我們先來看一下它的幾個實例:
(1) 打開網頁:

(2) 顯示一組圖片:

基本使用
(1) 進入官網,點擊下載

(2) 解壓。(其中的 installation.html 對其使用進行了說明,很簡單,一看就明白。我還是寫一下步驟吧)
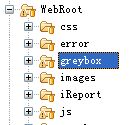
(3) 將其中的 greybox 文件夾拷貝到 web 項目根目錄下,注意:一定要放在 web 根目錄下,放在其他目錄或二級目下肯能不能使用,在我的工程裡是這麼部署的:

(順便說下教訓,一開始我將其放在了 js 文件夾下,因為我的 js 腳本都在裡面放的,jQuery 也在,可就是不能用。。。最後放在了 根目錄下就可以使用了。)
(4) 現在就可以使用了,我們用一個測試頁來進行測試,代碼如下:
復制代碼 代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>test.html</title>
<!-- GreyBox引用開始 -->
<script type="text/javascript">
var GB_ROOT_DIR = "./greybox/"; //注意這裡的路徑!!!
</script>
<script type="text/javascript" src="greybox/AJS.js"></script>
<script type="text/javascript" src="greybox/AJS_fx.js"></script>
<script type="text/javascript" src="greybox/gb_scripts.js"></script>
<link href="greybox/gb_styles.css" rel="stylesheet" type="text/css" />
<!-- GreyBox引用結束 -->
</head>
<body>
<a href="http://www.baidu.com" title="百度" rel="gb_page[500, 500]">百度一下</a>
</body>
</html>
這樣就完成了基本的使用。
但是,在實際開發中,我們需要實現這樣的效果:(1) 通過點擊 button 來彈出模式窗口;(2) 關閉模式窗口後,刷新父窗口。
通過基本使用,我們可以看到官網的示例都是在點擊一個超鏈接後彈出模態對話框。


等等。
但對於實際開發,我們有時需要實現通過點擊 Button 來彈出一個模態對話框。其實,稍作修改就可以實現了,由於前篇文章已經對使用做了說明,這次就直接上代碼了:
(1) 實現按鈕點擊彈出模態對話框
復制代碼 代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>test.html</title>
<!-- GreyBox引用開始 -->
<script type="text/javascript">
var GB_ROOT_DIR = "./greybox/"; //注意這裡的路徑!!!
</script>
<script type="text/javascript" src="greybox/AJS.js"></script>
<script type="text/javascript" src="greybox/AJS_fx.js"></script>
<script type="text/javascript" src="greybox/gb_scripts.js"></script>
<link href="greybox/gb_styles.css" rel="stylesheet" type="text/css" />
<!-- GreyBox引用結束 -->
<script type="text/javascript">
//居中彈出模態窗口
function openWinCenter() {
//GB_showCenter(caption, url, /* optional */ height, width, callback_fn)
GB_showCenter("百度一下", "http://www.baidu.com", 600, 900);
}
//全屏彈出模態窗口
function openWinFull() {
//GB_showFullScreen(caption, url, callback_fn)
GB_showFullScreen("百度一下", "http://www.baidu.com");
}
</script>
</head>
<body>
<input type="button" value="居中彈出" onclick="openWinCenter()"><br/>
<input type="button" value="全屏彈出" onclick="openWinFull()"><br/>
</body>
</html>
具體用法可以看官方文檔的“Advance Usage”部分。
(2) 開發過程中還會遇到這樣的問題,在彈出窗口進行操作後,關閉時需要對父窗口進行刷新。怎麼實現?
我們先看一下普通的 js 是怎麼寫的
復制代碼 代碼如下:
<script language="javascript">
//彈出窗口
function openSubWin() {
window.open("","name1","width=100,height=200,toolbar=no,scrollbars=no,menubar=no,screenX=100,screenY=100");
}
//關閉子窗口,刷新父窗口
function closeSubWin() {
window.opener.location = "http://www.baidu.com";
window.close();
}
</script>
那如果使用 GreyBox 怎麼實現呢?上代碼,【注意】這個 js 是在子窗口的網頁中寫的:
復制代碼 代碼如下:
<script type="text/javascript">
function close() {
parent.parent.location.reload();
parent.parent.GB_hide();
}
</script>
好了,至此就完成了對於 GreyBox 的學習,這些基本就可以滿足我們日常的項目需要了。
- 上一頁:Js切換功能的簡單方法
- 下一頁:JavaScript 程序編碼規范