設計理論:網頁像素誤差的解決方法
編輯:關於網頁技巧
像素誤差
看自己設計好上線的網站,偶爾會發覺像素行間出現了彈性空間,總在不經意間蹦出一定的差距。有些頁面很難發現,比如活動類頁面,這類頁面多呈不規則造型,在設計上也更加靈活多變。但在portal類的頁面設計上,像導航、登錄框、行距等,幾個像素的誤差可能就會影響到用戶的感受。這時,像素誤差問題就很直觀了。

面對不斷成長的用戶,Qzone的平台、活動等不斷的推陳出新,新的視覺觀感、新的操作方式、新的體驗等等都在追求盡善盡美。但由於時間進度和對界面的不同理解,以及上線前開發聯調等原因,導致線上的頁面和設計稿對比,會出現幾個像素的誤差。這看似不起眼的像素誤差,可能導致用戶無法實現操作目標,增加用戶的操作成本,讓用戶沮喪,讓我們產品的體驗大打折扣。如何讓視覺設計師輸出的設計稿能更加准確無誤的展現在用戶面前,是一個問題。
解決方法
怎麼更好的解決像素差的問題呢?ISD Webteam眾人一陣頭腦風暴過後得出了結論
標注:
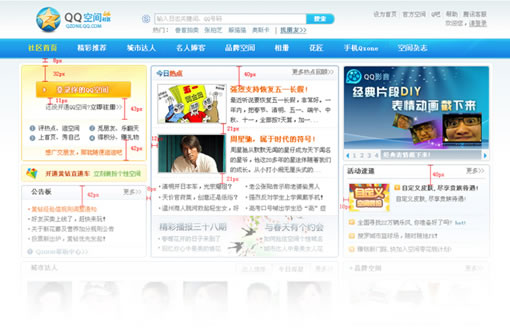
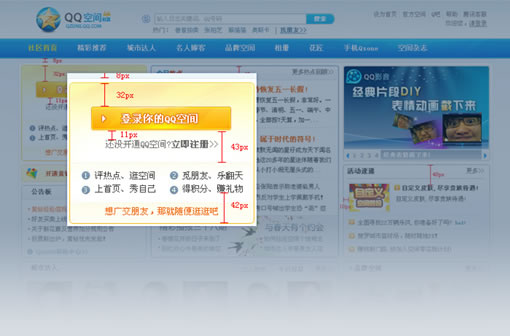
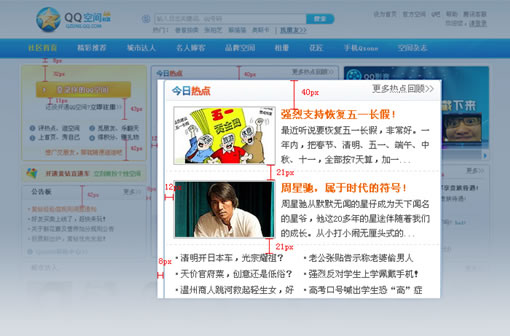
所謂“標注”,泛指標示距離的牌柱或特制的目標。對頁面設計稿進行標注,可以大大降低像素誤差,尤其適用於portal類產品。
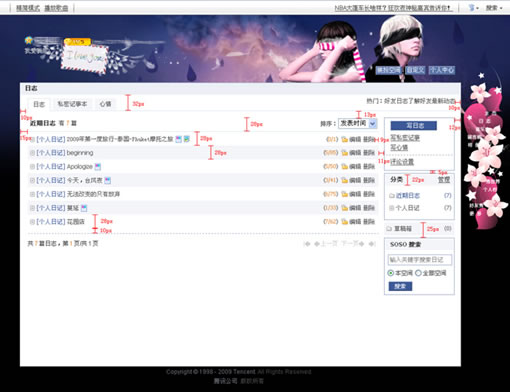
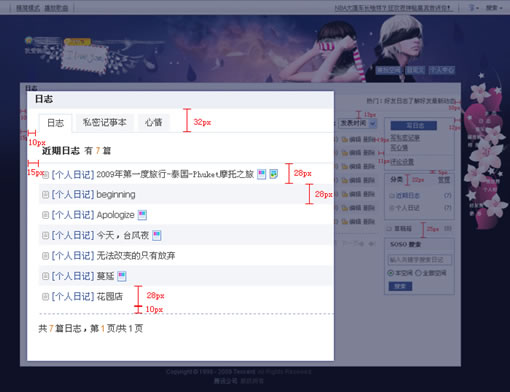
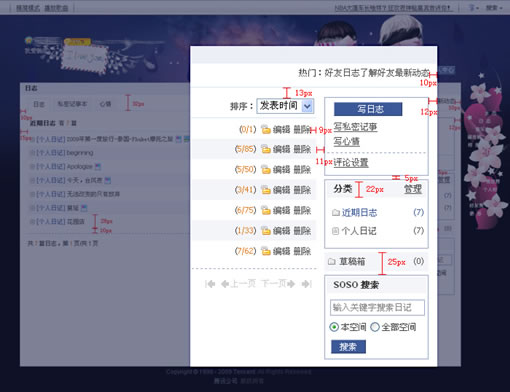
目前在Qzone項目組進行標注的內容包括:頁面行寬、間距、對齊等關鍵點的具體像素數值。為了易於識別,標注以圖標“I”為標示,使用紅色12號新宋體。
效果如下:






- 上一頁:設計師的插畫化的自畫像
- 下一頁:網頁設計參考:漂亮的網站登錄界面設計
小編推薦
熱門推薦