15個滑動門效果CSS網頁導航菜單設計教程
編輯:CSS詳解
如今,基本每個網站都會需要到Tab切換展示內容的滑動門效果應用,這種效果可以在更少的頁面空間內,展示更多的網站內容,節約空間,方便用戶集中操作,使用便利應用廣泛,所以,掌握一些有關此類的效果應用是非常必要的課程。
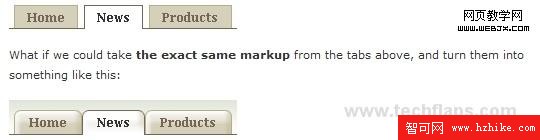
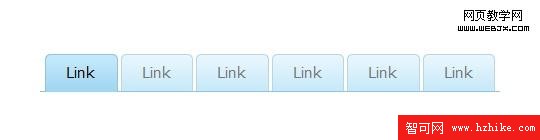
Sliding Doors of CSS 

CSS Sliding Door using only 1 image 

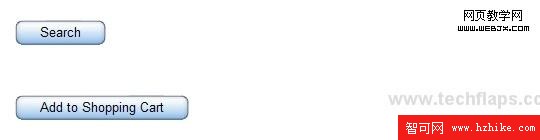
How to make sexy buttons with CSS 

Make fancy buttons using CSS sliding doors technique 

Using Sliding Doors with Wordpress Navigation 

CSS Sliding Doors Gone Wild 

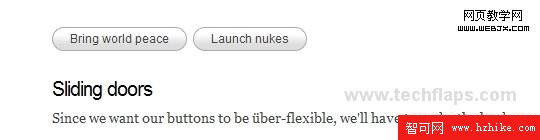
Styling the Button Element with CSS Sliding Doors 

Bulletproof CSS Sliding Doors 

Five Free CSS Sliding Door Tab Menus 

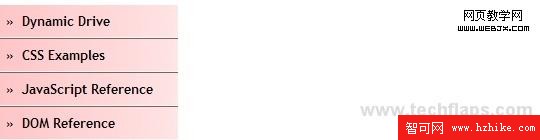
Sliding Doors Vertical Menu 

Simple Tabbed Menu Using Sliding Doors 

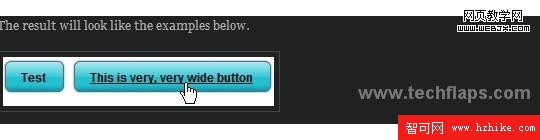
How to make sexy sliding door buttons with CSS 

Sliding-Sliding Doors – Animated jQuery Menu 

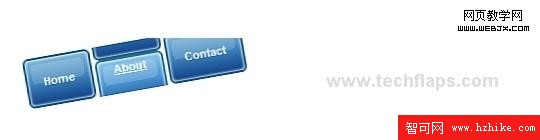
Sliding Door Buttons 

Navigation bar with tabs using CSS and sliding doors effect 

- 上一頁:網頁制作教程:彈出層詳解
- 下一頁:頁面元素的對齊:閱讀線路不清晰
小編推薦
熱門推薦