你不必在每件事情上取得別人的同意。作為一個專業的Web開發人,你是你訪客愛好和需求的倡導者;你必須堅持你對良好的用戶體驗的理解,確保在復雜的網站架構下你的訪客仍可能找到他們的路徑。這意味著在與用戶和同事討論時,你必須能夠堅持你的立場,有效地傳達自己的想法。事實上,你的工作就是妥協處理錯誤的思想和誤導的概念,而不是盲從它們。
在這種境況下,沒有任何東西可以幫助你,除了和你工作中根本問題相關的深刻知識。但是,即使你知道這些知識,重要的是你還要知道如何稱呼這些概念,如何在討論中用到它們。此外,准備一些你可能需要的准確術語在手邊作為論據,對你的討論也是有幫助的。
在這篇文章,我們陳述了30個通常被遺忘、忽略和誤解的重要的可用性問題、術語、規則和原則。可讀性(readability)和易讀性(legibility)有什麼區別?究竟80/20和帕累托原則是什麼意思?掃雷與滿意度是什麼意思?逐步強化和優雅降級又是什麼?你都可以找到答案。
一、可用性:規則和原則
7±2 原則
由於人類大腦處理信息的能力有限,它會將復雜信息劃分成塊和小的單元。根據喬治 A 。米勒(George A. Miller)的研究,人類短期記憶一般一次只能記住5-9個事物。這一事實經常被用來作為限制導航菜單選項到7個的論據;然而關於神奇的“7,加2或者減2”還是引起了激烈的討論。因此目前還不清楚是否7±2原則能、可能或應該應用到web中。米勒的研究。
2秒原則
一個松散的原則,即用戶沒有必要對某些系統響應等待2秒以上的時間,比如應用程序轉換和開始的響應時間。選擇2秒有點武斷,但確是一個合理的數量級。可靠的原則就是:用戶等待時間越少,用戶體驗越好。[可用性優先]
3次點擊原則
根據這個原則,如果用戶在3次點擊中無法找到信息和完成網站功能時,用戶就會停止使用這個網站。換句話說,這個原則強調明確的導航,邏輯架構和後續站點的層次結構。在大多數情況下,點擊的次數是無關緊要的;真正重要的是,游客總是能知道他們現在在哪,他們去過哪,他們接著將會去哪。如果用戶感覺他們對該系統如何運作有個充分的了解的話,甚至10次點擊,用戶都會覺得OK。
80/20原則(帕累托原則)
帕累托原則(也被稱為重要少數法則和因素稀疏原則)指出,80%的效應來自20%的原因。這是商業中的基本經驗法則(“80%的銷售額來自20%的顧客”),但也可以應用於設計和可用性。舉例來說,我們可以通過確定那些貢獻80%利潤的20 %的用戶、客戶、活動、產品或程序,並最大限度地注意對他們適用,來顯著提高效應
8個接口設計的金科玉律
作為接口設計研究的成果, Ben Shneiderman提出並收集了一些從經驗中啟發而來,適用於大多數交互系統的原則。這些原則適用於用戶接口設計,也適用於網頁設計。
1. 爭取保持一致性
2. 為老用戶提供可用的快捷方式
3. 提供有益的反饋
4. 設計結束功能的對話框
5. 提供簡單的錯誤處理
6. 允許簡單的逆轉功能
7. 提供控制感。支持內部控制點
8. 減少短期記憶
費茨定律
由保羅費茨(Paul Fitts)發表於1954年,費茨定律模擬了人類活動,以目標距離和目標規模大小為函數,預測了迅速移動到目標區所需時間。該法通常應用到鼠標的移動,訪客就必須從A點移動到B點。例如,這個規則對於如何放置內容區域,以更實用的方式,最大化內容可及性和提高內容點擊率,是非常重要的。
倒金字塔
倒金字塔是一種在文章開頭表達總結文字的寫作風格。這種方式使用了新聞業中著名的“瀑布效應”,新聞作者試圖讓他們的讀者即時知道他們的報道的主題。文章以總結開頭,接著是關鍵點,最後那些次要的細節,如背景資料。由於網絡用戶需要即時的滿足,這種倒金字塔寫作風格,對於網絡寫作和更好的用戶體驗是非常重要的。就像尼爾森的支持
滿意
網絡用戶不喜歡用最佳方式找到他們尋找的信息。他們對最合理和最健全的解決問題方案不感興趣。相反,他們永遠掃描他們認為“足夠好”的quick‘n’dirty解決方案。在網絡中,這種方式准確地描述了用戶的滿意:用戶使用一個“足夠好”的方案解決問題——即時在長遠看來一些替代方案能夠更好地滿足他們的要求。
二、可用性背後的心理學
嬰兒鴨綜合症
嬰兒鴨綜合症描述了游客傾向忠於他們記住的最初設計,並且通過與最初設計的相似度來判斷其他的設計。其結果是,用戶通常傾向於那些與他們記住的最初設計相類似的設計,不喜歡陌生的系統。這些可用性問題是很多系統重新設計時存在的:用戶,習慣了以前的設計,對新的網站架構會感到不舒服,他們必須找到自己的方式去使用網站。
無視廣告
網絡用戶具有忽視一切看起來像廣告的東西,有趣的是,他們非常擅於這。雖然廣告是被注意到了,但幾乎一直是被忽略的。由於用戶已經為網站上不同的任務構建了相關聯的圖式,在網站上搜索特定的信息時,他們只將注意力集中在網頁的部分區域,就是那些他們認為可能是相關信息的地方,也就是,小文本和超鏈接。在這個例子中,大的色彩缤紛的地方或動畫橫幅廣告和其他的圖形是被忽略的。

[來源:無視廣告 一些發現和一些新發現]
扣人心弦效應(蔡加尼克效應)
人類無法忍受不確定性。我們傾向於對感興趣的、未回答的問題盡快找到答案。扣人心弦效應就是基於這一事實的;扣人心弦的電影,文章和情節總是有出其不意的結果,往往總是以一個突然的震驚啟示或者困難的局面離開。這種效應經常用在廣告上:廣告主往往通過要求游客解答刺激的問題,來迫使他們閱讀廣告,點擊橫幅廣告或者跟進一個鏈接。
扣人心弦效應由布魯瑪 W. 蔡加尼克(Bluma W.Zeigarnik)在1927年發現,這個效應在讀者間建立了情感聯系,在營銷學中極其有影響力。游客們可以更好地記住是什麼廣告,甚至是最小的細節都能記得更清晰確切。在web寫作中,扣人心弦效應也被用來吸引游客進入網站。(如“抓取我們的RSS-Feed,以確保您不會錯過文章的第二部分!”)。
視知覺的格式塔原則
這些原則是人機交互設計心理方面的基本原則。
接近法則認為,當我們知覺物體歸類時時,易於把相近的物體歸於一組。

MTV音樂頒獎的接近法則的真實例子。
相似法則指當內容元素彼此相似的時候我們會感知它們為一組。
Prägnanz法則(圖像-背景)指在知覺某個的視野時,一些物體(圖像)看起來突顯了出來,視野中的其他東西則消退到背景中。

蘋果機的標志可以被看作是一個正規笑臉和一個側面歡喜的臉龐(看著計算機屏幕)
對稱性法則指我們在知覺物體時傾向於把物體知覺為一個中心周邊對稱的形狀。
連貫性法則指我們傾向於知覺聯貫或連續流動的形式,而不是斷裂或都不連續的形式,事實上它們並不連貫。

我們知覺到字母‘I’,‘B’,和‘M’,雖然我們事實上看到的形狀,只有幾行不同長度的白色空格彼此空懸。
自我參照效應
自我參照效應在網絡寫作中尤其重要,可以顯著改善作者和讀者之間的溝通。與我們個人觀念相聯系的事物要比那些和我們沒有直接聯系的事物記得更清楚。例如,閱讀一篇文章後,用戶能更好地記得他們個人經驗中相關的人物,故事或事實。在可用性中自我參照效應通常被用在網絡寫作的表達和網站內容陳述。
三、可用性術語表: 術語和概念
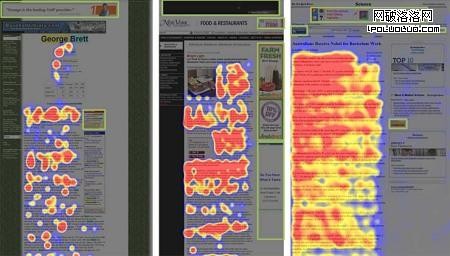
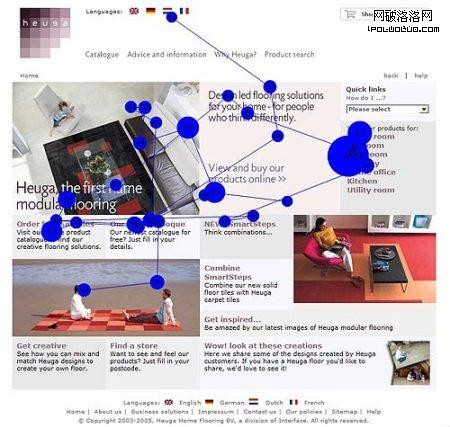
眼球追蹤
眼球追蹤是測量我們凝視的點(我們看著的地方)或者相對於頭部來說眼睛移動的過程。眼球追蹤監測記錄眼球每次的運動,並在網站最活躍的區域高光顯示。眼球追蹤研究可以幫助估計浏覽網站的用戶是否舒適地使用網站,以及他們理解網站背後的架構和系統有多快。在最近的眼球追蹤研究Eyetrack07中,你可以找到一些有趣的可用性結果。

折疊位置(Fold)
折疊位置是指一個網站在屏幕上可見區域的最下方位置。當然折疊的位置也取決於你訪客的屏幕分辨率。網頁可見區域(也稱為screenful)是指網頁上不需要拉動滾動條就能看到的區域。既然折疊位置是不需要滾動就能看到,它常常被視為可能可以保證最高廣告點擊率和利潤的區域。然而,折疊位置並沒有那麼重要。[Usability.gov]
中心凹視(中心凹區)
中央窩,人類眼睛的一部分,負責敏銳的中央視力,對於人類在閱讀、看電視或電影、駕駛以及其他任何需要高度注意視覺細節的活動中,是非常必要的。中央窩是你的眼睛在瞄准時的一塊小范圍空間,它是你可以感知最高級別細節的唯一地方。中心凹區相當於兩度視野或者放在你眼前的兩個縮略圖大小的緊密區域。這是你為游客傳遞最重要信息的地方。
中心凹視是非常重要的,因為在這個寬屏區域外你的訪客如何看你的網頁變化非常大。在這部分區域內,是你的視線注意力最大的唯一區域——只有在這裡沒有眼睛掃描是必要的。
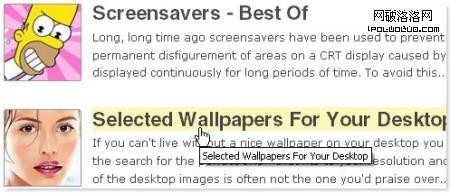
注釋
注釋是一個自動的行為,它在鏈接鏈向的地方和用戶一旦點擊會鏈向的地方提供提示和摘要信息。提示可通過鏈接的標題特征來提供。從可用性的角度來看,用戶希望有充分控制一切正在發生在網站上的事情的權利;清晰和准確的內外部鏈接解釋,合理的連接源頭標簽,都可以提高一個網站的可用性。
優雅降級(容錯系統)
優雅降級是指一個網站即使在它的部件(部分或完全)已經無法顯示或者無效的情況下還能展示內容和基本的功能的這種能力。在實踐中這意味著網站在每一個可能“過失”的情況下顯示內容,可在用戶可能的每種配置下(浏覽器、插件、連接、操作系統等等)被使用。為“骨灰級用戶”提供的仍然是豐富的、增強的頁面版本。例如,典型地為多媒體內容提供可替代的顯示,以確保在圖片無法顯示的時候內容仍然可以感知。[維基百科:容錯系統]
粒度
粒度是指一個大的、復雜的數據集或信息分成何種程度的更小的單位。
熱區
熱區是網站可點擊的區域,一旦被點擊時會改變它們的形式或者/和外觀、這是典型的:當鏈接或者任何其他網站元素被點擊時的焦點效應。

Smashingmagazine.com上的熱區和注釋
易讀性(Legibility)
易讀性是指文章在視覺上是否明確。
掃雷
掃雷是指那些要確定網站鏈接的用戶與網站的交互大多數情況下。在大多數情況下,掃雷是可用性問題中一個明確的警報信號。通常掃雷涉及用戶在網頁上快速移動光標或者指針,注視光標或指針在哪裡有顯示鏈接的變化。[Usability.gov]
肉之謎導航系統(MMN)
網絡中的肉之謎導航描述了那種用戶要想發現導航鏈接的目的點或者確定鏈接在哪裡極其困難的設計。
物理一致性
這個概念描述了網站外觀的一致性,-如logos的位置、導航、圖形元素和版式的使用。物理一致性對於更好的方向和有效的網站導航是至關重要的。
逐步強化(PE)
逐步強化是一個設計戰略,網站是以多層次的方式創建的——從適合所有浏覽器的最基本的功能,再到更多的適合現行浏覽器的加強的功能。逐步強化的主要優勢在於它的“普遍可用性”——比如,事實上,它允許使用任何浏覽器或者網絡鏈接工具的人訪問網站的基本內容和功能,同時它也提供使用更好網絡帶寬和更先進浏覽器軟件的用戶更強版本的網頁。[維基百科]
可讀性
可讀性描述了基於復雜句子和困難詞匯的文字的可理解的程度。可讀性的指標通常可以劃分可用性層級,通過一些人輕易理解一篇閱讀文章所需的年齡和級別來定。可讀性不是易讀性。[可用性的術語]
用戶為中心的設計(UCD)
用戶為中心的設計是這樣一種設計理念,用戶需求、偏好和行為決定了網站的基礎,就是網站架構、導航和獲取信息的方式。UCD被視為現代網絡應用的標准方式,尤其是由於用戶創造內容的興起。在web2.0游客必須積極參與,因此需要最佳化他們需求的條件。
警惕(持續關注)
警惕是在長時間單調的任務中仍能持續關注的能力,比如校隊文章查找拼寫錯誤,提醒約會,自行修改文字處理機文檔等。在現代網絡應用中警惕的任務主要體現在後台、自動化和提供系統的可用性。
走來即用的設計
一個走來即用的設計是不言自明和直觀的,所以第一次和一次性用戶可以有效的使用它,而不需要實現介紹或培訓。
線框圖
線框圖是一個網站基本的結構——骨架——描述了一個網站的思想、概念和結構。線框圖可以被設計成介紹陳述,用來向股份持有者解釋網站是如何設計的,提供了什麼功能,用戶是如何完成他們的任務的。線框圖通常不會有任何視覺元素,或者一個完整的頁面布局;他們往往是設計者畫在紙上的初稿和草圖。(