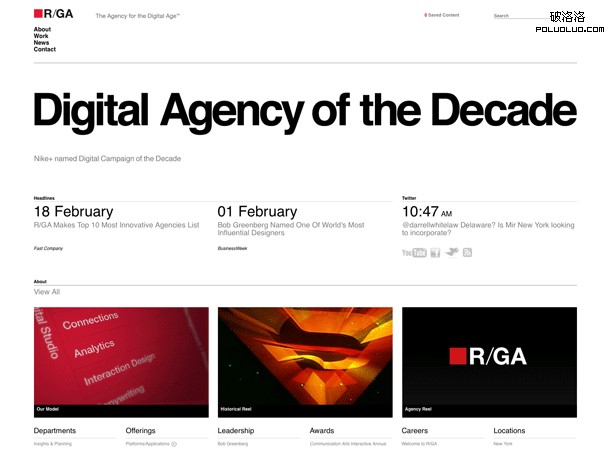
簡約
安東尼·德·聖-埃克蘇佩裡曾說過,“完美就是多一點則太多,少一點則太少。” 簡潔設計的優點很多。
希克斯定律告訴我們,多出的每一個選擇,都需要增加時間來做決定。此外,信號噪音的理論告訴我們,給網站(信號)的信息和功能添加額外的東西,只能令到網站設計效果更差(噪音)。
簡單的設計更容易使用和理解,信息傳播也更加明確。
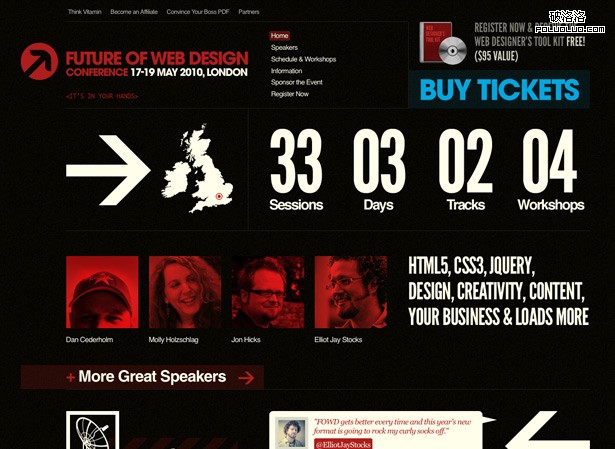
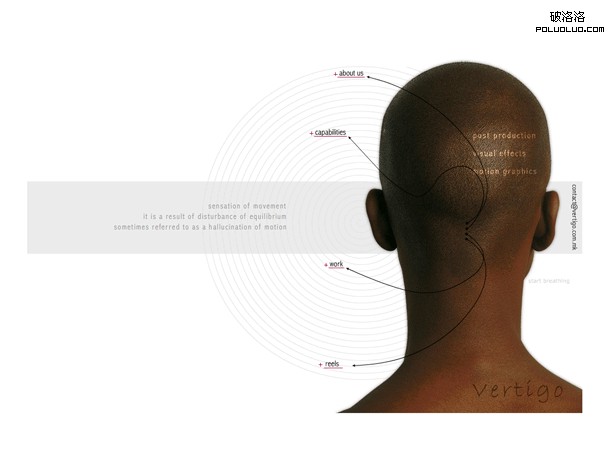
極簡和網格設計
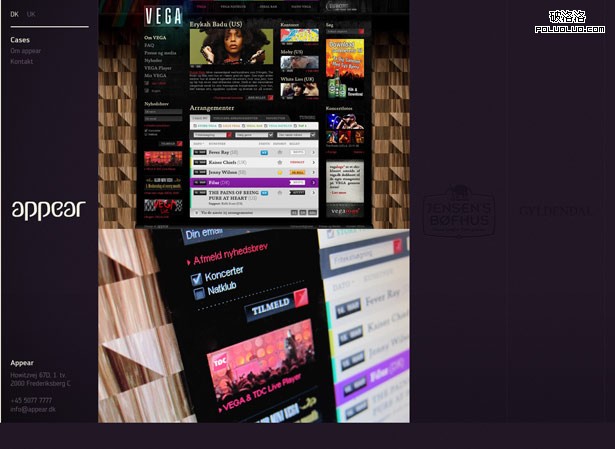
極簡主義是功能強大,但難以掌握。它僅僅包含的基本要素,多余的一切都拋棄,結果是呈現出元素的最大影響力。
極簡設計需要一個強大的行之有效的網格系統。一般的,設計會留有足夠的空白,所以如果沒有這種網格,一個簡約的設計會讓人感到截斷的和草率的。網格就是賦予它組織和結構。



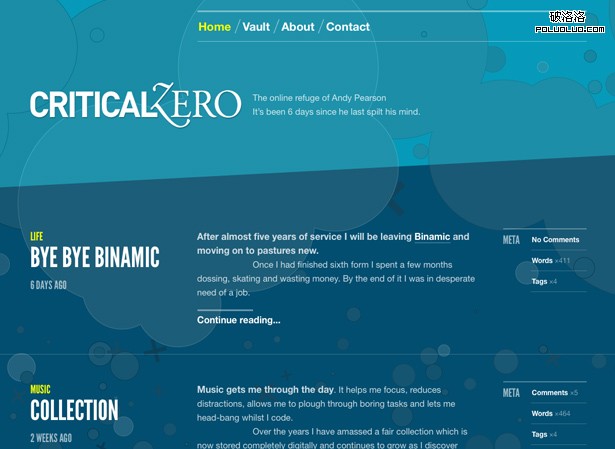
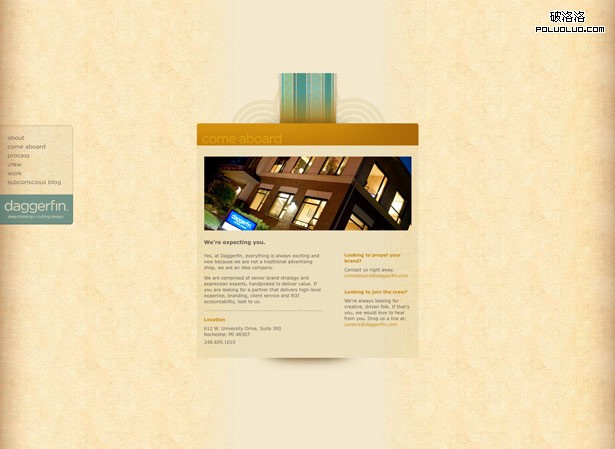
單頁布局
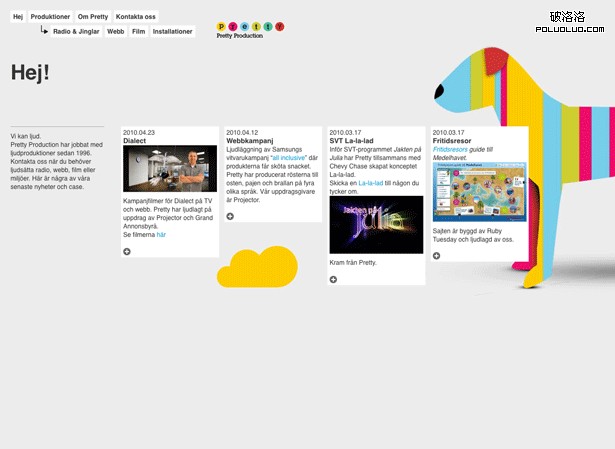
有幾種方法可以簡化設計。單頁布局展示了其中兩種方法:隱藏和刪除。
有效的單頁布局會隱藏掉那些次要的元素。如果用戶希望看到這些元素之一,只需點擊一下就呈現出來。這比什麼都顯示出來更有效果,因為那樣會使頁面復雜和壓抑。
同樣,單頁布局背後的原則決定了那些額外的頁面是沒必要的。隨著強大的JavaScript庫興盛和網絡速度提高,許多網站現在已經沒必要使用幾個頁面。設計人員可以輕松地將信息容納到一個頁面上,不會讓用戶為層層分級的頁面感到厭煩。



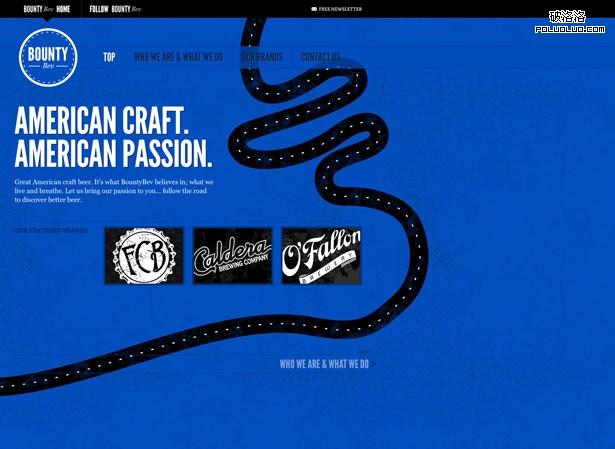
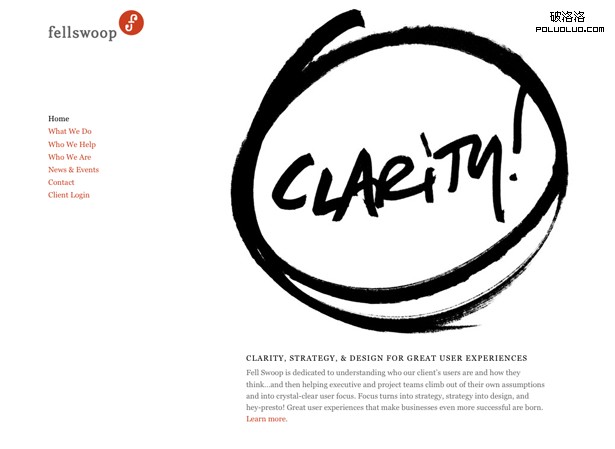
巨型的留白空間
在網站設計之初,我們沒有太多的屏幕可以工作,所以並沒有表現出很大的空白。如果你曾經嘗試為640 × 480分辨率的網站做設計,我說的是什麼,你懂的。
現在我們有了更高的分辨率,還可以使用JavaScript隱藏和顯示元素,利用留白空間已經容易得多。
空間留白是良好設計至關重要的一部分。給眼睛一個休息的地方。很自然的就提高了設計質量。而且通過元素間距也更容易表達它們之間的關聯性。




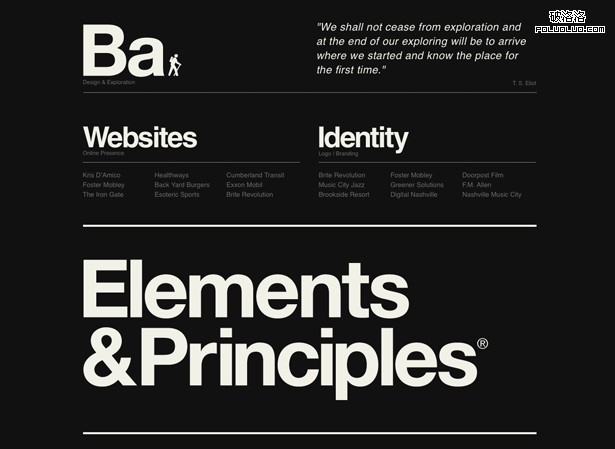
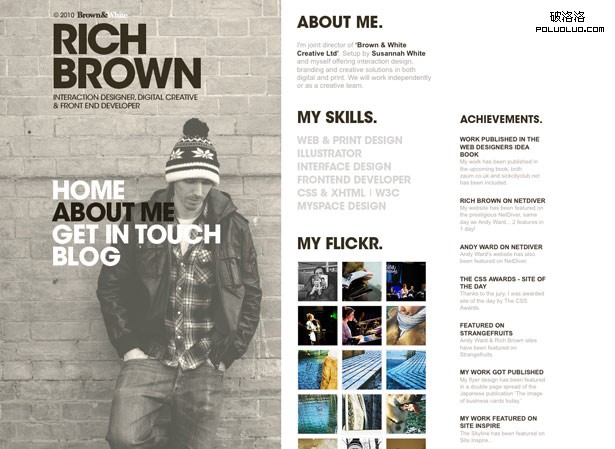
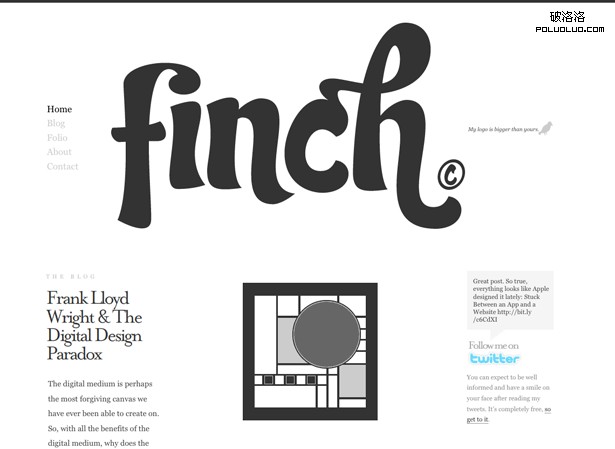
版式布局
在以前,我們在控制展示內容的時候,僅僅限於少數可選擇“網頁安全字體“,現在我們有了更廣泛的工具來豐富我們的排版。
Web設計者一直喜歡使用型式作為溝通信息的一個微妙工具。隨著控制和能力的增強,我們將看到更多的設計師會把印刷樣式的排版的作為設計元素重點。