這篇文章不是三本書的筆記匯總,不會把所有要點都列在這裡,否則出版社要和我急了。下面就幾個重點方面做一些小結,一來敦促自己審視對內容的理解,二來提供給讀者以思考與討論。
設計Form和設計任何交互產品一樣,需要數據的支持,Luke列出了典型的用戶數據來源渠道:產品可用性測試;現場調查;客服資源;網站跟蹤數據;Eye Tracking;Web慣例,如果你熟悉UCD,對此應該是耳熟能詳了。
對於不同類型的測試用戶的可信度、測試時的提問等細節,Caroline給出了更詳細的闡述,內容較多,而我對其中的一部分內容有所質疑,這裡不列舉出來,如果你有興趣,可以參考原書。
Form問題的選擇、安排和用語
問題的選擇:Luke提出的一個四字原則是Keep(保),Cut(砍),Postpone(延),Explain(釋)。簡單的說,保留核心問題,砍掉現時非核心問題,延遲問題到合適情境,解釋隱私敏感問題。
以注冊Form為例,多數網站,特別是Web應用會保留到最簡:用戶名、密碼、郵件,是為用戶提供服務的核心數據來源,有些應用會選擇繼續詢問姓名、出生日期等作為可選,但更多的應用會選擇延遲到用戶自己想要設置個人信息時給出選擇。如果你要說哪個更合適?這恐怕就取決於設計師對產品功能、性質的判斷,對公司在公眾心中信任程度的信心,當然也是和其它各部門交流後,得以決定問題的“合適情境”了。社交類網站從其功能性質來說在注冊時詢問姓名、出生日期或許可以接受,但例如簡單的todo list、在線筆記這種個人應用,可能就沒有必要在注冊時詢問姓名、出生日期之類信息了。
問題的安排:Form的交互過程如前面對其性質的討論,如同一場對話,需要好的邏輯性,否則,有句成語大概可以形容:語無倫次,所以問題在安排上需要有邏輯性。對於篇幅長的Form,適當的分組、分頁有助於邏輯連貫性的表達,就好像對話從一個話題轉移到相關聯的下一個話題。雖然做交互設計說明你很可能是一個邏輯思維很強的人,但利用用戶測試、以及與小組其它成員、同行的交流以理解各個問題之間的聯系來輔助自己的設計或許是更好的保證。
問題的用語(wording):特別是如果設計網上問卷調查之類,問題的提問方式與用語很可能極大的影響數據收集的可信度。設計者與有心理學、社會學背景的小組成員交流合作會是一個好的選擇。
Caroline對問題的答案類型有一個分類,我認為值得借鑒:
- Slot-in:指的是例如姓名、性別、出生地等大腦裡固有的信息;
- Gathered:用戶需要自己搜集的信息,例如錢包裡某張名片上的名字、電郵,電腦上某篇文章的段落等;
- Third-party:第三方信息來源,是用戶需要從其他人那裡得到的信息,例如給對方匯錢時先詢問對方的帳號;
- Created:用戶在看到問題時才“創造”出的答案。
這裡沒有嚴格的區分,問題是因人、因情況而異。例如密碼、昵稱,很可能用戶有自己固有的選擇,但如果因為安全性、重復等原因被要求提供不一樣的選擇,那麼用戶可能就只好走“創作型”道路了。(我再險惡一些,如果用戶不幸遭遇嚴重腦損傷,忘了自己姓甚名誰...)
問題是,這樣的區分意義何在?我的答案是,幫助我們在構建Form時更有邏輯性、有根據的思考:
問題類型 對應策略 Slot-in 將問題以最簡短形式呈現,例如常見的用戶名、密碼等,因為這些屬於“常駐”大腦信息,過多的解釋等反而顯得冗余; Gathered 一些關於信息來源的提示或許能幫助用戶,例如信用卡,因為這些一般也屬於生活中比較經常接觸的信息,通常也無需繁瑣的解釋或者定義; Third-party 可能需要以正式的問題形式來解釋需要的信息,同樣,一些信息來源的幫助或許能幫助用戶,另外也需要考慮將相關信息發送到第三方; Created 可能需要以正式的問題形式呈現,考慮提供幫助信息以協助用戶構造答案。綜合起來:
- 不要把自己想出的問題當作理所當然,一股腦的全放到Form上拋給用戶;
- 無論是問題本身還是相互間的關系都需要有邏輯性;
- 什麼樣的問題如何去問?需要為用戶提供怎樣的支持?我們需要認真思考,也需要用戶的反饋。
Form Layout對用戶掃描的影響
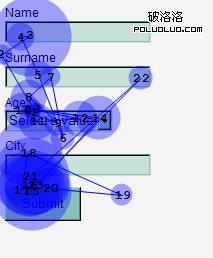
Luke的書裡有很多Eye Tracking實驗的結果。關於Label的上對齊、左對齊、右對齊,提交按鈕的位置等都有相應的“最佳實踐”(Best Practices),我不在這裡一一列出,否則出版社又該和我急了。這裡把Luke和Caroline的結論結合在一起,做一個簡單的小結,“劇透”無罪!
稍微偏題一點,對於Eye Tracking能在多大程度上幫助我們理解用戶,這個很難說,至少我還不敢下任何結論。一位HCI教授曾經跟我說的是:what they look at, may not be what they think of。這是一位常年用Eye Tracking分析玩家玩視頻游戲的教授(對,沒錯,研究玩游戲的教授...好吧,我在誤導你,實際是通過游戲研究人對事物的“沉浸”現象),所以,在能有機會證實Eye Tracking的作用前,我的觀點依然還是Usability Testing,,field observation等來衡量用戶的使用,Eye Tracking作為輔助。
好了,拋開Eye Tracking,小結一下Form Layout的作用(下一篇文章或許能更好的闡釋這一部分的內容)
上對齊:掃描軌跡標准的垂直向下,所以理論上最快,但垂直占用空間大,不適合問題較多的Form,但對問題長度變化的適應性好。

(圖片來源:http://www.flickr.com/photos/rosenfeldmedia/2367264762/)
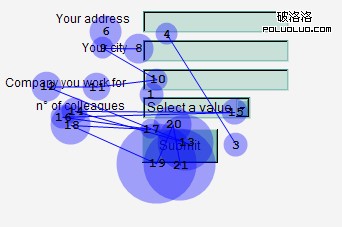
右對齊:掃描軌跡也是基本垂直向下,所以理論上也很快,垂直占用空間小,對問題長度變化的適應性較差。但如果出現用戶需要浏覽所有問題時,速度下降。

(圖片來源:http://www.flickr.com/photos/rosenfeldmedia/2367264946/)
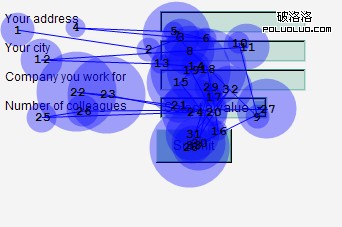
左對齊:掃描軌跡水平上更多更長,所以較慢,垂直占用空間小,對問題長度變化的適應性較差。但如果出現用戶浏覽所有問題,速度不會受到影響。

(圖片來源:http://www.flickr.com/photos/rosenfeldmedia/2367264266/)
何時用何種對齊方式?
- 上對齊:問題較少,問題長度可能發生較大變化(如多語言),希望用戶迅速完成。如果你的問題全部屬於slot-in類型,且數量少,我認為這種方式基本是首選;
- 右對齊:類似上對齊,但適合問題較多的Form;
- 左對齊:出現大量用戶不熟悉的問題,希望用戶花時間思考這些問題;
- 其它:也有將問題內置於輸入框內,以節省水平空間需要,但隨著輸入框成為焦點,問題會消失。用戶可能出現走神或有認知能力上的障礙而遺忘問題的情況,此時問題的消失對用戶來說就是災難。我的建議還是盡量避免這種設計(好吧,CSSKarma給了一個非常奇怪的解決方法,有興趣的話,你可以看看這個Demo)。
幫助、錯誤提示和肯定信息
我想有了Caroline對問題類型的分類,應該有很好的依據決定什麼問題需要怎樣的幫助信息了,需要強調的是,幫助信息不僅要告訴用戶如何填寫,對於隱私數據也需要告知為何填寫,和相關的保護承諾(法律上的)。
大段幫助信息集中在一起不是個好主意,因為我們很容易瞥一眼後迅速跳到第一個輸入框去,在網上,“耐心”是個稀罕物,無論是動態還是靜態,針對情境的幫助都比懶惰的將大段幫助丟在一堆好得多。
星號(*)基本是默認的“必填”代號,但放在什麼位置卻有很多方式,Caroline的書中提到Eye Track顯示用戶很少會注意到輸入域右端,而集中在輸入域左端,所以,如果你需要標注(*),label和Input之間或許是最好的選擇,其次是 Label的左端,最後是輸入域的右端:

(酷6注冊Form設計,注意星號的位置)
對於星號,我的疑問是Screen Reader無法告知用戶它的含義是”必填“,SitePoint的書中提供一種解決方案是:
<label for="username">Username
<abbr title="Required Field">*</abbr>
</label>
<input id="uname" type="text" name="uname" value=""/>
如何呈現相關信息?我的想法是盡量避免內置於輸入框的幫助,讓相應問題與幫助信息在視覺上有明確清晰而簡單的聯系就好,做設計要提醒自己多做減法。
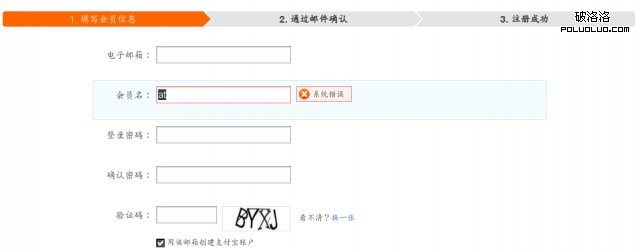
之所以說錯誤提示信息,是因為有些網站只告訴你出錯,不給你提示,當然如果丟給你一句“系統錯誤”就找不到北了,下面是淘寶的注冊Form,絕大多數時候錯誤提示信息都與錯誤相關,但還是出現了下面這個情況:

(淘寶注冊Form設計)
有一種情況我很反感的是在你輸入過程中檢測錯誤,從你開始輸入時就看到一個紅紅的叉放在那裡,告訴你:“你錯了!”,然後不停的說下去,直到你對了。就好像一個人不停的罵你:笨蛋,笨蛋,笨蛋...直到最後,它說:天哪,你這笨蛋終於碰對了。而實際上你非常清楚自己輸入的沒錯。
任何交互模式都要看具體的應用場景,同樣的情況,例如下面這個短信輸入框的提示就是非常好的應用(建議BlogBus采用,不要等到我寫完了提交時再告知文章“超長”):

(圖片來源:http://aralbalkan.com/687)
作為程序員,無論是後端的PHP,Python,RoR,Java,還是前端的HTML,CSS,JavaScript,都習慣“inside out”視角:我能做到這麼酷的功能,用戶一邊輸入,我一邊檢查,不拿給用戶顯擺一下簡直浪費;可作為設計者,需要“outside in”,再酷的東西,用在不合時宜的地方,那我也只能打110告你“擾民”了。交互的模式網上的收集、總結有很多,但只有真正理解用戶、功能和場景,才能把最合適的模式用在最恰當的地方。
除了錯誤提示,還有肯定信息,或者叫成功信息。作為程序員可能很少考慮“肯定”:你本來就該正確,我干嘛要肯定你?很多網站在注冊時都會在輸入域失去焦點後檢查你的輸入,如果符合網站對答案的要求,會在輸入域右側或下方顯示一個正確的符號。這實在是很貼心的功能,對用戶每一個問題所作出的努力都是一種肯定的鼓勵。我的思考是,即使是出錯提示信息,是否也能適當的對用戶的努力進行鼓勵,而不是單方面感受到的沮喪呢?舉個例子,唯一用戶名,如果用戶不幸選擇了重復的用戶名,錯誤提示是否能夠在提示時肯定用戶的選擇:雖然該用戶名被注冊,但確實很“獨特”,很“酷”,而我們建議一些同樣很“獨特”,很 “酷”的用戶名(當然,這需要你確實能生成比較“獨特”的用戶名)。
提交按鈕
提交按鈕的放置,Luke給了唯一而明確的建議,和輸入框(左端)對齊(可參見上面的三幅Eye Tracking例圖)。
至於次級按鈕,例如重置,如果確實需要,如Luke所建議,最好有機制能夠讓用戶“撤銷(undo)”重置的操作。
分頁Form的流程設計和干擾因素:
前面提到分頁的邏輯性是好的交互設計的基礎,就好像從一個話題轉向另一個相關話題,不會讓人覺得唐突而產生疑惑。這個過程中將其它無關鏈接、視覺元素甚至整個網站導航從Form所在頁面去除是很多注冊、支付流程采取的策略,例如Amazon,對於這樣的網站,這些關鍵流程的完成程度最大化是網站成敗的關鍵,而只保留Form相關元素似乎是得到了Amazon實踐認可的成功策略。
涉及到分頁,那麼請從一開始就告訴用戶要經歷哪些步驟,多長時間,並在每一步告知這一步的內容和在總體進展中的位置(一個反面的例子將在下面一篇文章提到),如果你不能肯定主要步驟中會有分支可選步驟出現,那麼就不要一步步的數出來,告訴用戶他們在哪個階段就足夠了。
個人化:
個人化(Personalization)即根據用戶個人偏好和使用狀況,自動完成Form的部分內容填寫(所謂Smart Default),比如Amazon會自動把你最常用的信用卡作為購物的支付方式,但同時也保留了讓你選擇其它信用卡的Form;很多網站根據用戶IP自動填寫地理信息等。
個人化確實在多數時候方便的了用戶,但依然需要考慮保留用戶選擇的權利。設置默認選項時請多考慮一秒鐘,特別是select類型的輸入域,作為程序員為了避免用戶漏選,習慣設置一個默認選項,可如果你沒有把握填寫Form的用戶絕大多數會選擇某一選項,那麼最好還是留給用戶自己選擇(下一篇文章會有具體的討論)。
Accessibility
Accessibility是最被忽略的設計因素,不過很可惜,我的導師是這個領域的專家,不把這方面拉出來溜一圈總覺得不好意思,所以雖然知道很多設計者基本無視這一方面的存在,認為他們的工作不涉及這一方面,我還是要多說一點。
英國和美國有專門法案(Disability Discrimination Act 1995 UK, Section 508 US),規定政府、社會組織等的網站必須提供Accessibility支持,這是社會無歧視的重要一方面。如果社會中的一群人無法像其他人一樣自由無限制的獲取公共信息、使用互聯網服務,那麼就構成歧視。特別是現在很多國家開始考慮,甚至已經將互聯網、信息的自由獲取作為人權,那麼或許有一天這不僅再是歧視,而是赤裸裸的侵犯人權的問題了(為了讓你印象深刻,首先要嚇到你不是)。
在讀HCI時,另一句對我影響很大的語句是:“為Accessibility設計就是為幾十年後的自己設計”。或許我們都幸運的沒有在任何方面出現生理機能上或認知能力上的缺陷,你也壓根不想與殘疾人這個社會群體有聯系,但我們有一天都會變老,步入老年後,人的感官功能和認知能力都會大幅下降,無論是聽覺、視覺、觸覺,還是行動能力、認知能力上都會出現問題(更多請參考Web Accessibility for Older Users):
- 色彩辨析和敏感度:難以辨析深藍與黑色,相對藍色與綠色,老年人對紅色和黃色更容易辨識;
- 瞳孔縮小:使老年人需要更大的亮度,對亮度改變的適應能力也隨之下降。60歲老人年的視網膜對光的接收只有20歲年輕人的40%,而到了80歲則迅速下降到15%;
- 對比敏感度:從40歲開始,在較高空間頻率上的對比敏感度開始下降,直到80歲時,只有原來的15%。
如果我們希望幾十年後的自己還能有質量的享有各方面的信息和服務,那麼我們最好能從現在開始讓更多的產品,更多的設計師意識到Accessibility的重要,並為此做出一些努力。
Form的Accessibility是個很有爭議的話題,很多建議也是自相矛盾,例如Luke建議在Web Form中為鍵盤用戶使用tabindex屬性,而sitepoint的書中認為這沒有必要,合理安排元素在HTML中的位置就能保證Tab的順序。就這一點我的想法與SitePoint類似,良好的HTML結構和語義構造是Accessibility的根本(說到語義,HTML5在我看來最大的貢獻就是對這方面的強化)。accessKey屬性也有類似的境遇,總的來說,除非你的Form足夠復雜且被用戶反復使用,否則,我不會考慮遵循Luke的建議,去為Form添加快捷鍵。
Ajax技術的大規模應用是讓Accessibility非常頭疼的事情,舉個簡單的例子,如果一個頁面的內容動態更新了,我們肉眼可以看到,但Screen Reader要如何知道更新發生了,而重新閱讀頁面的相關部分?W3C專門提出了標准試圖緩解類似這樣的問題:WAI-ARIA,如果你對這方面有興趣,可以參考Opera開發社區的文章:Introduction to WAI ARIA,讀起來自然比W3C的標准有樂趣點。
說到這裡,舉個我在學習HCI時反復聽到的例子,一個典型的在HTML文檔裡加強Accessibility的舉措是為每個<img> 加入alt屬性,這個屬性的值一般會簡單的描述圖片的性質或內容,很多Screen Reader也會將其讀出,所以不要把文件名等無意義的內容留在裡面,對於依靠Screen Reader得到信息的用戶來說,這些內容的存在還不如你將alt的值留空,如果圖片只是裝飾性而並不對整體內容有什麼影響,同樣考慮將alt留空,因為這些可能反而會影響視力有障礙者理解內容。另外,<img>有一個longdesc屬性,指向一個專門描述圖片的文檔。比如一張大型的圖表,你可以專門用一個文檔說明這張圖表所要顯示的數據、關系與重要結論。
當然,要保證Accessibility,最重要的依然是用戶測試。你可能拿著一本關於Accessibility的書把網站全部改造一遍,給每個<img>加上一個詳細的alt,但這能保證使用Screen Reader的用戶順利的使用你的網站嗎?想想上一段談到的問題。最後只有真正的用戶才能評價你的網站是否滿足他們的需求,所以,還是別忘了用戶測試!
你自己可以做一些類似的測試,對,我沒開玩笑,這是我自己嘗試過的方法。如果你使用Ubuntu,那麼Orca Screen Reader很有可能已經在你的機器上。打開它,然後打開你要測試的頁面,閉上眼,或者找你老婆或女友要條絲襪蒙上眼,看看你能否通過Screen Reader順利的理解頁面,找到目標鏈接?還是像沒頭蒼蠅般在Screen Reader的指導下亂飛(如果你不知道Screen Reader的某些工作機制有多奇怪,可以參考SitePoint那本書中關於legend和fieldset這兩個元素的討論)?這時或許你就會稍許理解生理機能上有障礙的用戶在生活上有多不便了,我們應該在尊重他們堅毅和努力的前提下,幫助他們做得更多。