CSS Sprites,如何來規劃?
編輯:CSS詳解

先看一張圖:

- 一個頁面一般會加載多少張CSS背景圖?
- 一般會有哪幾種類型的雪碧圖?
- 雪碧圖的尺寸該設置多大?如何排列?
- 雪碧圖在站點中如何分布?
是否曾經煩惱過以上幾點問題?帶著上面幾點問題,我們一起來探討站點的雪碧圖該如何規劃比較合理。
首先讓我們回憶一下,以前切頁面時,會用到哪些類型的素材圖?
我努力的想…努力的想啊…大概有:按鈕、圖標、其它固定尺寸背景圖、橫豎平鋪背景圖、橫鋪背景圖、豎鋪背景圖、左右自適應背景圖、上下自適應背景圖、顏色鮮艷且尺寸較大的背景圖。
好像有點亂,讓我們分下類。
按雪碧圖使用的作用域可分為:跨項目通用、全局、欄目級、頁面級
按雪碧圖實現方式可分為:固定尺寸雪碧圖、橫鋪雪碧圖、豎鋪雪碧圖(比較少用)、橫豎平鋪背景圖(比較少用)
那麼,再把我們回想的素材圖歸下類:
按作用域:這些素材在不同站點都有可能出現在不同作用域中
按實現方式:
- 固定尺寸雪碧圖:按鈕、圖標、其它固定尺寸背景圖、顏色鮮艷且尺寸較大的背景圖
- 橫鋪雪碧圖:橫鋪背景圖、左右自適應背景圖(不使用九宮格的實現方式)
- 豎鋪雪碧圖:豎鋪背景圖、上下自適應背景圖(不使用九宮格的實現方式)
- 橫豎平鋪背景圖:這種圖不能合成雪碧圖,一般用於網頁背景花紋,大部分站點比較少出現
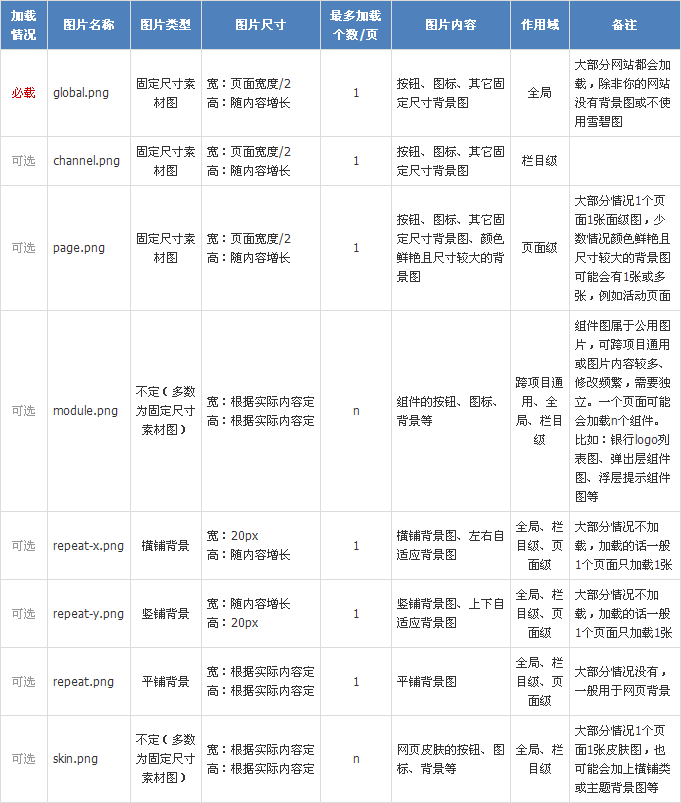
最後,從站點的可實現性上考慮,我們該做多少張雪碧圖?請看下面這張表:

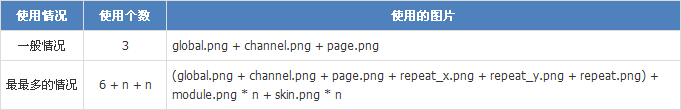
從表中可以分析出,一個頁面的背景圖的請求數為:

看到最最多的情況,是不是震驚了?呵呵,其實很少會發生全部用的情況,根據頁面實際情況組合使用,請求的個數不會很多,跟第一張圖例的背景圖請求數相比,規劃清晰很多,請求數也減少很多了。
這些圖該如何切、如何分布、命名,有沒什麼講究?以下是我個人的觀點和建議:
- 橫鋪圖寬度使用20px, 使用1px寬度橫鋪會有渲染性能問題,豎鋪同理。我就不詳細說明了,網上搜索,有相關示例。
- 固定尺寸的雪碧圖一般可設定為寬度是網頁寬度的一半,高度隨圖片內容增長。因為切圖前你可能不確定用多大尺寸,我的見解是,到切圖後期 你可能不需要單獨用一張repeat-x.png的圖放左右自適應的背景圖,多數情況我們會用2個標簽采用滑動門的方式實現左右自適應的背景,而頁面寬度 的一半即可實現最大寬度的左右自適應背景,那麼這時你可以把左右自適應的背景放進這張雪碧圖中了
- 拼合圖片時固定尺寸的圖與圖之間相隔1像素,避免浏覽器放大時,尺寸多計算1像素時可見到臨近的圖片
- 欄目級雪碧圖的名稱按欄目級目錄名命名,頁面級雪碧圖的名稱按頁面名稱命名,組件類和皮膚類雪碧圖同理,其它的可按表中的名稱命名,這樣方便區分和後期管理
- 跨項目通用的組件或某個組件的圖片內容較多、修改頻繁,可以獨立出一張組件圖,按組件名命名,方便管理
- 如果站點的全局圖標比較多,可以考慮將圖標單獨做一張雪碧圖
- 建議圖標使用一個新標簽實現,而不是直接用有內容的那個標簽設定圖標背景,這樣你需要給雪碧圖圖標與圖標之間多留一些間距,另外遇到不同行高的時候,為了讓圖標背景垂直居中,還需要重新設定background-position,這種實現方式不利納入全局樣式
小編推薦
熱門推薦