視覺設計和視覺設計:視覺設計要恰當的支持交互
編輯:關於網頁技巧
交互設計和視覺設計的重要性,業內已經達成了共識。
最近看了iphone版海豚浏覽器的設計方案,正好借機再陳述一下相關的設計原則。
我想說的主要有三點:
2.視覺設計最首要的任務是輔助交互設計,進行恰當並謹慎的視覺引導。
3.視覺愉悅性是很重要的一部分,但是視覺不能對交互體驗產生阻礙(如不恰當的隱喻、錯誤的視覺引導等)。
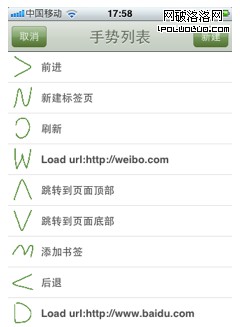
iphone版海豚浏覽器在交互設計上,充分考慮了平台和硬交互的特點,設計出了一套手勢交互體系,使用者可以通過劃簡單的手勢來控制頁面訪問。方案合理、體驗到位,同時節約了屏幕空間。
在視覺上,icon使用手繪風格,用戶基本一眼就能夠判斷出這是用手在屏幕上繪制出來的線條,其視覺隱喻也很合理,圖一。

圖一
當然,設計具體交互時還要考慮,如果用戶操作遇到困難時應該怎麼處理?
一種可行的方法是,對觸摸屏的輸入事件進行監測,如果連續多次監測到無意義的手勢,自動彈出操作提示,以告知用戶哪些手勢是被支持的,圖二。

圖二
關於“交互設計受限於硬交互(硬件本身的基礎交互屬性),並在硬交互的基礎上擴展”,我用一個例子來陳述。
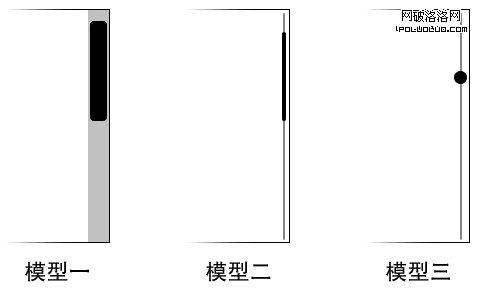
圖三是“下滑條”的三種模型:
模型一是PC上標准的類型。
模型二是觸屏設備(觸屏手機、平板電腦)的常見類型。
模型三是電視平台上的展示類型。

圖三
在pc上,下滑條的作用有兩點:
1.提示用戶有隱藏的內容。
2.支持用戶進行托拽——這要求滑塊不能太小,否則不利於用鼠標進行定位;其次下滑條不能太短,否則用戶輕輕一拖就會翻動幾屏,不利於操作,存在可用性問題。
在觸屏設備上,用戶直接對屏幕內容進行操作,下滑條只是為了提示用戶有隱藏內容,應該盡量設計的細小一些,最大限度的節省屏幕空間。
在電視平台上,焦點和操作是高度統一的。所以滑塊要做的清楚,以利於焦點間的切換。同時將下滑條做的細長一些,以節省屏幕空間。
同樣的組件,在不同平台上有所不同。這是平台本身的特點所決定的,這並不是隨意的,更不能生搬硬套。
前一段時間有人給我看了一個pc客戶設計方案,就將下滑塊設計成了“模型二”的樣子。不可否認,視覺上確實很美觀,但是卻帶來了很大的可用性問題,這就得不償失了。
一個好的產品,交互設計(易用性)要放到首位,視覺設計要恰當的支持交互。
小編推薦
熱門推薦