視覺界面設計:讓界面更加清爽的3點建議
編輯:關於網頁技巧

夏日要到了,酷熱的天氣,燦爛的陽光,想在夏日裡獲得眾人的目光和贊美,快試試小白介紹的幾招,一起打造清爽的夏日裝,讓在一切更加舒服,有活力。
嗯…咳咳。這是說視覺界面上設計的事,無論是web、移動或客戶端,要想視覺更加清爽下面的建議都會有幫助的。
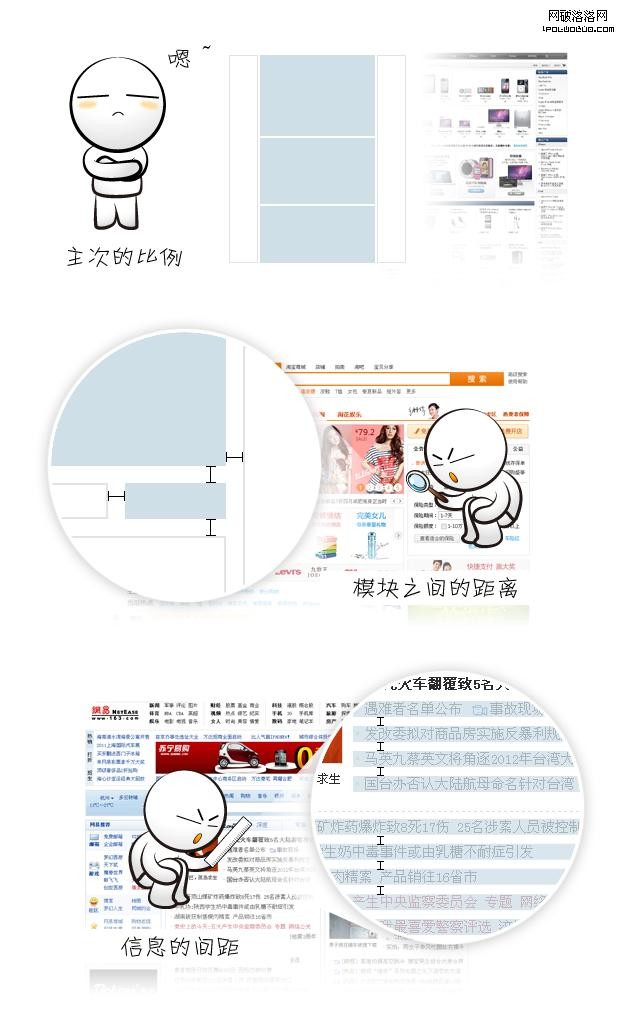
1.讓布局更有空間感
脫掉!嗯…對的…
要想清爽,就得把身上多余的衣物,一層一層的脫掉!
在一個有限的空間裡塞滿大量的元素和信息,就算設計再華麗,信息再精彩,焦點還是無法長期停留在該空間。對於信息量豐富的界面,要想視覺清爽,空間感顯得有為重要,這包括:主次信息之間的比例,各個信息模塊之間的距離,單個模塊裡信息的間距。

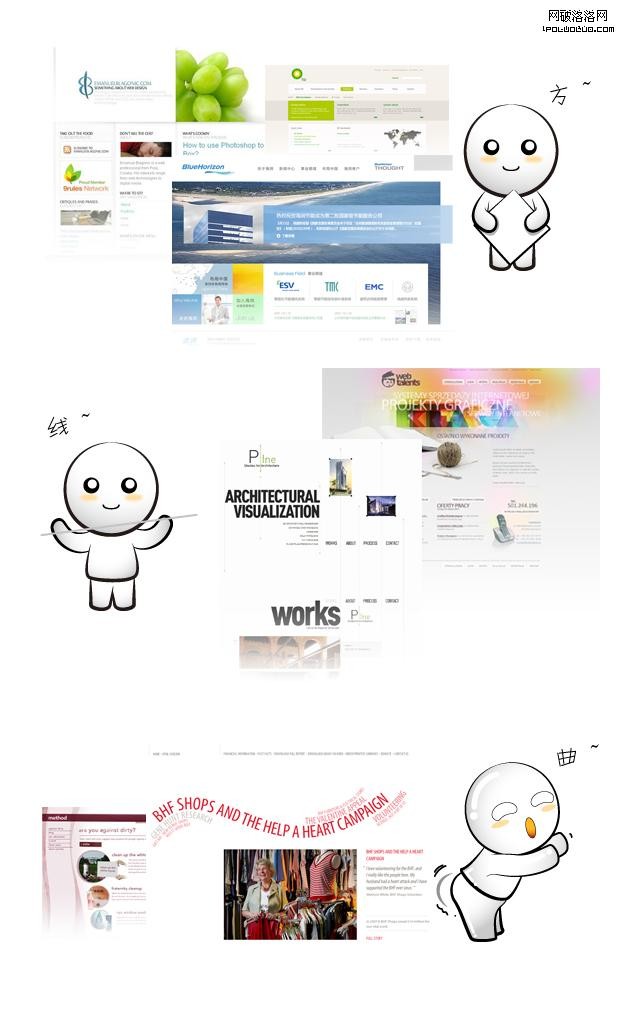
2.使用簡單的幾何元素
曲線!嗯…也不完全這樣理解…
脫掉厚重的衣物,身體的線條自然會顯現出來,但想吸引更多的目光,那就得把線條練得好點。
在界面中使用簡單幾何元素做點綴或分割,有助於視覺焦點迅速尋找主要內容,便於信息的傳達。
幾何元素在人的思緒中是一種沒有滯礙的概念,往往傳達出干淨有力,目的明確的態度和姿態,這最符合清爽的氛圍。

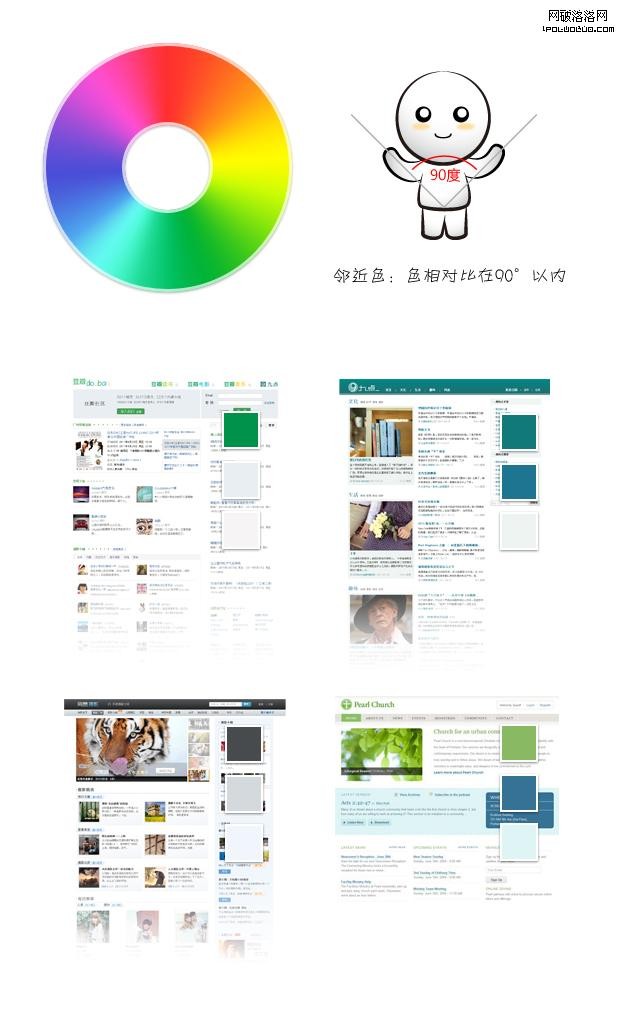
3.留白和采用淺色系的鄰近色
夏日,海灘上,鮮艷的色彩的確是奪目的主角。
但作為日常著裝,那樣的色彩就不耐看了,而簡單淺色系則顯得干淨舒服。
色彩在界面的作用是營造體驗氛圍,為的是更好的突顯內容,盡量減小使用中的干擾,建議太強烈的色彩不適於在以大量信息為主題的常用界面設計中。
適合營造氛圍的鄰近色特點是,層次豐富、活潑,既保持了統一的優點,卻沒單調、呆板的缺點。而淺色系的色彩與白色相搭配顯得界面單純、柔和、諧調,卻有優雅、微妙的色感。

以上是小白的小小建議,願你在設計界面時,希望界面清爽的時會有所幫助。
小編推薦
熱門推薦