從代碼和圖片以及腳本角度優化網站
編輯:關於網頁技巧
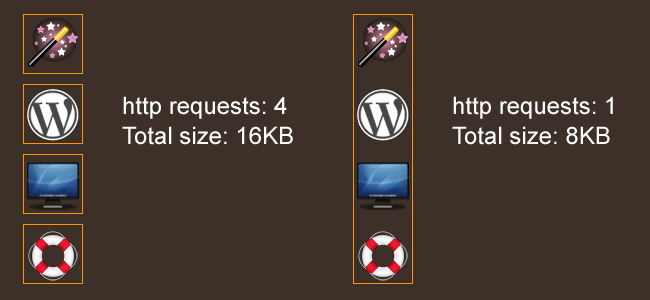
1. 合並圖片(CSS sprites)
把網站所要用到的圖片整理成“一張圖”。這樣做,可以降低總體圖片文件大小和HTTP的請求數。從而達到加快網頁載下速度通過CSS來使用背景圖片
#services ol li{
background:url(images/homeicons.gif) no-repeat;
}
#services ol li.design{
background-position:0px -460px;
}正如你所看到的l圖片大小和HTTP請求都大大減少。

2. 使用CDN
CDN的全稱是Content Delivery Network,即內容分發網絡。其目的是通過在現有的Internet中增加一層新的網絡架構,將網站的內容發布到最接近用戶的網絡”邊緣”,使用戶可以就近取得所需的內容,解決Internet網絡擁擠的狀況,提高用戶訪問速度
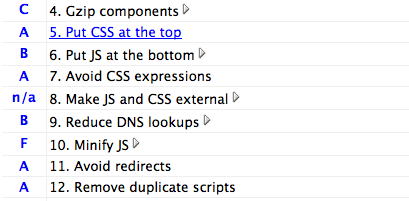
3. 安裝“YSlow”
YSlow是一個非常有用的工具,用於Firefox的優化。 YSlow能為任何網頁做報告,並審查信息的數量,HTTP請求, CDNs使用, CSS和JS compression會給您一個評分,並告訴你如何改善此網頁,以便加載更快。
- 首先必須 安裝 Firebug. YSlow 需要通過Firebug來加載.
- 然後安裝YSlow.
- 點些觀看 如何使用YSlow

4. 把JavaScript放在源代碼底部
把所有腳本放在源代碼的底部
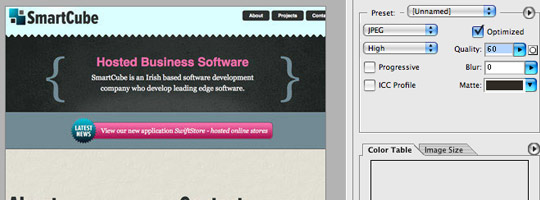
5. 將圖片保存為最優化網頁格式
你可以改變圖像質量,減少文件的大小相當。選擇最適合的文件格式
在photoShop裡 文件 -> 存儲為web和設備所用格式

小編推薦
熱門推薦