網頁制作poluoluo文章簡介:WEB2.0時代活動類網頁我們該如何設計.

在WEB2.0 網頁充斥的年代,身邊無時無刻都聽到這樣的聲音:“拒絕海報式設計,要做有用的設計,要簡潔,要清爽,要大氣”產品經理如是傳達。而活動類網頁聽上去和這些詞語又那樣的格格不入,另一種市場聲音:“做活動,我們可以不同 ,我們要視覺沖擊強的,要吸引眼球”活動網頁的設計處於一種尴尬的境地,曾經一度,拿到活動的項目設計,不知道該如何下手。
“矛盾是事物發展的根本動力” 有矛盾才有發展,我們才有進步。WEB2.0時代活動網頁在夾縫中怯生生一路走來,思路也逐漸清晰,下面總結了設計活動類網頁的的一點心得和大家一起分享:
首先分析以往的活動網頁的不足:
1.篇幅過長
2.質感厚重
3.形式感太強浪費有效的空間

參考國外優秀網頁范例:
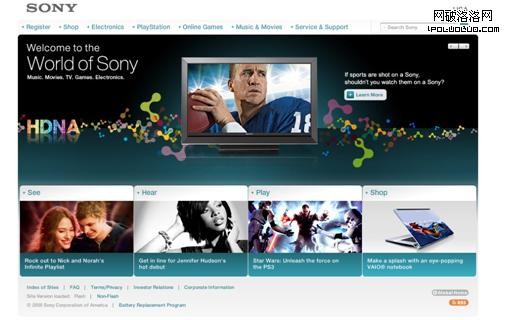
1.SONY的一個產品宣傳頁
提煉關鍵詞:簡潔的 主題突出的 模塊清晰的 大色塊的

2.三星的一個促銷活動頁面
提煉關鍵詞:簡潔的 有形式感的 富有動感的

3.WEB2.0 流行的BLOG及清爽風格網頁
提煉關鍵詞:有背景的 透明的 光感的 清爽的
總結:
活動及產品宣傳類網頁應該避免:
1.篇幅過長(盡量保持在2 屏以內)
2.海報式設計(通篇圖片)
3.太過花哨(過於花哨,會影響用戶的使用操作,會讓主題顯得凌亂,設計中應該避免)
4.形式感過強,裝飾圖片過多(放圖片要說明問題,毫無意義的圖片一定要審慎)
活動及產品宣傳類網頁應該遵循的基本原則:
1.內容簡潔 (不論是策劃內容還是設計板式 都要盡量簡潔保持在2屏以內)
2.模塊清晰 (模塊之間一定要有明顯的區分, 一目了然)
3.主題突出(標題醒目,背景不要太雜)
設計活動網頁,記住以下關鍵詞:
大色塊的 少質感的 有背景的 透明的 光感的 清爽的 有形式感的 富有動感的
這是目前線上還有的兩個活動大家可以看看
http://10.QQ.COM

http://gongyi.qq.com/loveplan/

因為活動一般時間都比較短,有時候可能來不及交互設計師的介入,那麼設計師就要承擔交互和視覺設計兩個角色,當接到一個活動的時候,不管是什麼類型,也不會跑題。
首先應該明確活動要告訴用戶那些東西:
1.這是什麼?(活動時間 闡明活動目的 適用范圍)
2.對我有什麼好處?(誘因 :贈品,利益,興趣愛好,連帶推動)
3.我該如何參加?(流程是否清晰,友好的引導)
避免無趣的活動
避免繁瑣的注冊,一味展示產品,用戶一眼看透你的商業目的
感謝您的耐心閱讀,希望以上的總結對大家有用。
- 上一頁:交互設計理論:在網站上的空間記憶模式
- 下一頁:用戶交互設計:從支付寶想到的