簡單分析新聞網站二級新聞列表的表現形式
編輯:關於網頁技巧
一個好新聞二級列表能讓讀者最大可能地獲取所需信息,其列表形式也體現了這個網的思想,下面選取了幾個以新聞為主的網站為例,簡單分析其二級列表的表現形式。他們分別是:新華網、金洋網 、南方網及大洋網。
1、新華網


每頁顯示量大,不提供翻頁,頁面長,不嚴格按時間分類,但近段時間的新聞會都會靠前顯示,新聞標題以每組5條或10條分組顯示,焦點新聞的列表以每組10條顯示,且有部分新聞加粗顯示表示權重大。
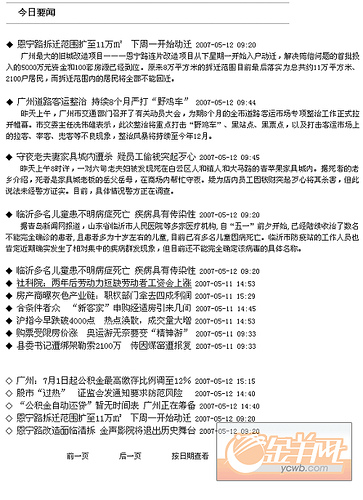
2、金洋網

不嚴格按時間排列,權重大的新聞會用實心方塊在前面標識,其它的則以空心方塊標識,列表前面四條新聞顯示摘要,之後以每組約5條的方式分組顯示,提供分頁和按時間查看操作,每頁的信息量也很大。
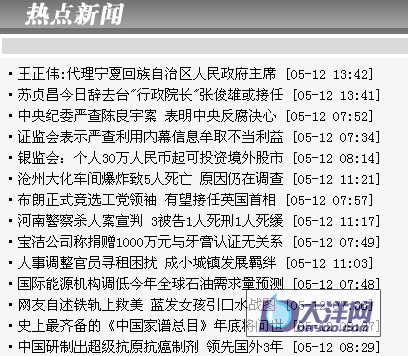
3、大洋網

嚴格按時間排列,最新的排最前,不分組顯示,不分頁,但信息量同樣很大。
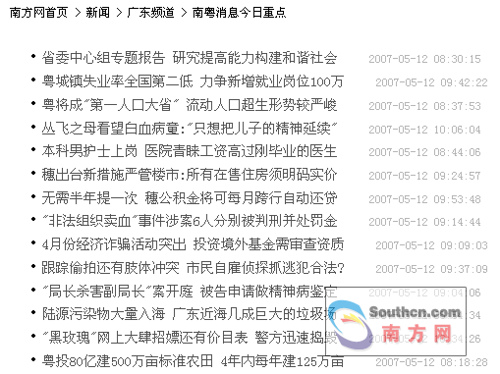
4、南方網

不嚴格按時間排列,但最近發面的新聞也能排在前面,不分頁不分組,信息量大。
觀察上面的幾個新聞網,只有新華網和金洋網在列表這方面做得最細致。
新聞是一個具有時效性的事物,所以新聞網站都把時間考慮為第一因素,但新聞也有它的權,所以結合時效性,適當的把權重比較大的新聞放在前面。但因為這些網站的新聞量非常之大,分組顯示新聞能幫助讀者進行信息快速篩選,把“一目十行”改為“一目一組”,減少視覺疲勞。如果當中有特別新聞,則可特別進行顯示,如加粗標題。
新聞二級列表的目的就是讓讀者從中取得更多索引,而新聞的標題就已經概括了新聞的主要內容,這是一個基本的新聞寫作常識,所以在二級列表中加入新聞摘要是多余的。
小編推薦
熱門推薦