先想創意,再畫草圖,接著鼠繪,最後做成flash動畫。這是我的習慣流程。

這是想到中秋時,我第一時間內能浮想出的圖像:大意是嫦娥奔月,帶去了人間美食——月餅。近景有桂花,遠景有圓月和裡面的瓊樓玉宇。在衣服褶皺的處理上,花了一些功夫。當然,我覺得這不失為一幅美麗的圖像。但是美麗是不夠的,所以馬上又做了下面的一張草圖:大意是,中秋到了,阿裡旺旺團聚了。一家三口在草地上一邊賞月一邊吃月餅,小旺對圓月非常的新奇,孩子氣十足,一家子其樂融融。這幅圖像雖然不及第一幅的美,但是它適合。因為第一幅可能放在什麼網站上都能用,但它卻是非常適合阿裡的。OK,一全面一適用兩套方案,找老板過目去,英明的老板定下第二套:)


手繪和鼠繪,確實有不一樣的地方。鼠繪我可以做得再精致100倍,但是手繪那種線條感和隨意感,在精致中喪失了,我認為在以後的作品中這一點要做改善。

合成到“環境”中,夜晚的感覺比較少。夜空肯定是要融入到網頁的白色背景中的,怎麼融的好看,又有夜晚的感覺呢?
我一下子找不到感覺了,於是拿起鉛筆,用筆和紙來找回感覺:

這張草圖,為了找回夜晚的感覺,把陰影加強了,特別是頭部的明暗交界線被誇張的加強。取景角度稍微右移了一點,加大了兩個阿裡旺旺的重合程度。重畫真的很煩,於是還是在原來鼠繪的基礎上改。


很可惜,問題還是沒有很大的改觀。老板已經開始懷疑我的專業度了……老板,我真的是學油畫的。
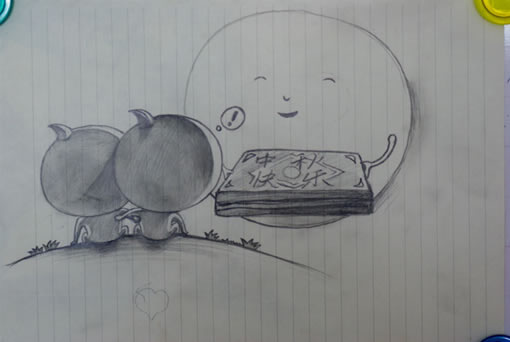
再畫草圖找感覺:


這下我自己,也可以說比較滿意了,可老板….
不愧是老板,在旁邊弄了一點城市夜景,加了一點桂花,整個畫面馬上又上加了分,我再精細處理了一下,結果很有空間感、臨場感,很漂亮。
穿過這385像素寬,67像素高,25795個像素組成的小小一塊圖像,整個天空和大地盡收眼底,城市的喧囂仿佛已遠離,桂花的香味撲鼻而來,自己就在阿裡旺旺身邊……

最後還有一點,中秋節是9月14日。但是我們8日就上這個logo,不過8日的時候只能看到一個月牙。在14日,月亮才變成圓月,同時小旺也來了,之前要上學做功課,沒來,現在中秋放假了,它興奮的對它的爸爸媽媽叫著什麼,這時桂花也開了,隨風飄灑,一家人陶醉在這幅景象之中……

- 上一頁:論好的設計
- 下一頁:網頁設計教程(8):網頁層次和空間設計