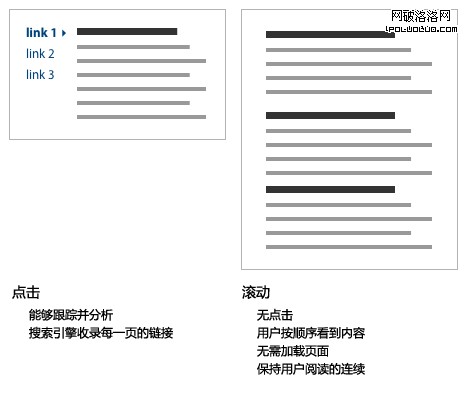
點擊和滾動,哪一個對用戶更友好?這是一個設計師在設計頁面浏覽過程時必須考慮的問題。使用點擊,給用戶一堆鏈接並把他們帶到新的頁面;使用滾動,則把所有內容按區塊展示在一個單一的頁面上。
許多年前,這個問題最簡單的回答就是使用點擊。通常的考慮是,如果你使得你的你的頁面過長,那麼用戶只會去看去讀上半部分而可能只是掃一眼、甚至是忽略下半部分。而今,這有了一些變化,許多用戶可以毫無問題的從頭滾到尾。相比點擊滾動現在變得越來越自然。因為用戶的行為一直在變化著,設計師需要在他們的設計裡考慮到這些問題。

無論是滾動還是點擊,都有其優缺點。然而,對於滾動來說,優點多於缺點。對於用戶而言,滾動更快。隨著鼠標滾輪的滾動以及觸摸板滑動,用戶可以僅僅通過一根手指的揮動滾過所有的內容,相比之下,點擊需要用戶找到鏈接、識別鏈接、鼠標移動到鏈接、點擊鏈接然後等待頁面加載。
滾動模式裡,用戶循序獲取內容,並能一眼瞥知全貌。點擊模式裡,用戶可以跳過某個鏈接到達下一頁,而避免浏覽他們跳過的頁面。
滾動保持了用戶閱讀的連貫性。他們滾動然後繼續閱讀直到讀到了頁面的底部。而點擊打斷了用戶的閱讀流程,因為他們必須停下來,點擊鏈接到下一個頁面。在滾動過程中,用戶也不需要等待新頁面的加載(頁面加載更加嚴重的打算了閱讀)。他們只需要單一滾動到下一個區域並繼續閱讀。
點擊在速度和易用性上毫無優勢,但它也有自己的優勢。點擊允許我們跟蹤用戶的點擊行為來做分析,而在滾動裡無法做到這一點,你只能跟蹤到頂層頁面而不是子區域。
每個頁面都有一個與他人分享的鏈接,這個鏈接也同時被搜索引擎收錄。但在滾動模式裡,頁面只能被收錄1頁。
在點擊和滾動裡需要一個權衡。看起來滾動的可使用性更加。但是點擊模式更適合數據分析以及搜索引擎。作為一個設計師,你的工作就是權衡哪個更加重要。了解它們的優勢可以幫助你做出明智的選擇。然而,如果你始終跟隨用戶體驗,那麼滾動模式就是答案。
譯後語
原來的標題應該是:“為什麼滾動是一種新的點擊”,不過看起來不夠直接。這篇通篇廢話比較多,但是光看結論:其作者認為滾動相比點擊更具優勢。並認為這是一種新的趨勢。
隨著類iPad設備的流行,滾動操作,或者說滑動操作的習慣,已經被廣泛地分發到終端使用者身上。使用習慣會在多個系統中傳染,加之用戶已經開始習慣無限滾動等交互方式,滾動操作已經在可用性的很多方面占據優勢。
舉一個個人的例子:太平洋和泡泡網是我常上的IT類網站,但是我可能更喜歡看PCPOP的評測,因為PCPOP有一個“在本頁閱讀全文”的功能,使得單頁滾動代替了分頁,讓我可以不用總是點下一頁看完整個評測過程——作為一篇完整的順序性很強的文章,打斷閱讀連續性其實非常非常糟糕——而“分頁”,這個我們看似理所當然的過程,未必是必須的。