配圖說明:這篇短文言簡意赅,涉及到西文字體排印的一些核心內容和問題,對初學者十分有益。所提結論高度提煉,但絕不應奉為圭臬,仍該有充分的討論空間。配圖後希望幫助理解。配圖:Rex Chen

因為看到豆瓣和這裡都有關於 legibility 和 readability 的討論,發覺自己還有一篇舊文也是關於文字的可閱讀性,很早前寫的,可能有很多的不足,發上來一起討論。
一個優秀的字體必須具備十分明顯的特征,單個字母的形體必須是不可替換性的,而且字母形體之間要有明顯的區分,這種唯一性並不要求其形體最為簡單的,但是必須是十分的清楚的,字母的形態是很好被識別的。因為有時字體形體的過於簡單,反而會使字體之間的區別不是很大,在閱讀的時候不容易區分和識別。
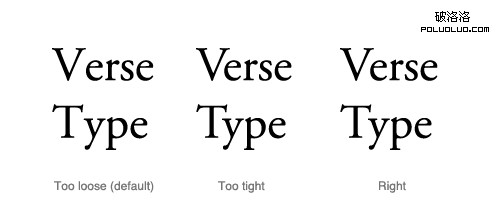
每個字母之間必須有一定合理空間(Kerning),如果字母之間的距離過於狹小,就像兩個挨著很近的雞蛋隨時有可能相碰撞的危險,如果字母間距過大,那字母就會失去張力和緊張感,使得文字閱讀變得乏味。所以字母之間的距離應該合適,使得在很緊湊的句子和印刷很差的情況下,不會和其他的字母混淆在一起而影響閱讀性。針對一般的文本設計來說,字號越小,字母之間的間距就要越大,以使文字易於辨認。相反,如果將字號調大的話,緊致一些的間距以至於字符之間不會那麼松垮,而更易閱讀。

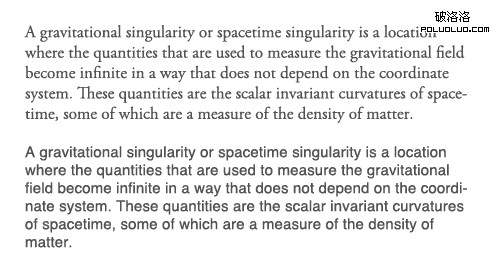
一個優秀的字體,不管是襯線字體或者是無襯線,在字母排列成文章的時候都會形成統一的灰度,即字母的筆畫和筆畫之間的空間形成一定的灰度。就是我們常說得是黑白分布得當,所有的字母一樣,重要的不是設計黑的部分,而是設計白的部分:即字母旁邊和中間的空間。這是非常重要的。比如字體中的 I 和小寫 L 或者 i 之間距離應該大些,因為兩個豎線所形成的空間是最小的,I 和 C 之間的最短距離則應小些,以使得 I 和 L 之間的空間面積和 I 和 C 之間的面積大致相合。V、W、Y 和其他的字母相匹配的時候的距離應該縮的最小,因為這些字母的傾斜筆畫所形成的空間比較大,象 Y 和 a 在一起的時候,有可能為負的數值。調整字距以求分布勻稱,視覺上和諧,以達到一種視覺的節奏感和平衡感。西文字體設計師對字距關系的斟酌時間可能占整體字體設計內容的1/3左右。這種要求是不允許有個別字母由於筆畫的粗細和空間的差別過大而特別的突兀,從而造成視覺上的不協調和沖突,從而影響閱讀的流利性。

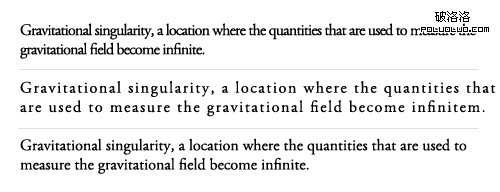
襯線體要比無襯線體在多文字的文章中更具閱讀性,在無襯線字體中兩個相近擁有豎線的筆畫所形成的空間容易引起視覺向下移動。大多數歐文字母的筆畫是垂直於基准線,襯線會在基准線上形成水平型的筆畫,這些襯線筆畫可以使得這些字母在基准線上的筆畫在視覺上會形成一定的水平導視,可以引導視覺朝著水平方向移動,使得閱讀文字的速度加快,有研究機構測試表明,一般來說在同等印刷條件下襯線體在的閱讀速度要比無襯線體快五分之一左右,而且因為要考慮襯線筆畫的位置,一般來說,襯線字體字母之間的距離要比無襯線字體大,使得被識別性系數提高,這就是為什麼在大量文字的新聞報紙,雜志上基本上使用襯線字體。

襯線體字母的上端部位的襯線,使得字體本身的特征更加的突出,即使有時字體上部分或者是下部分被擋住,仍然可以被識別。這樣就也可以避免一些字體組合的時候由於字體磅數過於小,或者是字體字距被壓縮而導致的混淆於一起,比如我們經常可以看到 ri 和 n,rn 和 m 的混淆,而襯線筆畫的增加可以有效的避免這種危險。現在很多字體設計都糅合這兩種字體的優點進行設計,比如德國鐵路新的標准字體。
當然可閱讀性還取決於其他的重要因素,比如字體的磅數,單詞之間的距離,句子的形式,句子的長度,句子之間的距離,段落之間的關系,還涉及到印刷的質量,字體的色彩,紙張的質量和色彩等眾多的其他因素。
參考
- Lesetypographie, Hans Peter Willberg, Friedrich Forssmann, 1997, Verlag Hermann Schmidt.
- Spiekermann ueberschrift, Erik Epiekermann, 2004, Verlag Hermann Schmidt.
http://www.typeisbeautiful.com/2010/05/2510