要點:一個步驟中嵌套另一個步驟的做法會讓用戶感覺迷茫和恐懼,因為它和用戶完成付款時線性操作的心理模型不一致。
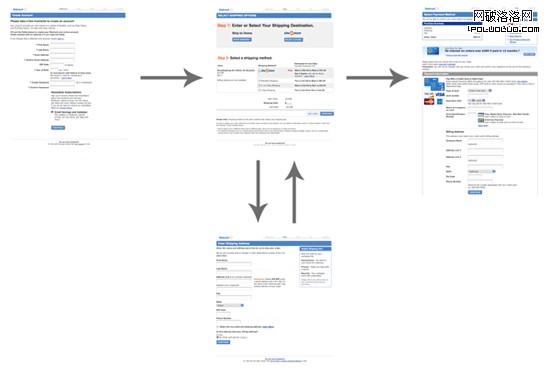
在這些網站中,沃爾瑪和Zappos都是采用非線性的收銀流程。兩者都是在其付款流程中了嵌套另一個分支流程。比如,讓用戶在另一個頁面中設置“首選送貨地址”(沃爾瑪)或“創建新賬戶”(Zappos), 然後再回到原來的頁面繼續付款。下面是沃爾瑪的操作流程截圖,點擊圖片可查看完整的流程。

幸運的是,要讓收銀過程變得線性非常簡單。比如在完成了“創建您的賬戶”分支流程後,永遠不要重新定位到先前的頁面和流程中,而是采用直接引導用戶進行下一步操作的方式來替代。
記住最關鍵的一點是,大部分的用戶在付款時的心理模型是線性的操作。如果同一個頁面看到兩次,通常會認為這個網站故障了,或者自己哪裡做錯了。
2. 對表單輸入域添加說明
(Add Descriptions To Form Field Labels)
要點:如果沒有說明,許多表單輸入域的標簽含義很模糊。
大部分的受訪者都對理解某些表單輸入域的文案有困難。甚至有一位受訪者因為不理解文案的意思,不知道該填寫什麼來完成表單,而放棄了這次購買。因此,對每一個輸入域,給出明確的操作提示很重要。
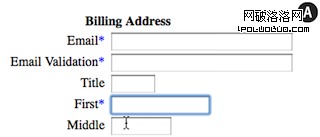
下圖(A)是讓人迷茫的HobbyTron網站的表單,受訪者不得不猜測“first”這項到底是什麼意思:

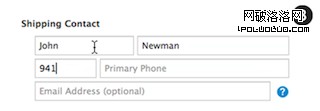
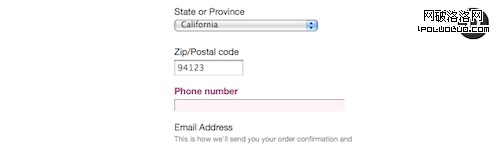
下圖(B)是Apple網頁上的表單,大部分的受訪者在“Area code”這項中填寫郵編(這裡應該填寫的是手機號碼的區號,+86 021之類的):

在輸入域的邊上加上簡短的說明和示例能很好地解決該問題。由於並不是所有的用戶都需要額外的幫助,你可以使用一個“這是什麼?”的鏈接將操作說明隱藏起來,或者采用字體變小、顏色變淡等方式降低視覺上的干擾。
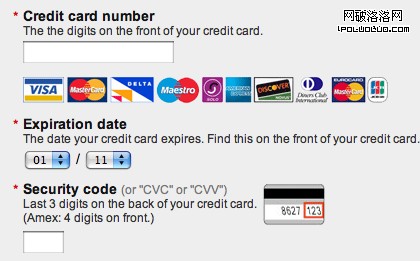
下面這個例子顯示,文案下方的說明在幫助用戶理解表單內容方面效果顯著。

即使是表達很明確的輸入域,比如郵箱地址,也會有人問你為什麼要填寫這些信息,你打算拿來干什麼用。說明文字也能對這些內容進行解釋。
最後一點,所有需要用戶拿著一張紙,或者一張銀行卡參照著填寫的內容,給一個圖片示例可以幫助用戶更好地理解(比如,在一張信用卡的圖片上圈出來哪裡能找到有效年月)。
3. 避免使用情境化的詞語,比如“繼續”
(Avoid Contextual Words Like “Continue”)
要點:情境化的詞語,比如“繼續”的含義就非常的模糊,會讓用戶感到迷惑。
試著從用戶的角度想一下,購物車裡出現一個按鈕叫做“繼續”,可能有兩種意思:繼續購物,回到網站挑選另一個商品;繼續付款,選好了全部想買的商品准備付款。
還有一個例子是“返回” 。返回上一頁?返回到搜索結果?還是其他哪個地方?這些情境化的詞語的含義會隨著頁面內容而改變。
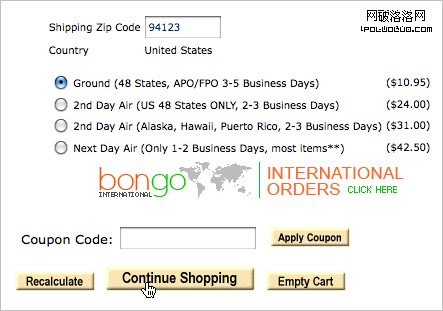
比如下面這個例子,HobbyTron網站上的一個收貨確認頁面。大部分的受訪者點擊了“繼續”按鈕以為是繼續付款;但實際上點擊後是返回網站繼續挑選商品(跳出了付款流程)。受訪者在這裡並不想繼續購物,而是想完成付款。

這個例子充分地說明了情境化的語句是怎麼迷惑用戶的。粗略估計,半數受訪者由於這些情境化的詞語至少走錯了一步。.因此,最好使用那些含義明了的詞組,比如“立即付款”,“添加商品”等。
4. 加強敏感信息的視覺效果
(Visually Reinforce All Sensitive Fields On The Payment Page)
要點:如果銀行卡的卡號輸入域沒有強化其安全保護,用戶可能會猶豫要不要輸入(不管實際上是不是已經保障了安全)。
大部分的受訪者直到輸入信用卡的卡號時,才考慮到安全的問題。同一個頁面上,有安全圖標、徽章或者文字的部分,受訪者會說這裡提供了更安全的保障,但是其余的部分就說不上來了。技術上來說,這兩部分完全沒區別。絕大部分的用戶並不了解專業的技術細節,他們只是憑直覺去了解你的網站。
下面是簡單的例子,展現了銀行卡號輸入域如何在視覺上體現安全感。注意底色、鎖的圖片、以及GeoTrust的徽章。

對銀行卡的卡號輸入域進行視覺上的處理,比如邊框、背景、表示安全的圖標和徽章等,能增加用戶的安全感。
譯者注:讓用戶感覺不到的安全保護,對用戶來說,就是沒有進行保護。
5. 不要在表單中使用“確定”按鈕
(Don’t Use An “Apply” Button In Your Form)
要點:用戶不理解表單裡面的“確定”是什麼意思。
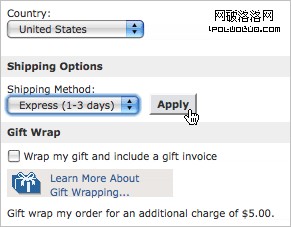
一半以上的受訪者對表單中單獨的“確定”按鈕感到迷惑,比如確認送貨方式的按鈕。這些按鈕要麼是容易忘了點擊,要麼就是與表單提交的按鈕混淆。
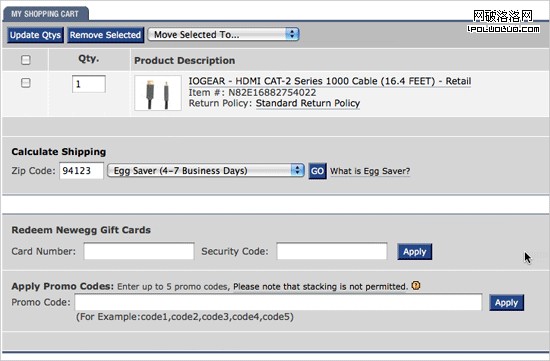
下面是新蛋的例子,只有一半的受訪者在填寫了郵編後,又去點擊了“GO”。

“確定”按鈕常會與整個表單的提交按鈕混淆,導致用戶無法繼續付款流程,比如下圖。還有是在點擊後通常會刷新同一個頁面,用戶會感到迷惑,以為網站異常。

如果你真的想在進入下一步操作前,讓用戶添加一些增值內容,最好使用可以自動觸發局部頁面更新的AJAX控件,而不是采用按鈕觸發的形式。
譯者注:特別容易出現在選擇送貨方式和使用電子優惠券的時候。還有些表單會有“保存”之類的按鈕。和之前的情境化詞語一樣,有的時候含義模糊。同時,這類按鈕又不能真的推進交易,沒有實際的作用,只是暫時保存輸入的內容。因此,除非真的有必要,越少越好。
6. 根據信用卡的卡面印刷方式展現有效期輸入項
(Format Field For Expiration Date Exactly As It Appears On Credit Card)
要點:信用卡的有效期輸入項有時候讓人很頭痛,特別是在它和卡面的印刷格式不一致的時候。
有些網站使用的是月份的名稱,有些使用的是數字加上月份的名稱,有些則是全部用數字。哪一種最好?最好的方式是采用與用戶看到的卡面印刷格式一致的輸入格式,最大限度地減少輸入時的混淆和失誤(也就是只輸入數字)。
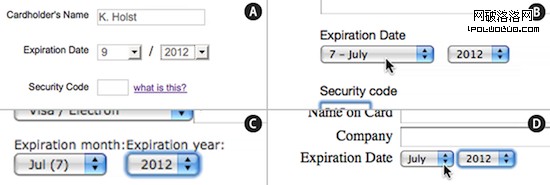
下面列出了四種輸入方式,其中D只顯示月份的名字,沒有數字,是最難輸入的。

輸入月份最好的方式是全部使用數字,並且前補0,比如3月用“03”表示。這樣他們看起來和信用卡卡面上印刷的完全一致。
輸入年份最好的方式是使用兩位數字,與信用卡卡面印刷格式相匹配,比如14代表2014。
你還可以在月和年之間用斜槓(/)分隔。
在上面的例子中受訪者對“03 – March” 這樣的格式能夠接受,但是 “March – 03”就不行了。包含月份的名稱沒什麼大問題,但也要與卡面的格式匹配才行。
7. 使用單欄的表單
(Use Only One Column For Form Fields)
要點:用戶對兩欄的表單之間的關系很難理解,盡量避免使用。
有一半的受訪者在兩欄表單的輸入中遇到困難,典型問題的是者兩個:一是兩欄的其中之一被忽略了;二是填寫的那部分其實和用戶無關,往往導致驗證錯誤。
譯者注:我經常因為後一種情況報錯,糾結啊。
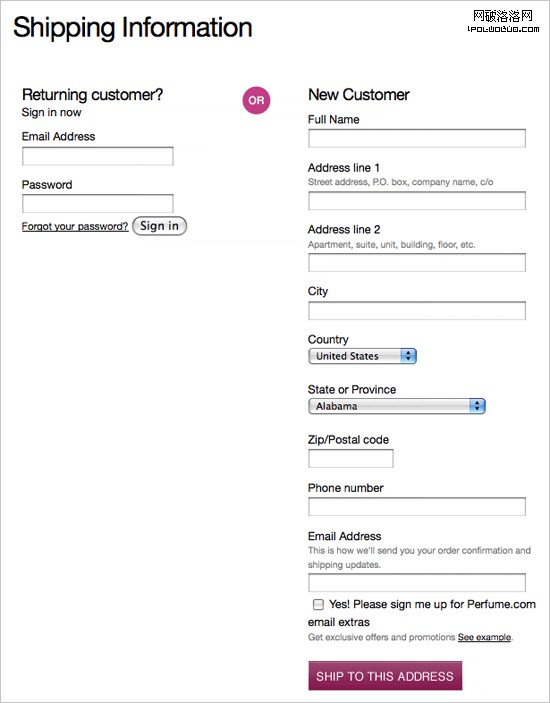
下面是Perfume網站的登錄頁:

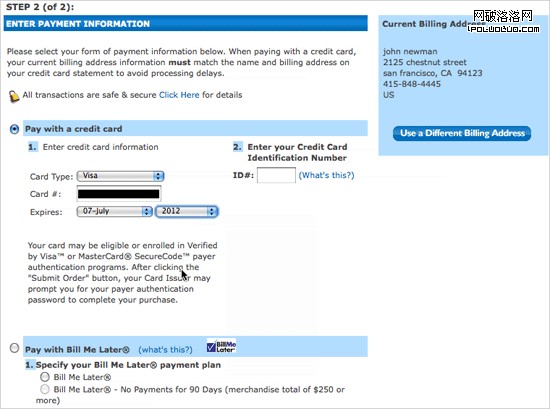
還有一個PetSmart網站的例子。這裡的問題是右欄的第二步,“輸入信用卡的驗證碼”,容易被忽略,導致提交表單時報錯。

我們的建議是使用單欄的結構。沒有一個受訪者在單欄的表單中遇到上面的問題。
8. 將賬單地址默認為收貨地址
(Use Shipping Address As Billing Address By Default)
要點:大部分用戶選擇直接送貨到家,所以要求用戶分別輸入收貨地址和賬單地址並不合理。.
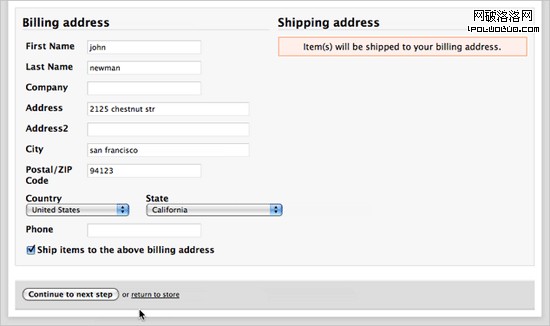
用戶通常直接訂貨到家,因此,你應該默認使用同一個收貨地址和賬單地址。可以使用“復制地址”按鈕,或使用單選框來實現默認選項,並提供用戶分別設置地址的選項。
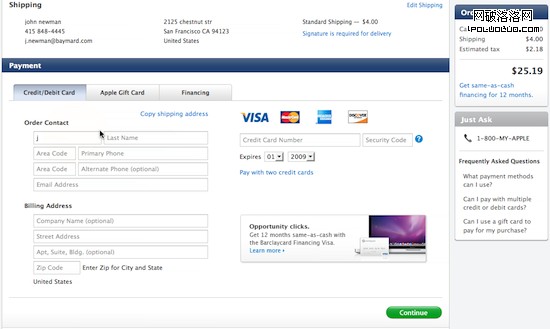
Apple網站上的“Copy shipping address”按鈕:

單選項的形式:

譯者注:中國這個情況比較少,略過。
9. 使用明顯的錯誤提示
(Use Clear Error Indications)
要點:用戶常常忽略的錯誤信息,導致他們無法繼續。
但是一半以上的受訪者在測試中無法找到網站上的錯誤提示。當用戶在填寫表單時遇到問題,可能是他們放棄購物的最重要原因。當用戶失敗了超過一次,他們就很可能會離開網站(不管是網站的故障,還是用戶自己的失誤)。
下面是缺乏明顯的錯誤提示的例子:
在American Apparel的網站上,頂部的黃色區域事實上顯示的是一個錯誤提示,內容是手機號輸入不合法:

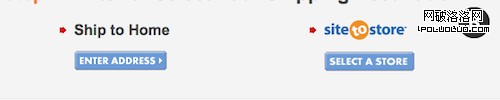
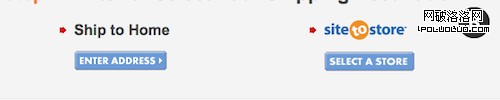
在沃爾瑪的網站上,這兩個紅色的箭頭(在“Ship to home” 和“Site-to-store”前面的)實際上是錯誤標記:

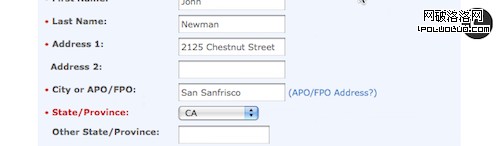
在PetSmart的網站上,紅色的“State/Province” 看上去根本不想一個錯誤標記,更像是樣式特別的文案,很不明顯:

在Perfume.com的網站上,紅色的輸入項表示錯誤:

除非是放在靠近相關位置的地方,否則錯誤提示很容易被受訪者忽視。很多網站現在的錯誤提示都是放在頁面頂端,而不是錯誤發生的地方。如果錯誤提示不是在靠近錯誤的位置上,這些錯誤信息很難被理解。有些受訪者發現頁面上沒有明顯的報錯,於是重新提交了一次,導致同一個頁面不停的顯示同一個錯誤。
如果用戶沒有注意到,或者不理解錯誤提示的內容,他們就不能解決錯誤並繼續支付流程。在這種情況下用戶放棄購物是必然的。所以你需要在錯誤提示的設計和文案上花費大量的時間和精力。
譯者注:難以想象的,很多很多的時間和精力。
必要保證你網站的錯誤提示:
- 是符合情境的(比如說不是在頁面頂部,而是在錯誤位置上)
- 是明確簡潔的
- 是明顯的、容易注意到的(提供強烈的反差,以及使用箭頭等視覺要素)
10. 注冊賬戶是可選項
(Registration Should Be Optional)
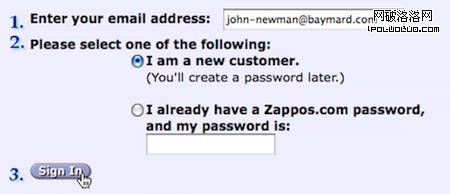
要點:用戶對必須注冊一個賬戶非常抵觸。
用戶不喜歡額外注冊新賬戶。這在我們的測試過程中顯而易見,因為每一個受訪者都在強制他們注冊時感到受挫,30%的受訪者甚至最終放棄了這次購買。
導致這種受挫的原因有很多:
首先,用戶已經有無數個用戶名與密碼要記住了,所以並不想為了買一兩個商品創建一個全新的賬戶。

另外,40%的受訪者不希望收到垃圾推銷郵件,有些人在注冊過程中明確拒絕了接收newsletter。對這些用戶來說有一個強烈的“賬戶=Newsletter”的心理模型,用一位受訪者自己的話來說,“一旦我注冊了賬戶,就要永遠與垃圾郵件作伴了”。
此外,有些用戶不喜歡自己的個人信息被網站保存。還有,很多用戶不明白為什麼必須要先有一個賬戶,才能買東西,因為在線下購物從來不需要用戶預先注冊什麼東西。
如果你想通過一種不強制的手段,又想得到更多的注冊用戶,可以考慮在他們完成購物後詢問他們。“想要擁有注冊賬戶嗎?輸入密碼後立即開通”。你可以將郵箱作為用戶名,並通過訂單信息來補全賬戶信息。這樣用戶不需要被迫創建新賬戶,而是在購物完成後輕松愉快地完成。(記住一定要向用戶解釋擁有一個注冊賬戶的好處)。
11. 不要索求非必要的信息
(Don’t Require Seemingly Unnecessary Information)
要點:當用戶被要求填寫不必要的個人信息時,他們會感覺自己的隱私被侵犯了。
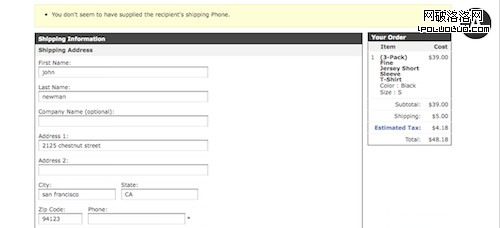
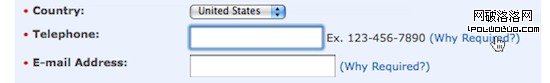
你還在向用戶索要電話號碼嗎,一個受訪者就在測試中抱怨說,“看,為什麼他們要我的電話號碼呢?他們要來有什麼用?他們更不不需要它!”每個受訪者,或多或少地都對網站要求填寫較多個人信息這件事有抱怨。
但用戶已經有了一個郵箱地址,又在購物過程中向用戶索要電話號碼,是讓受訪者最反感的。用戶的邏輯是,你既然有一種方式可以聯系到我了,為什麼還要另一種?

Apple的購物流程截圖
如果的確需要這些信息,至少解釋清楚為什麼。你覺得理所應當的事情,用戶並不這麼看。他們已經受夠了網絡購物的各種糟糕體驗,尤其是垃圾郵件和騷擾電話。
我們的受訪者都比較寬容大度,一旦網站解釋清楚為什麼需要這些信息,都能表示理解。這裡有個訣竅,不要把對原因的描述藏在鏈接背後,直接在頁面上寫出來。事實上,當我們告知受訪者預留電話號碼能使網站在送貨遇到問題時及時聯系到他們後,都很樂意留下電話號碼。越是昂貴的訂單越是如此,當購買了一台筆記本電腦後,用戶很希望你能主動聯系他們。
但這裡有個大前提,你要求用戶輸入這些信息是為了幫助用戶更好地完成購物過程。當網站中有些部分是可選的,用戶通常不會在這類信息上花力氣。因此,將必填和選填的部分明確劃分也非常重要的。