網頁制作poluoluo文章簡介:為新手提供更好的設計.
為什麼是為新手,不是常常都聽到為中間用戶設計的聲音嗎?但更重要的是,必須將你大部分的才智、時間和資源為大部分代表用戶
——永久的中間用戶而設計,為他們提供最好的交互。摘錄自《軟件觀念革命:交互設計精髓》中文版,第40頁。
所以這裡的背景是隨著國內客戶群體變化,我們如何為新手提供更好的設計做一點點討論。
(花小小部分才智、時間。^ ^)
新手更“新”
先看看《中國互聯網絡發展狀況調查統計報告》學歷結構的統計:
與2008年末相比,目前網民重心仍在逐漸向低學歷傾斜,
學歷程度在小學及以下和高中的網民占比有所上升。——09年,第24次統計報告與2007年相比,網民中大專及以上學歷人口進一步下降,
高中、初中學歷所占比重繼續提升。互聯網日益向低學歷人口普及。——08年,第23次統計報告
繼續查看學歷結構、職業結構、收入結構 、城鄉結構等章節的相關數據,
可以看到隨著社會發展和互聯網普及,互聯網使用者群體的各種比例正逐漸趨於真實社會。
繼續向低收入、低學歷以及農村人群普及的變化,說明新手群體的平均IT技能在下降。
這些變化包括使用者可能在缺乏對操作系統使用經驗,比如界面反饋這樣知識的累積,直接開始使用互聯網。
甚至可能跨過電腦平台,以手機等互聯網接入設備開始了解網站。
那麼面對變的更新的新手,如果電子商務的客戶也是同樣趨勢,我們的設計是否有相應的准備呢?
有准備了嗎?
訪問京東和支付寶的注冊頁面,看看第一個要面對的元素:單選按鈕。
京東注冊頁面:為單選區域添加背景圖片,給客戶明顯的視覺反饋。

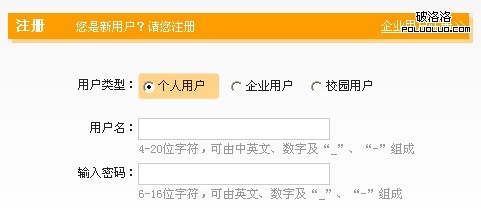
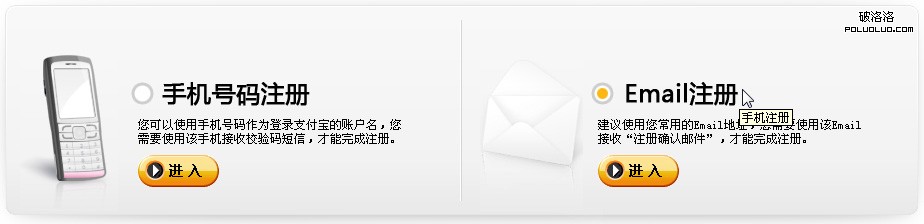
支付寶注冊頁面:放大的單選按鈕,也同樣有了明顯的反饋。
當然設計師可能只是想平衡放大了的字體,呵呵。有沒有發現Title文本出了小問題呀 ; )

再看看支付寶銀行選擇,選中的圖片橙色外框,用另一種方式加強了視覺反饋。

有什麼需要注意的?
為新手提供更好的設計,但是需要確保這些額外幫助不會因為新手成長為中間用戶而變為妨礙。
換句話說,這些額外的幫助應當是同時有助於中間用戶的。
回到前面的京東注冊頁面,單選按鈕的視覺提示設計,對新手來說更像是Web形式的選擇方式。
對於中間用戶來說,在WinFrom的基礎上可以建立更明顯的選中反饋。
最後舉2個現實生活中很好的例子,雖然是針對殘障人士,卻也是異工同曲。(照片稍後補上。)
1. 出租車前排座椅背後的提示面板,底層是文字說明,上面壓著透明塑料制成的盲文面板。
普通乘客自然會忽略透明面板,直接看到印刷文字。盲人乘客則通過觸摸同一位置的凹凸圓點閱讀信息。
兩類不同表現的信息,都沒有為另一類帶來干擾,也沒有占用更多的空間。
2. 人行道上的斜坡,既能幫助殘障人士,又能為普通人群提供方便。
比如帶拉桿箱准備出差的人,推嬰兒車散步的媽媽。
參考及引用資料:
《軟件觀念革命:交互設計精髓》中文版,“新手、專家和中間用戶”章節,第35頁。