JavaScript中提前聲明變量或函數例子
編輯:關於JavaScript
如題所示,看下面的示例。
(可以使用Chrome浏覽器,然後F12/或者右鍵,審查元素.調出開發者工具,進入控制台console輸入)
(使用技巧: 控制台輸入時Shift+Enter可以中途代碼換行)
復制代碼 代碼如下:
var name = "xiaoming";
(function(){
var name = name || "小張";
console.info(name);
})();// 小張
(function(){
name = name || "小張";
console.info(name);
})(); // xiaoming
(function(){
var name2= name;
var name = name || "小張";
console.info(name, name2);
})(); // 小張 undefined
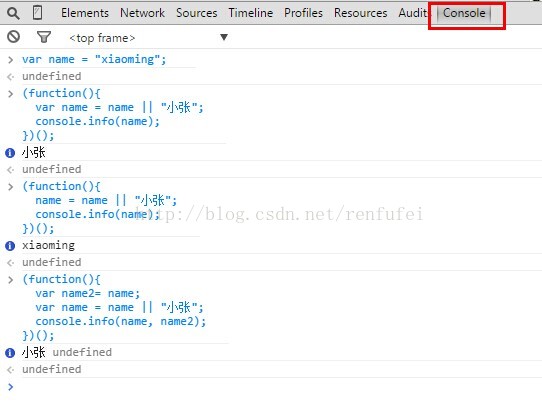
執行時的截圖如下所示:

解釋如下:
在JavaScript中。
復制代碼 代碼如下:
function xxx(){
// 一堆代碼...
// ...
var name2 = name;
var name = name || "小張";
// 一堆代碼
}
執行時會變成這種等價形式:
復制代碼 代碼如下:
function xxx(){
var name2 = undefined;
var name = undefined;
// 其他 var 也會被提前到最起始處
// 一堆代碼...
// ...
name2 = name;
name = name || "小張";
// 一堆代碼
}
小編推薦
熱門推薦