網頁制作WEB文章簡介:不妨今天我們坐下來考慮幾個問題:地圖網站的需求,功能和體驗.也思考一下高科技在帶給我們便利的同時,還帶來了什麼.
地圖現在太常見了,幾乎每天在地鐵上都能看到賣地圖的小販,”09年新版北京旅游交通圖,1塊錢一份”,買的人多半是外地來旅游的,這些人需要地圖來告訴他們現在是哪,要去的地方在哪,可以坐什麼車.瞧,就是這張地圖:

開個玩笑,這是一張1923年的北京地圖.它雖不是本文的重點,但從現在開始我們就要往地圖相關的內容上靠了.信息時代,啥玩意發展的都快,北京交通旅游圖年年都換,甚至恨不得一年內出好幾版,目的只有一個–”賺錢”,呵呵,貌似仔細看了看,除了小廣告有所不同以外,實際內容有啥改動還真考眼力呢…人類是最聰明的,總能根據需要創造出新的東西來幫著自己偷懶.
沒錯,人是越來越懶,不過也越來越智慧,電子地圖的誕生正在逐步取代紙地圖.過去我們與紙地圖交互的唯一方式,就是用手指在上面比劃來比劃去;而現在不但可以直接在地圖頁面上點選,還能通過輸入關鍵字,甚至是使用語音來查找地點.只是找個地方,方式變化卻如此之大,這是為什麼呢?
不妨今天我們坐下來考慮幾個問題:地圖網站的需求,功能和體驗.也思考一下高科技在帶給我們便利的同時,還帶來了什麼.
需求篇
需求是一個產品誕生的原始驅動力.電子地圖,地圖網站或地圖服務的興起,除了依托互聯網相關技術的發展外,更主要的是人因.我們可以羅列一下,是哪些想法在推動著它:
- 要更快速更准確的找到目的地;
- 不想再憑眼力去找,我知道地方的名字,只是不知道具體在什麼位置;
- 從我這到目的地有多遠,怎麼才能過去;
- 我們碰頭的地點是A地,我想知道周邊有哪些場所,見面後想在附近吃飯;
- 懶的記途經的地名和換乘站,是否可以打印,或者能把這些信息發短信給我;
- 要下班了,想知道那條路回家暢通一點,交通流量如何;
- 目的地附近有哪些建築,樓宇大概是什麼樣子的;
- 要是能實時提示我該怎麼走,那就更好了(GPS輔助);
- 幾個人不在同一個地方,但要能看到同一張地圖;
先舉這麼多.看,我們的想法多五花八門,但它們都是為同一個目標–簡單,准確,高效!這是電子地圖和紙制地圖相比,最大的特點所在.為了要實現這些需求,設計師和工程師們真的是下了不少工夫,要把北京地圖,中國地圖,甚至世界地圖統統裝到一個只有紙制地圖1/6大的顯示屏裡來,也不是件容易的事(雖然現在看起來再普通不過).
需求是問題,那功能就是答案.怎麼來回答這些問題?
網頁制作WEB文章簡介:不妨今天我們坐下來考慮幾個問題:地圖網站的需求,功能和體驗.也思考一下高科技在帶給我們便利的同時,還帶來了什麼.
功能篇
很多時候,我們想一口氣把問題全答完.等等,喘口氣,別答亂喽.功能也一樣,要有針對性,別弄一大堆功能上來,看著挺”充實”,其實有用的沒幾個.作為設計師,先聽好問題問的是什麼,需求要的是什麼,然後再做相應的功能.當然,如果能把幾個交叉重復的需求,用更少個數的功能表示明白,我想用戶會感謝你的,他們會為你的設計買單.
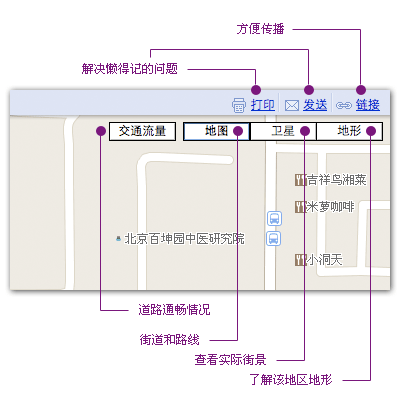
看看上面列舉的需求,是如何轉化為功能的:

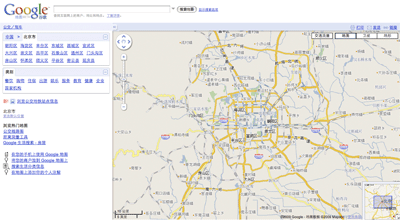
這個是 谷歌地圖 的一個截圖,用簡單的幾個字,就逐一回答了之前的問題.

比傳統紙制地圖快就快在,系統可以根據輸入的目的地關鍵字,幫你完成哪些”眼力勞動”.

和看紙制地圖一樣,看看這兒,看看那兒.因為這些動作都要在屏幕裡去完成,因此放大縮小起到輔助浏覽的功能:先縮小找到大體位置,再放大查看具體地點.

這個是最吸引人的功能,也是對用戶幫助最大的功能.不管是開車,還是坐公交,有了這些數據,出行心裡就更有底了.
網頁制作WEB文章簡介:不妨今天我們坐下來考慮幾個問題:地圖網站的需求,功能和體驗.也思考一下高科技在帶給我們便利的同時,還帶來了什麼.
體驗篇
地圖類的競品有很多,比較有名的: 谷歌地圖 , 百度地圖 , 搜狗地圖 ,MapABC , Mapbar , 我要地圖網 等…雖然主要功能和達到的目的都一樣,但使用上還是有差別的.這些功能的差別來源於針對人群的差異性,功能的設置,技術水平,以及對產品的認識.
1. 城市選擇

谷歌: 默認城市是”北京市”,可同時細選各個區縣

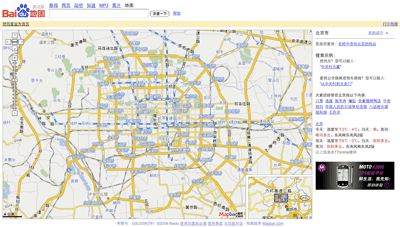
百度: 默認城市是”北京市”

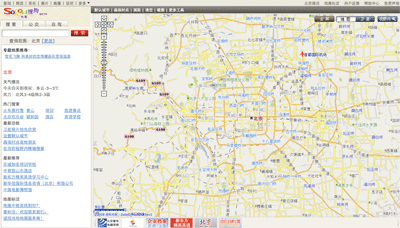
搜狗: 默認是”北京”

MapABC: 默認是”北京”

Mapbar: 默認是”北京市”

我要地圖網: 默認是”全國”
從上面的例子不能發現,多數網站都能通過ip獲取用戶當前所在的城市,在頁面加載初始化的時候,就確定城市.這會讓用戶感到很親切,也能少操作一步.
網頁制作WEB文章簡介:不妨今天我們坐下來考慮幾個問題:地圖網站的需求,功能和體驗.也思考一下高科技在帶給我們便利的同時,還帶來了什麼.
2. 初始界面

谷歌: 初始為北京市地圖

百度: 初始為北京市地圖

搜狗: 初始為北京市地圖

MapABC: 網站本身界面

Mapbar: 網站本身界面

我要地圖網: 網站本身界面
貌似以搜索見長的網站,初始界面焦點是北京市地圖;而以地圖為主產品的網站,焦點則是搜索框.或許專門的地圖站點都有一個”首頁”情節.
網頁制作WEB文章簡介:不妨今天我們坐下來考慮幾個問題:地圖網站的需求,功能和體驗.也思考一下高科技在帶給我們便利的同時,還帶來了什麼.
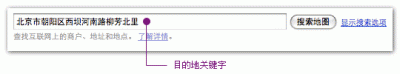
3. 關鍵字輸入

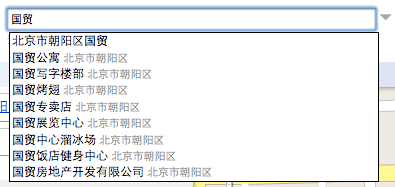
谷歌: 自動匹配相關地名
![]()
百度: 沒有自動匹配功能

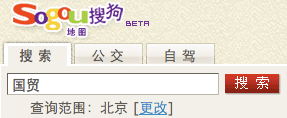
搜狗: 沒有自動匹配功能

MapABC: 沒有自動匹配功能

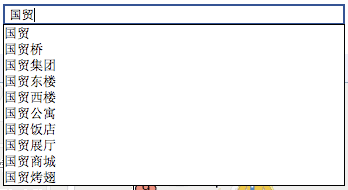
Mapbar: 自動匹配相關地名

我要地圖網: 自動匹配相關地名(可能是編碼問題,匹配出來的字是亂碼)
自動匹配(Auto Complete)雖然不是新鮮的東西,但考慮到技術成本,有些網站還是省掉了這個功能.其實這就是一個響應順序的問題:自動匹配是事前響應,而沒有這個功能的站點采用事後響應的方式,當用戶觸發”查找”動作以後,模糊查詢含有關鍵字的地點,反應在地圖上.體驗上前者更好些,為什麼這麼說,是因為自動匹配其實是在幫助用戶精確地段,縮小范圍.
網頁制作WEB文章簡介:不妨今天我們坐下來考慮幾個問題:地圖網站的需求,功能和體驗.也思考一下高科技在帶給我們便利的同時,還帶來了什麼.
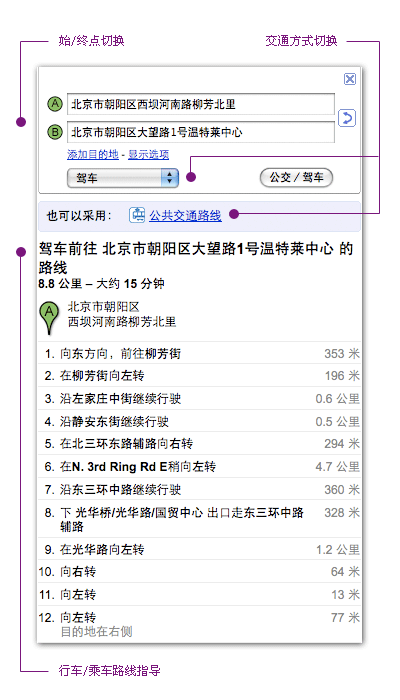
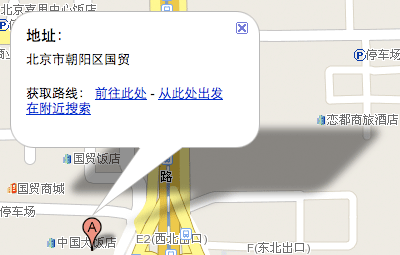
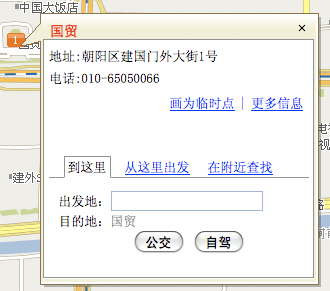
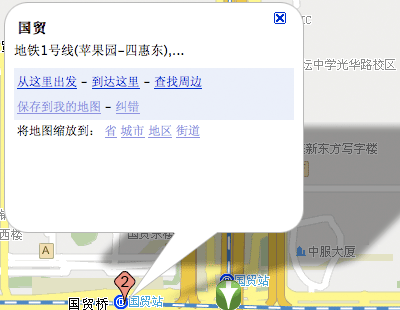
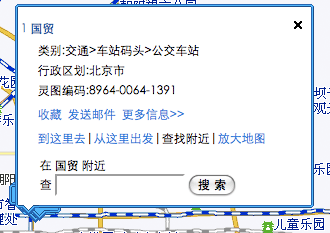
4. 地標指示及附加功能

谷歌: 地址,到這裡去,從這裡出發,周邊搜索

百度: 地址,電話,到這裡去,從這裡出發,周邊搜索

搜狗: 地址,電話,到這裡去,從這裡出發,周邊搜索

MapABC: 地址,到這裡去,從這裡出發,周邊搜索

Mapbar: 到這裡去,從這裡出發,周邊搜索

我要地圖網: 到這裡去,從這裡出發,周邊搜索
從上圖比較來看,地標提示框除了標明地點外,”到這裡去,從這裡出發,周邊搜索”是其主要功能.這幾個功能是較紙制地圖最大的優勢所在.傳統地圖只能告訴我們地點在哪,而電子地圖解決了我們最關心的問題–怎麼去!
網頁制作WEB文章簡介:不妨今天我們坐下來考慮幾個問題:地圖網站的需求,功能和體驗.也思考一下高科技在帶給我們便利的同時,還帶來了什麼.
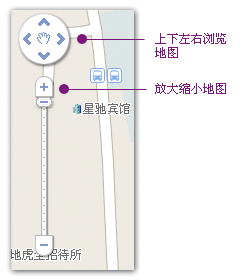
5. 交互形式
用戶可以在地圖界面內,使用鼠標進行拖拽,改變頁面框架內顯示的區域.這是模擬我們在看傳統紙制地圖時用視線尋找地區的樣子.屏幕內顯示的內容有限,就算我們移動視線也看不到頁面以外的東西,但拽進來不就看到了.正所謂”山不過來,我過去”.
依靠鼠標滾輪上下移動,我們可以放大縮小地圖顯示的范圍.這也是優勢之一.配合衛星功能(不是所有地圖網站都有這個功能)還能看到建築群是個什麼樣子.
6.用戶界面
點在地圖網站的界面都大同小異,一列顯示備選地點,其余區域(盡量大)用來顯示主地圖.線框我就不畫了,很好理解.道路,建築等圖示都模擬傳統地圖,降低學習成本.
發展趨勢
隨著科技發展,移動終端的豐富,互聯網技術的提升,電子地圖的載體正逐漸從家用電腦轉向手機,GPS,便攜式電腦.未來我們無論步行出游,駕車,還是出差,都可以通過無處不在的網絡,更方便的使用電子地圖帶來的便利.快速定位,路線指引,周邊搜索將越來越深入人們的生活.高效,信息更豐富將成為未來電子地圖的主題.