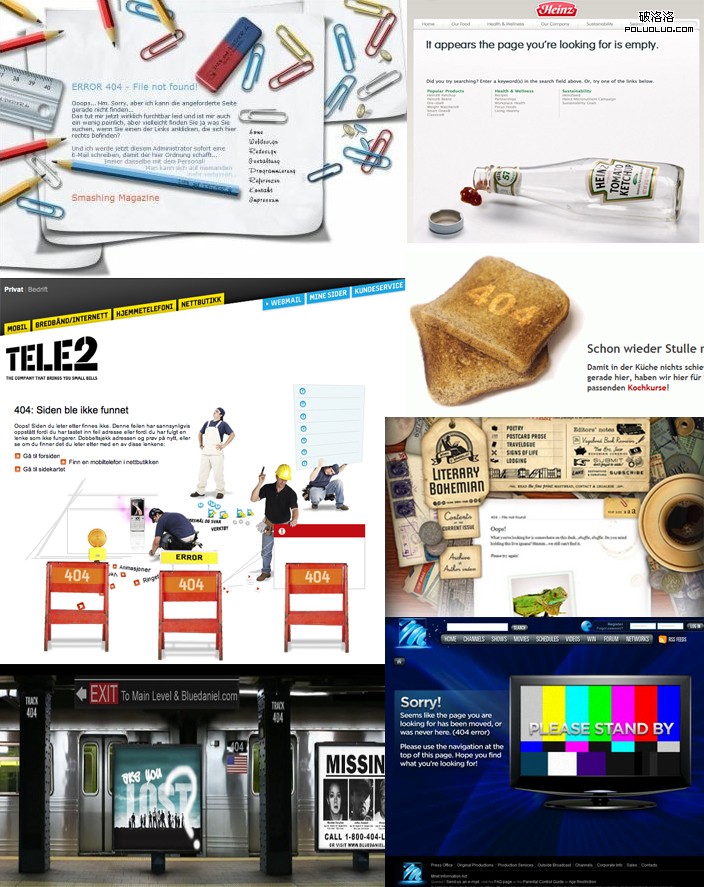
方法① :整體一致性
404頁面同樣需要保留本站的基礎元素,讓它看起來還是你的網站,讓用戶迷茫的時候能夠回想起自己為何身在此處;
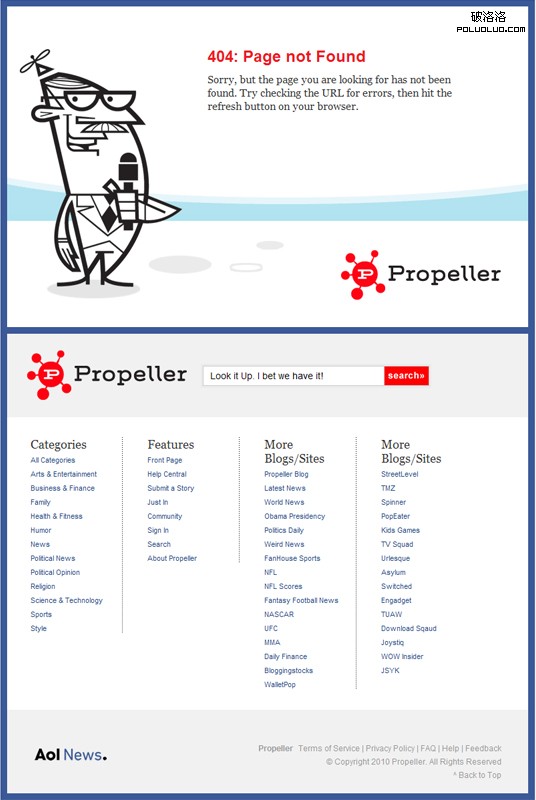
方法②: 讓用戶跟你走
給用戶有用的鏈接,避免過於簡單和技術,用豐富設計把用戶拉回來,報告錯誤原因或提供聯系方式,減少挫敗感,減少那些痛苦的、毫無幫助的信息。增加建議讓用戶跟著你走, 利用轉向將用戶導入指定的頁面;


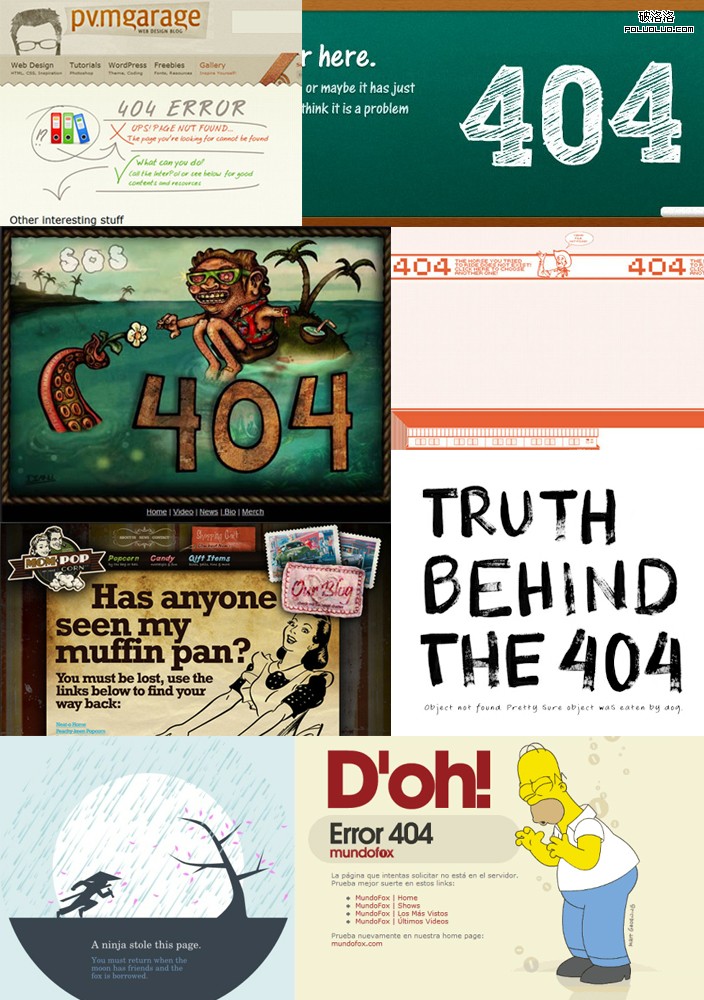
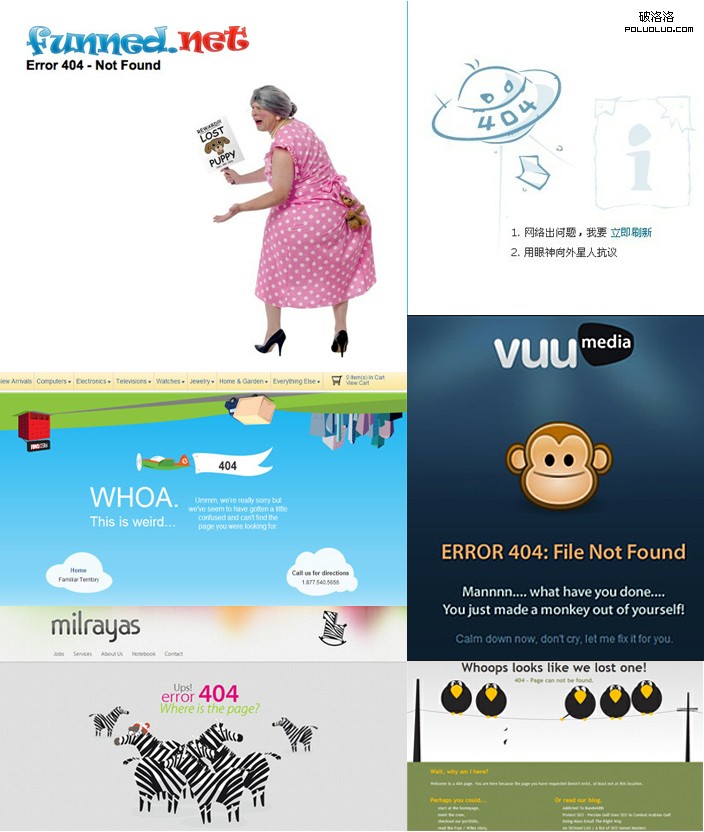
方法③: 用輕松的手繪塗鴉風格
用輕松的手繪,表達放松的心情,404錯誤並不可怕,請原諒我們美麗的錯誤;

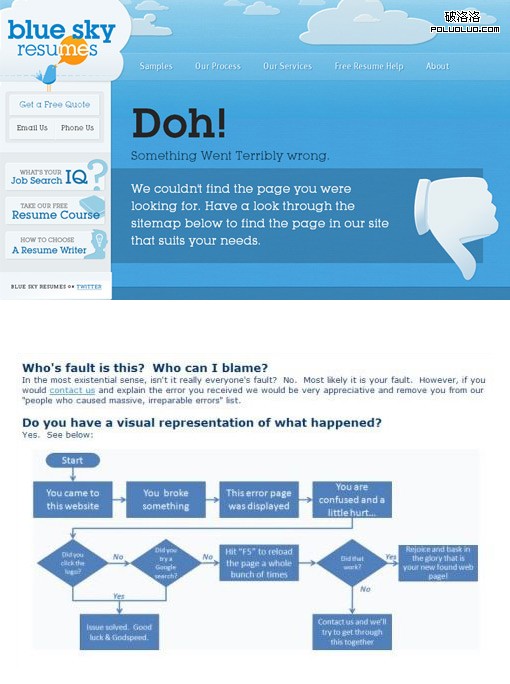
方法④: 精致的細節刻畫
精致的設計往往可惜吸引用戶駐足觀看,仔細觀察,生怕漏掉細節,當用戶被精致打動的時候,對你的網站就會平添更多的憐愛之情;
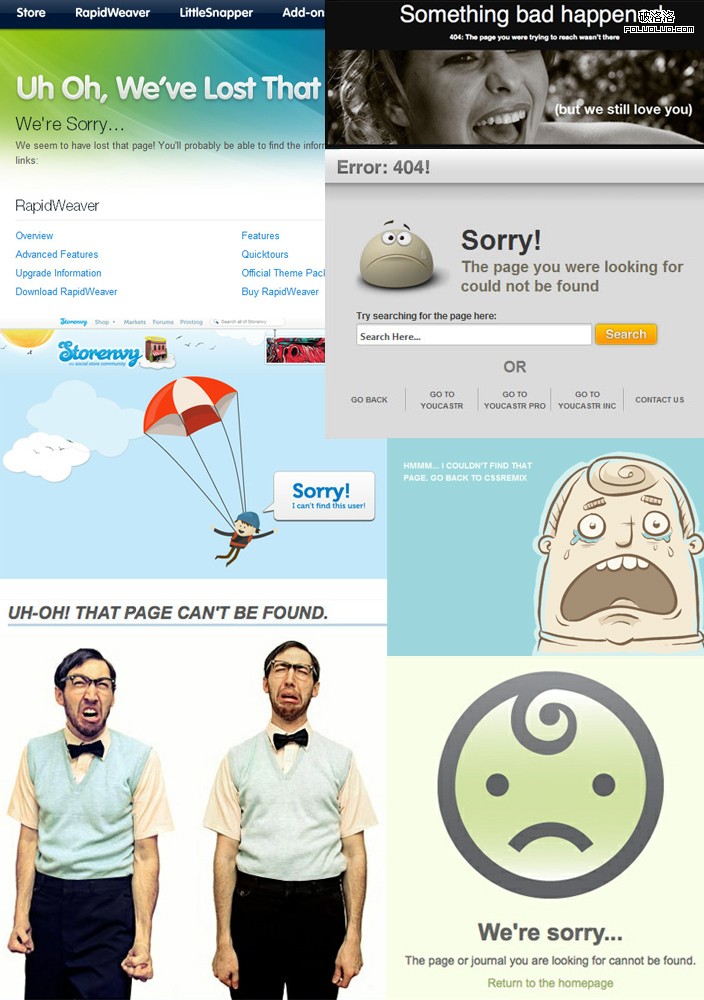
方法⑤: 楚楚可人的道歉
用情感打動用戶,挽留它們的關閉和離開;
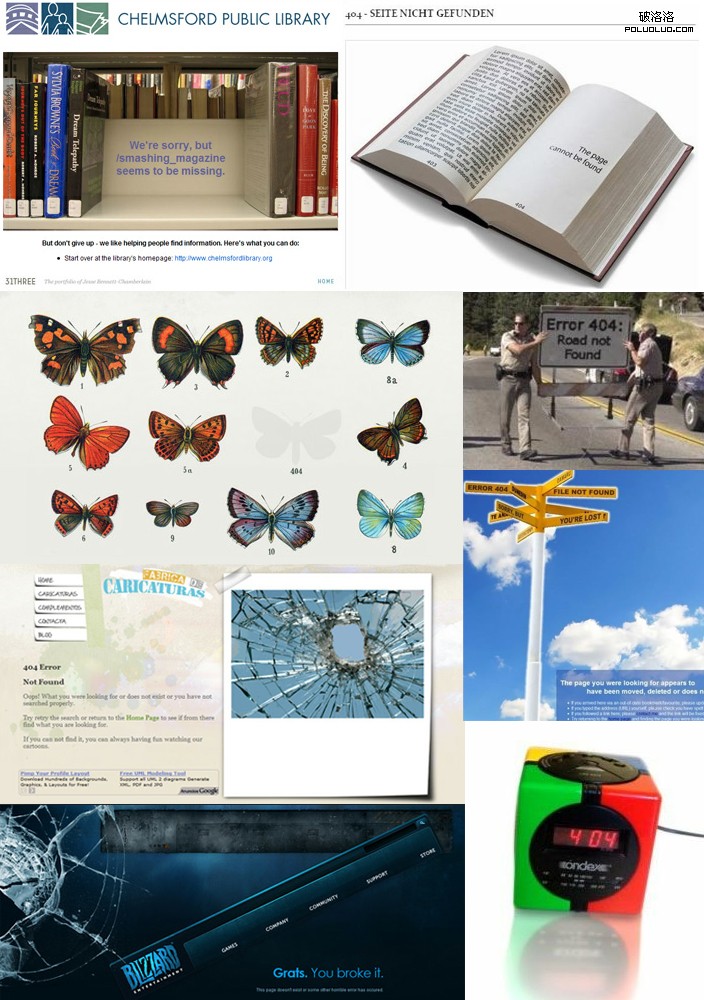
方法⑥: 擬物化的場景烘托
用實際物體為元素設計的404頁面,可以更好的和本站的主題契合,實物有不可比擬的真實感,是一種很好的表現手段;


方法⑦: 幽默的手段和趣味情節
老奶奶找不到自己的寵物了!Oh~~原來坐在了屁股底下……
多麼可愛的錯誤啊,看到這一切,您還會為404的小錯誤生氣麼?放松一下,給錯誤帶上幽默的情節,原來錯誤也可以很美……

- 上一頁:HTML優化的綠色方法和橙色方法
- 下一頁:Form問題的選擇、安排和用語