
很多時候,往往以為自己理解了概念,卻只有等再理解下個概念之後,才明白以前認識還不夠。我們都是在某個點出發,逐漸放大試圖了解全局,然後才可能正確認識自己的位置,並找到適合自己的突破口。
長久被專業名詞困擾和誤導,我知道它們肯定是一體的,但如何分類、組織、建立聯系,讓整個框架立體化,合理解釋似乎並不是那麼容易。基於自己現階段知識結構,以及同行們反饋的各種觀點,重點介紹新突破。
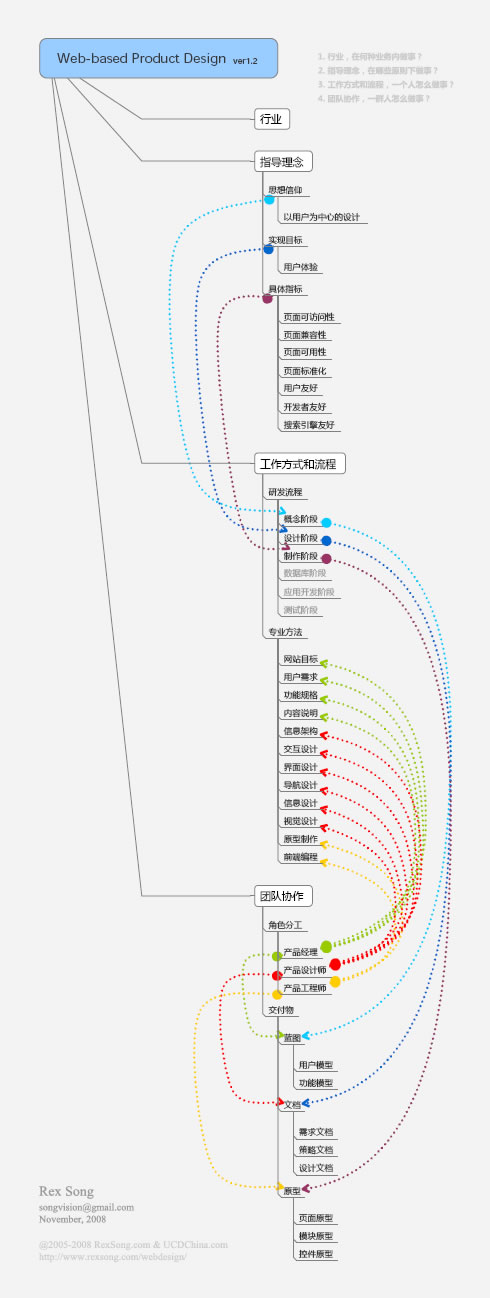
- 行業,在何種業務內做事?
- 指導理念,在哪些原則下做事?
- 工作方式和流程,一個人怎麼做事?
- 團隊協作,一群人怎麼做事?
組織理念並分層
思想信仰——以用戶為中心的設計
實現目標——良好用戶體驗
具體指標——可訪問性、兼容性、可用性、標准化、搜索引擎友好
接受來自 IBM的概念定義 啟發,依次分為思想、目標、指標三大邏輯層面。關鍵在於指標問題上,我認為web-based產品因為客戶端多樣性原因,遠不止可用性這一項,經過補充排序結果如下:可訪問性、兼容性、可用性、標准化、搜索引擎友好。
可以看到可訪問性、兼容性、標准化、搜索引擎友好都是web-based產品獨有的,這也是做web比做soft麻煩的根本原因。相對來說,我處理可訪問性、兼容性、標准化、搜索引擎友好,比可用性更得心應手,這與我的背景、經驗和興趣有關。因此我不會去做soft-based的事情,並且完全有理由相信,可用性不是最重要的指標。
理念只是貫穿全局的方針原則,並不具有實操的指導意義。雖然理念都有獨立中心思想,但操作層面有交集,所以容易引起各種爭論。在做事角度,任何理念角度深入下去,都可能不同程度見到效果。但要把事情做到極致,需要平衡各項指標。
組織流程和方法
概念階段——網站目標、用戶需求、功能規格、內容說明
設計階段——信息架構、交互設計、界面設計、導航設計、信息設計、視覺設計
制作階段——原型制作、前端編程
曾在 縱深協作方式 中提出扁平結構協作初步設想,減少溝通環節避免理解缺失,用靈活性來適應互聯網的快速產出和快速迭代,整個流程就分概念、設計、制作三大階段。《用戶體驗的要素》所提的戰略、范圍、結構、框架、表現五層對理解幫助很大,但不適合走操作流程。
同時,書中觀點對應提出來的各專業方法,我認為還缺少對web-based原型工作的支持,因此容易造成與開發之間的斷層。這部分俗稱“前端開發”工作一直都處在前後不搭的尴尬地位,補充兩個關鍵點,第一屬於產品設計范疇,第二還有原型制作、前端編程兩個層級。
組織角色和交付物
產品經理——藍圖
產品設計師——文檔
產品工程師——原型
曾在 模擬高效團隊 中提出標配三人團隊的初步設想,也是Google的行事作風。
交付物部分值得商榷,按照《Communicating Design》的總結有需求、設計、策略三類,但我認為有兩大問題,第一把所有產出都叫documents欠妥,第二缺少對web-based產出的指導。按屬性分為藍圖、文檔、原型三類比較恰當,把藍圖從文檔中獨立出來,原型則是必要補充。
去年曾提出過 使用頁面線框圖 提速設計流程,也不止一次公開分享其成果,核心指導思想是提高靈活和可控性,用web的方式做web-based產品設計。最近更有Prototyping with XHTML 作者稱之為“一個偉大的方式從xhtml原型開始。”
a great way to embark on that journey is to start prototyping with XHTML.
關聯理念、流程和交付物
思想信仰——概念階段——藍圖
實現目標——設計階段——文檔
具體指標——制作階段——原型
理念都是前人花時間花精力總結出來的、帶有哲學觀點的清晰表達,是做知識傳承的重要參考。肯定都是虛的,實際的東西沒資格叫理念。理念只可能“引導”做事,而無法指導,易學難懂也最無趣。但為避免混淆,和更有針對性的解決問題,還得努力搞清楚。
典型如標准化,針對前端開發提出了一系列顛覆性思路,但目前互聯網還是個市場占有率確定標准的時代。從操作層面看,四年前我認為 太過理想化 ,現在依然保持此觀點。
各層級概念應該對應到做事流程,並有階段性的產出。在結合流程、交付物後,從這條縱向線索中很容易看清“以用戶為中心的設計、用戶體驗、可用性”之間的區別。同理,迭代也應盡量保證在各階段內完成。上線後的產品,再去試圖更改概念階段的游戲規則,基本等於推倒重來。
關聯交付物、角色和方法
藍圖——產品經理——網站目標、用戶需求、功能規格、內容說明
文檔——產品設計師——信息架構、交互設計、界面設計、導航設計、信息設計、視覺設計
原型——產品工程師——原型制作、前端編程
曾在 用戶體驗的誤解 中提出角色對應方法初步設想,我非常不贊同專業“用戶體驗團隊”的協作方式,難道產品經理們做事不考慮用戶體驗麼?還是說把用戶體驗先留著,等某些人來做?顯然不可能,因為方法一旦脫離具體業務就成了學術論證,方法不可能創造結果,只可能加速完成。
根據專業方法制定角色,或走設計流程,我覺得都不可取。做互聯網設計,應該學會身兼數職。況
12下一頁- 上一頁:Web設計之道
- 下一頁:以用戶為中心的設計思想不完全正確