網頁視覺設計:網頁中邊框和底色設計技巧
編輯:關於網頁技巧
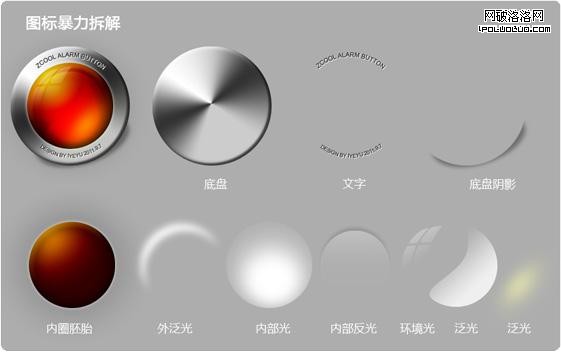
本文是基礎性的設計探討文章,請大俠和高手繞道,菜鳥停留片刻。我們看過很多設計師的教程文章,大家都用分解的方法來說明設計的效果。
比如:一個球形的效果,我們可以把分解成;高光,主體,陰影,顏色,等等……

那麼門戶型網站的視覺設計我們也可以這麼分析嗎?我這裡想說:YES!
其實呢一個門戶型網站的界面也是有許多設計的小元素組成。今天“新君”在這裡,只和大家討論其中的兩個元素,希望能提高大家的工作效率;與苦逼的設計師們“與爾共銷萬古愁”。那麼現在這兩個元素就隆重登場了,一個是邊框;一個是底色。
兩個再樸實不過的元素了,幾乎所有大的門戶型頁面都有他們出現。那麼如何做合格的邊框和底色呢,當然後有一些小竅門,這些小知識對於剛剛入行的網頁設計師們很有用哦~~
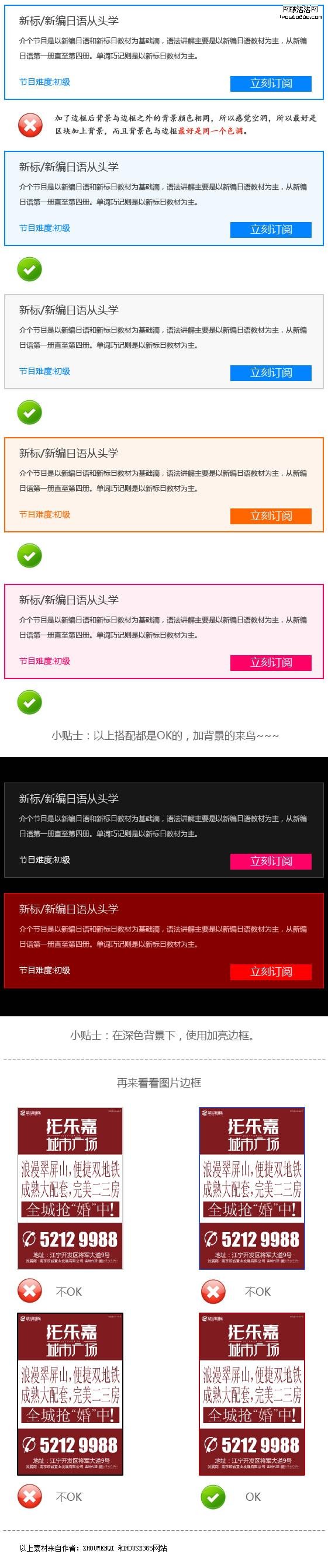
下面我來看圖:

最後總結:
1) 當你不知道邊框要用什麼顏色的時候,就用和背景相似的色系。
2) 當遇到深色背景的時候,使用亮色邊框。
3)當圖片顏色很豐富的時候,用顏色最多的那個顏色做為邊框的選用色系。
哈哈,掌握了嘛?不是很復雜吧,其實一切就是這麼的“煎蛋”~~!希望有更多的“射雞師”們和“新君”互動哦,再見~^-^.
小編推薦
熱門推薦