既然用戶體驗工作無法由用戶體驗人員單獨完成、而是由整個大團隊中不同職能的人員共同完成,就一定會遇到協作的問題。如果關起門來,分別讓產品經理、設計師、工程師召開本職能訴苦批判大會,你會聽到以下內容:產品經理說設計師和工程師沒有大局觀、總在一起掐架;設計師說工程師常借口技術上做不到、不願做改進;工程師說產品經理和設計師照著自己的想法反復改產品設計、找麻煩……類似的情況在各種各樣的團隊中都出現,是因為有些員工性格或者共同交流的軟技能不夠好造成的嗎?可能有這方面的原因,但顯然另有其他主要原因。
以優秀用戶體驗為團隊的共同目標
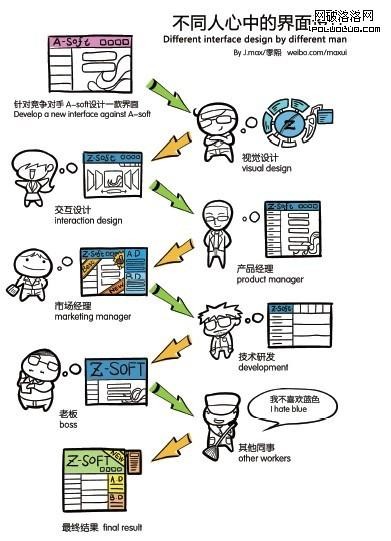
各個職能的人員從各自的專業背景出發,完成本職能的工作,大家都為產品作出了自己的貢獻。圖1這幅漫畫表現的是不同職能的人員如何構思同一款產品,以及把這些構思合在一起產生結果。

圖1 不同人心中的界面設計By J.max
雖然說“每個人心中都有一個自己的哈姆雷特”,但對於產品來說,團隊沒有一個共同目標的結果是災難性的。類似“做最好的產品”這樣的話是無法成為實際的共同目標的,因為不清楚要把什麼做到“最好”、“最好”的標准是什麼。當把你的所有目標都放在一起,把其中最不重要的一個目標減掉,最後剩下的那個就應該是你團隊的共同目標。比如在做一個艱難的產品決定時,所有的目標和條件都拿出來PK,到最後一刻,有的企業以是否對用戶有益為最終標准,而有的企業以是否獲利最多為最終標准,還有的企業以是否讓大老板滿意為最終標准,這反映的就是這家企業的共同目標和核心價值觀。正如前面曾探討過的,用戶體驗的價值比較難於衡量,我們無法期望每個團隊都自覺地將產品用戶體驗優秀作為團隊的共同目標,但我們可以看到,那些取得真正巨大和長遠成功的產品,往往都是真正重視用戶體驗、以優秀或獨特的用戶體驗為目標和核心競爭力的。
當然,團隊在產品上的共同目標在不同的產品階段也需要有不同的側重點。有的產品,在產品起步期,側重在獲取新用戶,通過簡潔友好的用戶體驗快速增長用戶量;在產品成長期,側重於發揮高級用戶的能量,通過逐漸豐富的用戶體驗引導用戶發表更多高質量的內容、發起更多的用戶間互動;在產品成熟期,側重於維持和轉化用戶,通過提供差異化的用戶體驗讓不同類型的用戶之間不互相干擾、鼓勵初級用戶向高級用戶轉化。你可以找到適合自己產品的用戶體驗側重點和衡量標准,建立起自己的具體化的共同目標。
以優秀用戶體驗為整個團隊在產品上的共同目標,是保證產品以最佳狀態出現在用戶手中的最有效的方法,但這種改變在現實中往往對已有的團隊帶來很大的沖擊。因為大家的工作習慣已經形成,可能習慣於先做出一個很酷的技術、再想對用戶有沒有用;可能習慣於按照自己的設想做產品、不想用戶需不需要;可能習慣於照搬國外類似產品的做法、不論適不適合本土用戶;可能習慣於不依靠產品質量、而更多靠運營獲取成功;可能習慣於老板或者客戶要什麼就給什麼、就不用擔責任……要改變這些習慣是非常難的,既要有高層的支持、合適的團隊機制推動(比如工作流程、考評和激勵制度),也要求用戶體驗工作的帶頭人本身具有然人信服的專業能力,並且團結有著相同信念的人堅忍不拔、堅持不懈地去影響和幫助更多的人。
舉例來說,工程師抱怨設計師動不動就要改設計,設計師抱怨工程師不願根據設計改進產品。要想讓工程師真正理解和支持產品經理和設計師在產品設計上的決定和反復改進,最好的方法就是請他參與到產品設計中,經歷思考分析、設計探索和快速檢驗的過程,在這個過程中理解設計決定的背後的原因和意義,並且對設計、產品經理和設計師產生信心。在這期間工程師也經常能從實現的角度對產品提出重要的建議,這樣對產品設計的建議當然是越早提出越好。同時,產品經理、設計師和工程師也需要一起討論,怎樣實現產品才能更方便靈活地進行以後的改進調整,怎樣實現產品是最有效率的。你會發現,這樣堅持不懈的結果就是你會擁有一個協作無間、具有大局觀、執行力強的團隊。
平衡個體體驗與群體共性
用戶體驗工作似乎誰都可以發表意見,但不要忘了,用戶體驗工作的目的是從個體體驗出發、找到群體共性作為設計的依據。這並不是說只有用戶體驗人員對用戶體驗工作有發言權,其他職能的人員的意見不作數,也不是不同職能之間不應互相干涉。恰恰相反,只要以正確的方式思考,就可以有效的參與用戶體驗工作;應該鼓勵不同職能的人都以優秀用戶體驗為產品目標、都為用戶體驗思考,讓團隊具有更強大的用戶體驗的力量。
對產品的用戶體驗工作發表意見的時候,你要思考一下,你是目標用戶嗎?你的意見能代表目標用戶麼?有一個笑話, 某技術支持工程師接到一個用戶的求助電話,說連不上網了。工程師說,檢查一下你的“貓”上的紅燈亮不亮。用戶很驚訝地說,我家沒有養貓啊!讀到這個笑話,你可能會笑;但是在實際的工作中,有很多很多人意識不到用戶和自己的知識背景、思維方式、行為習慣是不同的。有很多的例子都是開發者覺得自己的產品很好用,可用戶就是不會用;有的產品還能通過及時改進、挽留住用戶,但很多產品就此消失了。
任何一條個體體驗都是一個線索,追尋體驗的群體共性的線索。思考表象背後的原因,請目標用戶來做測試,都會幫助你更快的找到答案。
創造性與執行力並重
這是一個讓設計師很糾結的地方:探索和創造意味著不確定性,沒有最好,只有更好;然而產品有發布日期、有研發計劃,產品用戶體驗工作的執行必須是確定的。這一個不確定、一個確定,就產生了矛盾。
嘗試很多的解決方案,卻遲遲不能選擇其中較優的方案,或者執著於細節,就會影響到研發全局。但這種情況往往只是設計師個人的問題,比較好改進。而另一種情況則對全局的影響更嚴重,就是因為時間緊、強調執行力,放棄探索問題和解決方案,直接提出一個解決方案,馬上開工,按時完成。這會嚴重影響解決方案的質量,甚至導致返工,欲速則不達。但時間限制擺在那裡,怎麼辦?一方面,需要合理規劃時間。把產品設計的時間稍微放長一點,表面上看是開發實現的時間變少了,但事實上由於產品設計做得更好,開發實現的效率更高、完全可以在更少的時間裡做出更好的效果。另一方面,需要改變工作方式。比如通常開會時,會上只討論、會下做設計,過幾天再開會,一看設計不對,回去重新設計,下次開會再看,這樣反饋周期長、浪費的時間也多;如果是開會做設計,在會上邊討論邊在白板上畫出界面效果圖,有什麼問題當場發現,有什麼意見當場提,會開完,設計也基本確定,然後會下就是執行,效率和效果要好得多,如圖2所示。

圖2 白板文化的背後,是鼓勵跨職能協作,鼓勵快速設計、快速驗證
改善溝通
上面講了很多工作方式方法,但其實溝通技巧這樣的軟技能也還是非常重要的。不論是本來就愛拉關系的國人、還是更加獨立自我的歐美人,注意溝通方式方法、關注他人的情感和心理需求都是有用的。而且和你一起工作的這些人是你的伙伴和戰友,本應成為你的朋友。當然,這方面的書也很多,在這裡就不討論了。
事實上還有另一個層面的溝通,你和合作伙伴說話的語言、使用的工具、做事的方式是否一致,這也是一種溝通。
設計師對工程師說,這兩行字之間的距離得增加3像素。工程師那邊就有點麻煩了,因為兩行字之間的距離主要是由行高、字體、字體大小等幾個因素共同決定的,要想在不同的浏覽器、操作系統中精確地讓兩行字之間增加3像素,還真得動點腦筋。但事實上,可能這個行間距並不需要那麼精確,其實設計師只告訴工程師,把行高從120%調到130%就好了。
設計師用來做設計的工具Photoshop中,為了方便控制設計效果,可以建立很多“層”分別放置設計元素,還可以建立“文件夾”歸類放置“層”。有良好工作習慣的設計師會用文件夾把層分類歸納,並且把文件夾和主要的層都命名。這樣,當這位設計師過一段時間再來編輯這個文件或者當幾位設計師一起協作時,每人一看到這份文件,就能清楚容易地了解文件的結構,找到要編輯的內容。
設計師通常會給工程師一份設計稿標注圖,上面標注了界面元素的顏色和尺寸數值,以便工程師按照這些數值編程實現。有的設計師會在設計圖標注大量的界面元素之間的間距數值,這裡是1像素,那裡是2像素,還有3、4、5、6、7、8、9像素。面對這樣的標注圖,工程師會苦不堪言,因為需要非常仔細去查看和設置幾十處不同的間距。但事實上,一定要區分出1、2、3像素或者7、8、9像素的間距嗎?其實,在一套設計中,間距也是一個可以規范的項目,比如一共只定三種間距:小間距3像素,中間距6像素,大間距12像素。這樣在設計中就考慮規范,不僅能使設計效果更具清晰的邏輯性,也會大大簡化編程實現——甚至都不需要給出標注圖,只要告訴工程師這三種間距尺寸。
改善工作上的溝通不只是一項軟技能,還有實實在在可以使用的工具和方法。
讓不同職能的人員都認識到,產品需要以最好的用戶體驗狀態出現在用戶手中,並以此為共同的目標,調整工作的方法和流程,讓用戶體驗思維真正融入到團隊的各項工作中,堅持不懈,你就一定會獲得優質的產品和優質的團隊。
作者吳卓浩,創新工場用戶體驗總監,曾創建Google在中國的用戶體驗團隊。本系列文章將分享其在不同環境中建設用戶體驗團隊的經驗,討論如何在企業中建立用戶體驗力量。