網頁制作poluoluo文章簡介:小xiao說說創意圖標設計心得.
小xiao說說創意圖標設計心得

很開心可以和導師阿堅在08gui大賽中一起去完成《fight》的圖標設計,在這個過程中真的是受益匪淺!這裡我談一下在這個過程的一些小小心得。
首先在創作初期,我先描述了自己的想法,主要的設計方向是一套骷髅主題的圖標,阿堅並沒有贊成或反對這個想法,只是叫我先去畫草稿給他看。這就是最開始的手稿:

畫出來的骷髅沒有任何特色,不知為何下手去美化和添加這個骷髅的性格特征,此時阿堅示范了用“液化”工具,隨意的對這個骷髅進行了一些變形:

接下來是上色的階段,因為骷髅本身就是白色的,所以只添加了一些環境色和陰影部分:

為了使這個骷髅更具有其性格特點,做為女性設計師的我嘗試添加些元素,使其更有個性,玫瑰便成了我的道具:

基本上這個圖標就完成了。
網頁制作poluoluo文章簡介:小xiao說說創意圖標設計心得.
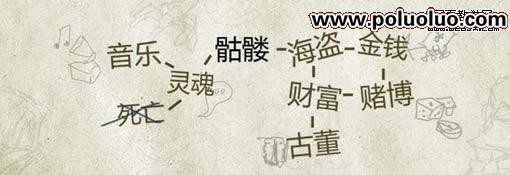
而此時另一個問題卻又出現了,因為整個圖標包有大概60多個圖標,不可能全用骷髅表現,接下來的圖標用什麼元素,正是要去思考的。我們做了一些簡單的腦爆,畫了一些聯想圖,比如 :

根據這個關系圖,我們寫下了有關於這些關鍵字的很多相關物品,比如和海盜相關的酒桶、船槳,和賭博有關的籌碼等等。而根據關鍵字走的特別遠的一個書法,是否就和骷髅沒有關系了呢?我開玩笑的說書法也加進去把,而阿堅卻反問我要如何加?我想了想,覺得確實是有可能的,比如可以用書法的造型方式去融合!經過一些嘗試,卻發現在歐美的黑邊風格的基礎上添加一些書法的飛白和筆觸的效果非常的棒,再加上阿堅常說的“筆隨型走”的理念,筆觸的走勢更能加強物體的造型,這也給我們的創作增加了一個亮點!

接下來的挑戰,就是要畫一個原始的打字機。看到這復雜造型時,心中難免會有點膽怯,經過許久的勾勒和修整,基本型算是完成了。畫打字機的過程很難,一個是要寫實的畫好每個部件,另一個是要藝術化的去表現,經過了基本型的塑造後再進行液化去小改變一下其細節後再重新適量構型,為了使其有歷史感,加上了一些殘舊的效果,最終結果如下:

經過打字機的磨練後,之後的也就不那麼難了。當在畫完十幾個圖標後,嘗試性的將這些圖標放在一起去展示的時候發現了一個問題,就是寫實性的圖標和繪畫性的圖標風格上會有一些不是很融合的感覺,有塑料感覺的,金屬感覺的:

為了解決這個問題,我們重新把每個圖標都做了一些比較大的修改,就是把一些想像物體類的圖標真實化,為每個物體添加其真實的質感,比如骷髅的頭骨質感,添加了大量的細節,如骨頭的轉折位,細節高光部分,裂紋等等,終於達成了圖標的一致性。

當然,這些問題解決後就是不斷把敲定的方案的一一畫出來,平時工作比較忙,都是業余時間在畫。過程其實挺辛苦的,一天只能畫一個左右,細節太多,刻畫的時間很長,不過卻很開心,因為這個過程雖累,確是一種隨著感覺走的東西,有點迷離,卻又一步步真實的出現。
網頁制作poluoluo文章簡介:小xiao說說創意圖標設計心得.
最後想說的是整個自由創作過程學到很多,比如:
- 創作的時候感性思考理性設計,一開始並不需要老想著我要做什麼東西,而是先去做什麼
- 根據一個基本的物體,去發散思維,延伸相關的物體
- 統一的方式,可以從物體的質感,角度,光源等去著手
- 導師要求嚴格,畫的東西要求很細致,不能漏掉物體的各個細節部位。不過就因為這樣反而鍛煉了細心和細節的刻畫能力
- 享受創作的過程,才是創作的真正動力!
好了,感謝大家看我寫的小小體會,希望你們喜歡,明年的gui大賽,我還會繼續努力的!
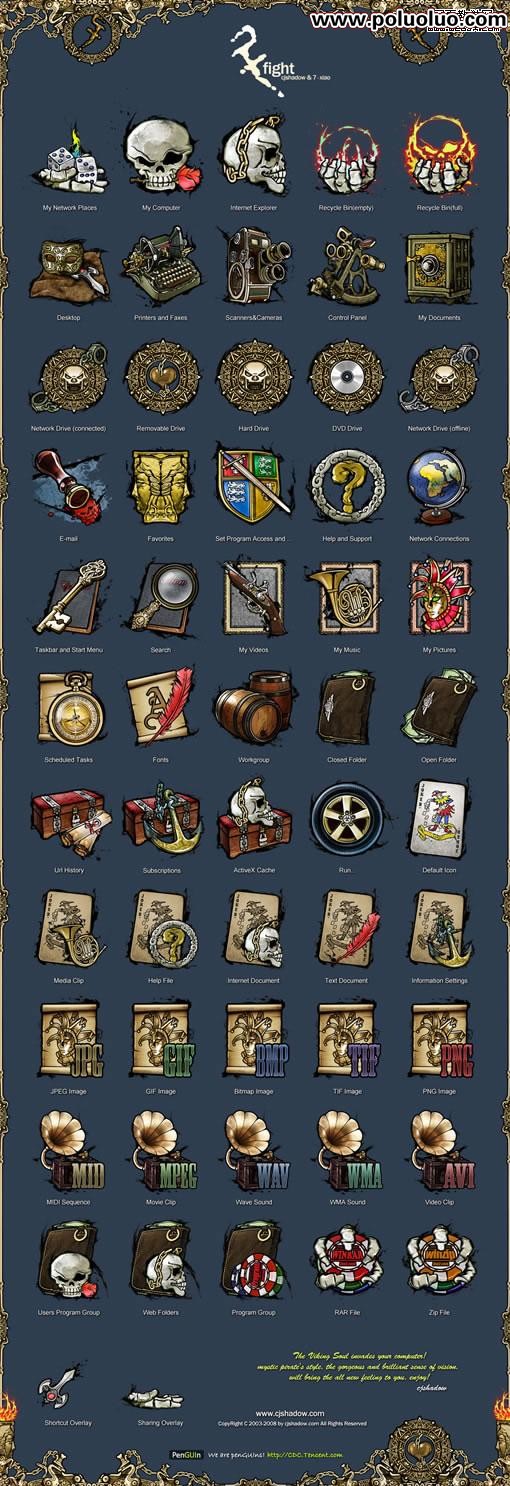
最終作品如下:

點擊放大
原文:http://cdc.tencent.com/?p=1788
- 上一頁:用戶研究:如何正視心理學
- 下一頁:用戶研究:像蝸牛一樣的慢慢的網頁