jQuery 陰影插件代碼分享
編輯:JQuery特效代碼

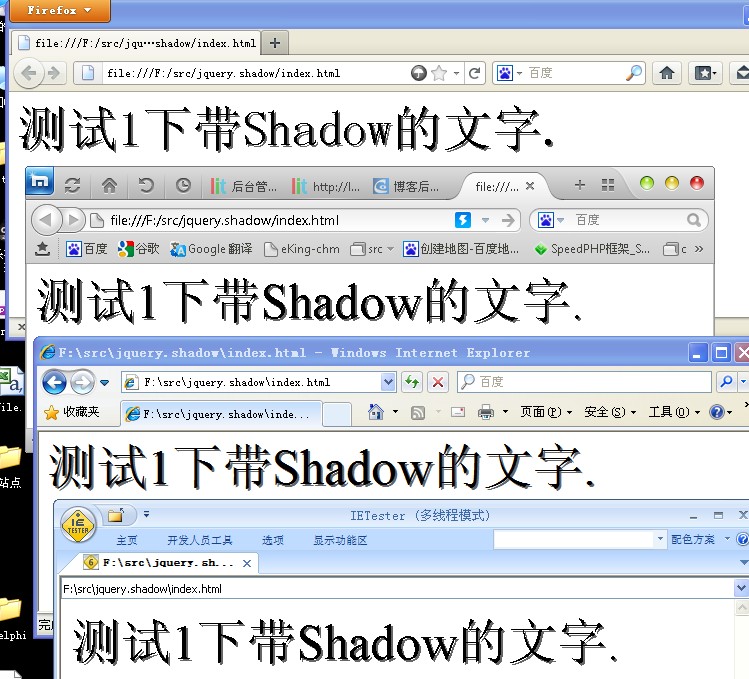
XP下 FF/遨游3/IE8/IE6(IETester)中的效果
使用方法:
1.先引用jquery,然後引用jquery.textshadow.js(點擊下載)
2.給元素加個"text-shadow:x偏移 y偏移 模糊半徑 陰影顏色;"的樣式(必須,因為插件裡面會去找這個樣式) 3.給元素應用jquery插件.
4.OK.
. 代碼如下:
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<script type="text/javascript" src="../jquery.js"></script>
<script type="text/javascript" src="jquery.textshadow.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#test').textShadow();
});
</script>
</head>
<body>
<div id="test" style="font-size:50px;text-shadow:2px 2px 0px #666;">
測試1下帶Shadow的文字.
</div>
</body>
</html>
小編推薦
熱門推薦