按鈕分組
按鈕的分組可以讓一個界面變得具有自我描述能力.在復雜的布局中,組織良好的各組按鈕用以選擇,而且因為很明顯,這樣可以很快告訴用戶有哪些功能可以使用。
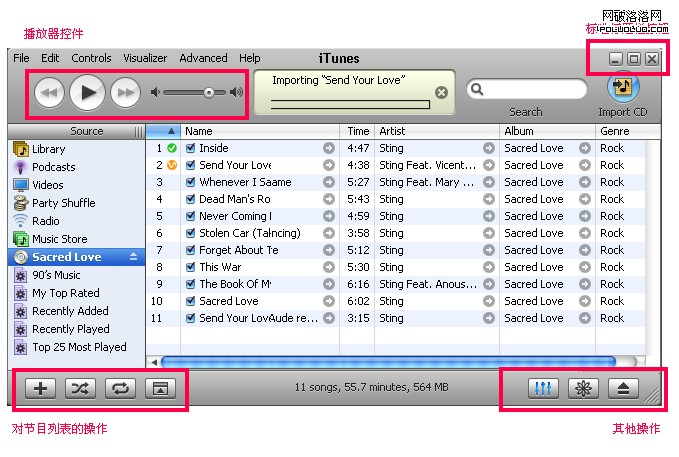
幾個按鈕放在一起,因為它們可能完成類似的功能。我們可以看范例iTunes的主窗口,四個角分別放置了一組按鈕,界面中間的歌曲也有很多的行動點。加上滾動條,該界面只有有14個按鈕。確實有很多的功能,不過因為視覺上和語言上的巧妙組合,並不會給用戶很亂的感覺。
制定“阿裡助手”視覺規范的時候運用的就是視覺相似性歸類,假若這組按鈕大小都一致,那麼看起來就是一個整體,合適的大小和對齊可以幫助一組按鈕組成一個大一些的組合圖形。
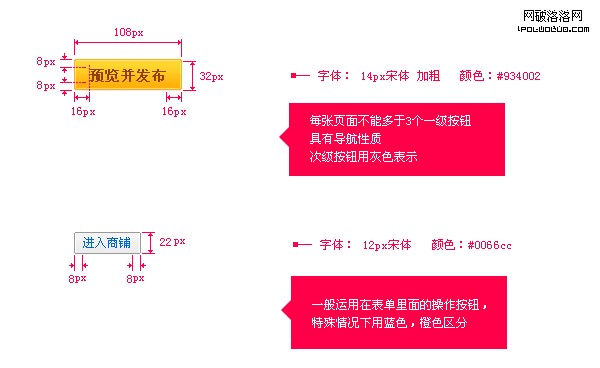
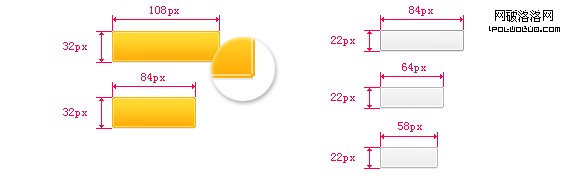
分組按照按鈕的功能來分,設計上以顏色,大小來區分,為了頁面的整體性,質感我們都保持一致的。用簡短而又含義明確的動詞或者動詞短語作為標簽,如果用戶不需要的時候不要使用高深的專門用語。以後台頁面的按鈕為例,一級按鈕和二級按鈕尺寸大小規格都是一致的,只要就是以顏色來區分(整張頁面中橙色的按鈕至多出現一個)。下面紅框部分的為表單列表中的按鈕




按鈕的位置
1.視覺流向
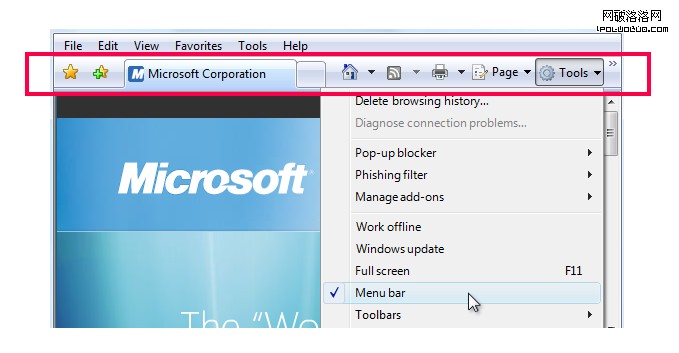
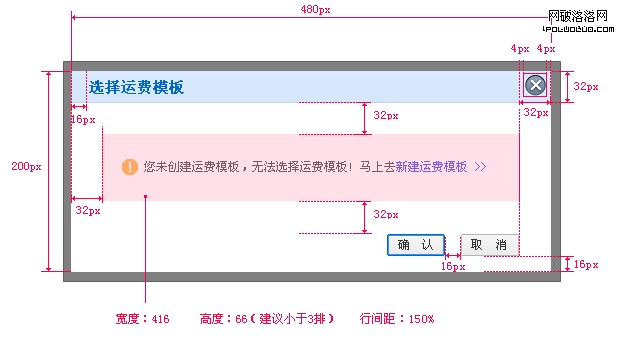
用戶浏覽頁面的視覺流向通常是從左上至右下的一條弧線,我們可以看到通常浏覽器的操作都是在右側,關閉|縮小|滾動條等等。符合視覺流向通常情況下,我們會將按鈕安排在相同的對象右邊,或者是下面,但是復雜界面元素的底部一般是用戶的“盲點”。我們將影響整個頁面或者對話框的按鈕,確認|取消|下一頁|保存這樣類按鈕設置在彈出框的右側有很好的擴展性,左側可以添加幫助按鈕,這樣有助於功能的區域劃分。
如果按鈕都有自己的小圖標,類似用於表單,列表中,可以將它們放在工具條或者類似工具條狹長的區域上,通常在頁面的頂部。





2.空間記憶
“我敢發誓,這個按鈕一分鐘前還是在這裡!”用戶經常通過回憶它們在哪裡來再次找到它們,而不是它們的名字。很多軟件的界面就是將 對話框的按鈕 確定|取消 放在預定的位置上,部分原因是由於它們的空間記憶(Spatial Memory)依賴性。
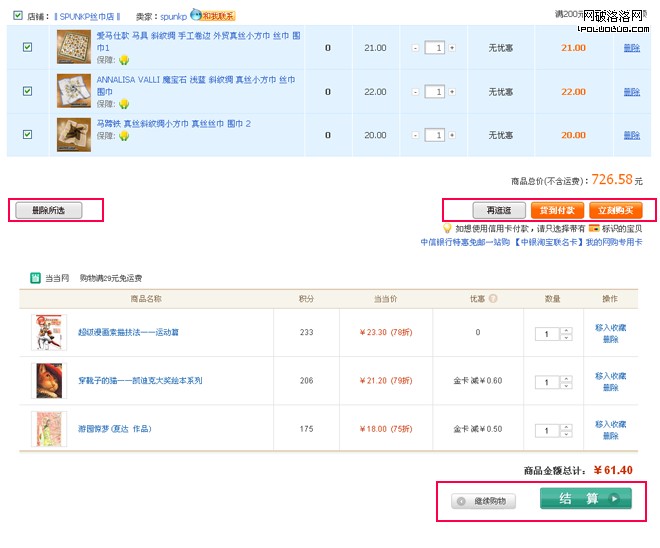
用戶習慣的問題,當用戶對於某種操作形成習慣之後,很大程度提高了他的工作效率,但如果我們設計上調整了習慣,他必須馬上思考這個工具一次,增加使用成本。舉例看淘寶和當當的購物車頁面,淘寶的操作是左右結構,雖然有4個按鈕但是很符合我們的記憶,左邊全選刪除方便快捷。右側的橙色按鈕跟當當的綠色“結算”按鈕功能一致,區別在於當當將“繼續購物”按鈕樣式縮小了,這樣會增加用戶的判斷成本。而且淘寶在這裡處理的很好,大小樣式很統一。當當的可取之處在於增加了一個“移入收藏”的文字鏈,個人覺得很實用,但是後續操作“移入收藏”的商品就不顯示在購物車中了。如果改成“加入收藏”商品還是在購物車中保留,效果應該會更好。