本文翻譯自老外的一篇文章(原文),但並不是完全的直譯,文章中加入了我的一些經驗與想法:
作為設計師的我們,都知道一個簡約的設計可以創造出很美觀的結果。然而,在真正去做的時候許多設計師都會遇到麻煩,在用相當少的元素去設計一個頁面時,感覺相當的困難,結果都會覺得這個頁面看上去像沒完成的。網上有許多關於極簡主義設計的文章可以去幫助你去實現效果,但卻不是僅有的辦法。現在,我會舉一些關於極簡主義設計的例子,大家可以去分析為什麼有些能起作用有些卻不能。
什麼是簡約的設計呢?
簡約的設計可以形容為最基礎的設計,去掉多余的元素,顏色,形狀和紋理。其目的是使內容中脫穎而出,成為焦點。從視覺的角度來看,簡約的設計是平靜的,讓用戶的心靈處在最原始的地方。設計發展開始於瑞士,當時適用於各種媒體:平面設計,建築,音樂,文學,繪畫,更多的是最近談的網頁設計。
雖然簡約的設計發展了這幾十年,早期的互聯網並沒有表現出效果來。甚至都沒有旋轉可動的logo,圖片滾動和鮮艷的色彩,網站設計的混亂而且無規律。其實我們可以回歸到簡約設計的基本原則。但是,即使您選擇不追求極簡美學,這裡的經驗教訓可以幫助您簡化您的設計,或者你的風格。
少即是多
正如前面提到的,極簡主義會給用戶帶來的最重要的內容,最大程度的減少用戶去分心。如果一個頁面有太多的元素,浏覽者將到去尋找重要內容而且要考慮每個元素的優先級。一個簡約的設計,把所有的重點都放在內容上。
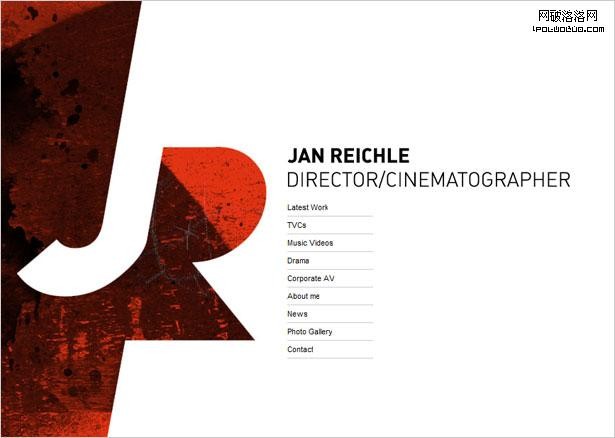
舉一個妖娆艷麗的色彩展現黑色和白色上的設計,這樣一定是想去得到用戶的關注。讓色彩本身成為焦點。讓我們看看一個具體的例子 :

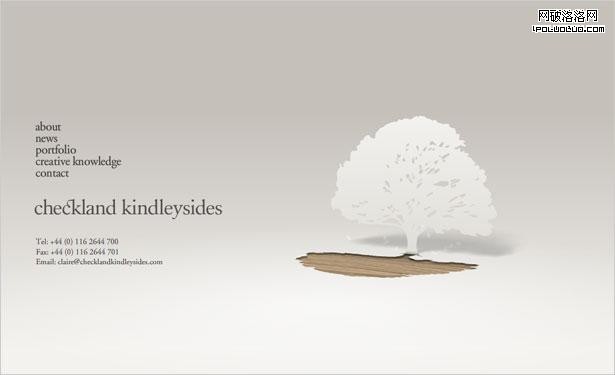
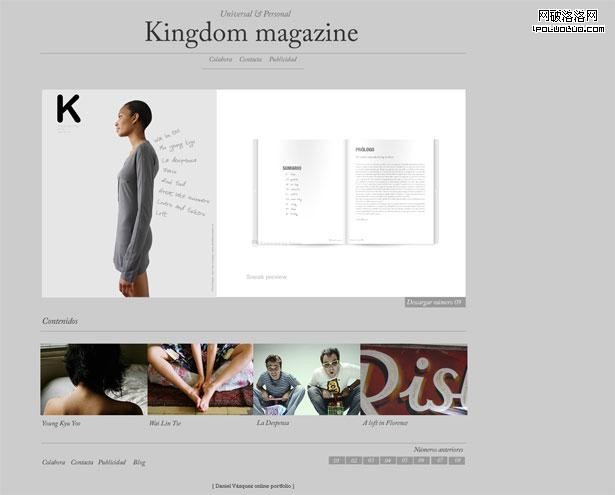
你可能曾經看到過這種設計:純白色的背景,內容和一個圖形元素明顯的區分。圖形元素帶來了顏色,紋理和形狀。這些顯然都是在頁面上最重要的元素,它定義了設計師的想法和創意。這個特定的圖形元素的復雜性,使得網頁上更多的內容就不會那麼明顯了,那麼重要了。讓主題內容顯得簡潔而突出,設計師已經完美的平衡了這一點。
如何最大限度地減少內容
第一步,我們要創建的就是簡約的設計,或者是簡化布局,不是簡簡單單地削減了大部分的圖形,而是要重新思考的內容和去掉無用的要求。只有到那時,最重要的元素在頁面上才能實現預期的效果。就像你去策劃任何網站,寫下你需要什麼樣的內容:Logo,描述,導航等,去掉所有沒有必要的模塊。盡可能的去刪減 。下面就是一些你可能不需要的元素。謹記,這僅僅是一些指導。特定的設計會根據特定的需求去決定。下面中有些就是我們在設計網站中可以簡化的:
社會化媒體的圖標或圖形,或者相關的章節
標語和詳細的描述或介紹
“相關的”,“最受歡迎的”和“最近浏覽的”等等列表(包括Twitter和RSS列表)
超過三個主要部分(如“簡介”,“關於”和“服務”)的網頁
二級導航頁面
這裡最關鍵不是去削減網站的功能,而是削減不必要的元素(從而突出必要的主題內容),或者組合一些模塊成為一個,組成簡單的布局。您也可以分割單獨模塊的內容,讓分開的內容更加受關注。
如何簡化設計,現在的要做的是盡可能去簡化設計。極簡的設計應該是少許的質感紋理,顏色,形狀,線條,內容等類型 。也不能太大膽,這樣設計出來的感覺會變得枯燥 。我們拋開一切,通過去制造亮點來突出主題。那麼怎樣去制造視覺亮點呢,記住下面展現出來的一些方法,靈活的去運用在你工作或設計的過程中。
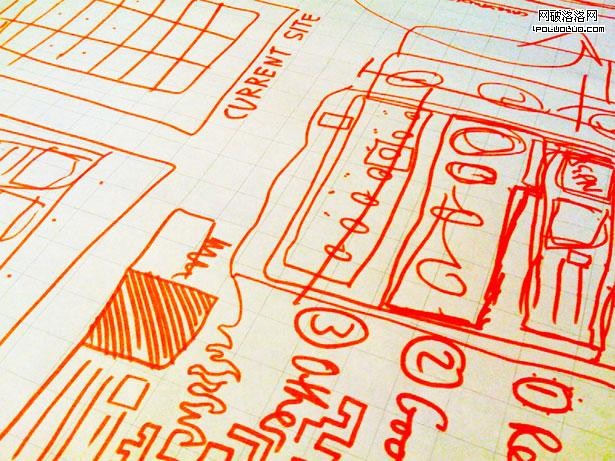
使用一個大的線框
在浏覽下面展示部分,我們看到一些設計師添加了微妙的色彩,獨特的排版或有趣的形狀增加了視覺效果 。雖然只是一個線框,但卻是最重要的元素,創建這樣一個頁面線框需要額外的細心。有了正確的線框,可以突出的頁面的主題和層次,並創造出視覺效果。

使用線框時,可以按照下列步驟操作:
確定你最需要什麼樣的內容
在列舉的模塊中,優先考慮的內容
畫些重要模塊的線框草圖試驗,看下視覺效果
當我們畫線框時,考慮下位置,怎麼進行視覺處理。例如,如果您的標志有一種顏色,你就可以重用logo的顏色設計,加上一定的輔助色來突出主題。
網頁留白
網頁設計留白實際上是極簡主義的代名詞 。不管你在用它時是多麼有創意,沒有足夠的留白的設計不是真的極簡主義設計。所以,一定要在你通常使用元素的周圍添加更多的空白。留白是需要在頁面上平衡的多個元素才會出現的。
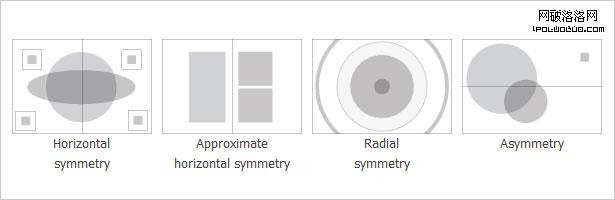
平衡,對齊,對比
雖然大部分的頁面加載可以通過留白和線框進行,設計的基本原則還要考慮些特殊的情況。包括這三塊:網站的平衡,對齊和內容的對比 。務必堅持這些原則,這樣你的設計就不需要補充其他的內容來說明便是一個完整的設計。

要記住這些基本設計原則。去回顧,並嘗試用不同的方法,以達到最佳的效果 。可以點擊上面圖片的地址去了解更多的設計原則 。
當繁瑣的設計成為一種習慣
繁瑣的設計有時會成為一種習慣。無論你怎麼努力去保持設計的簡單,它有時候出來的效果還是復雜的。為了解決這個問題,我們必須養成新的習慣。如果您發現自己已經陷入一個死角,“迷失了”,首先要嘗試捨棄一些東西,而不是將一些新的東西融入。極簡主義的每一個方面都需要不同的才能。如果合理的運用這些原則的話,您的設計將變得更加簡單。進一步,一旦你運用了我們在這裡討論的手段,看看完成的作品,是否可以找到方式進一步去簡化。您可以把精力集中在設計過程中模稜兩可的地方,你可以問其他設計師,去指出你刪減的過程中可能已經錯過的一些元素。
極簡主義的魅力
下面是一些簡短的極簡主義設計展示。看看這些如何實現我們所討論的原則。也看到哪些突破我們的指引,並想想他們如何去體現的:
1.James Day Photo

2. Killswitch Collective

3.Lonely

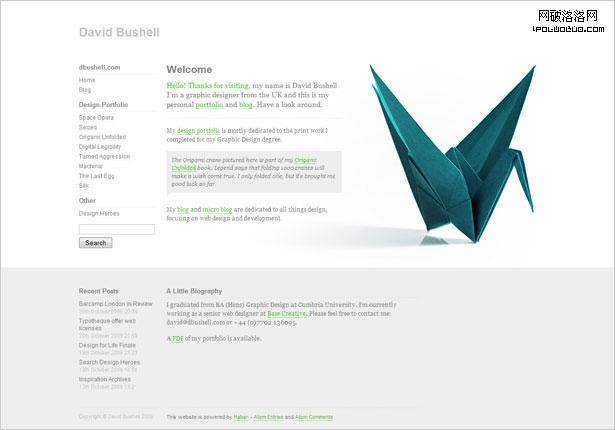
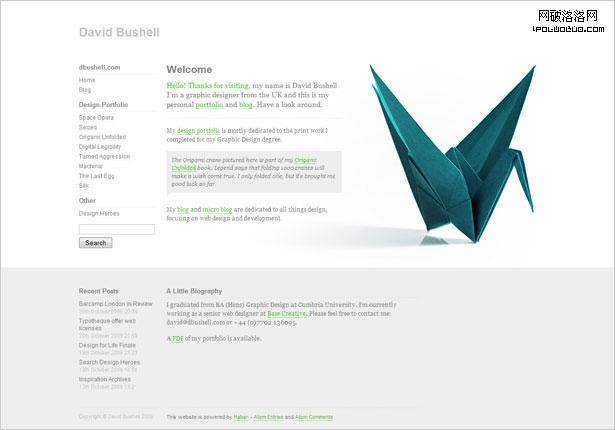
4.DBushell

5.Espen

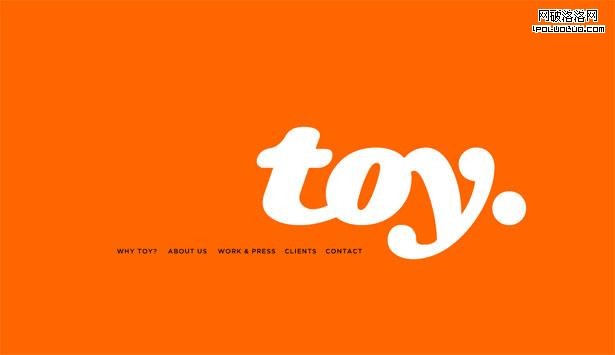
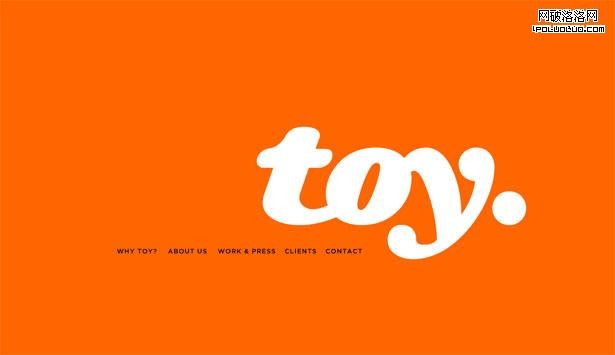
6.Toy NY

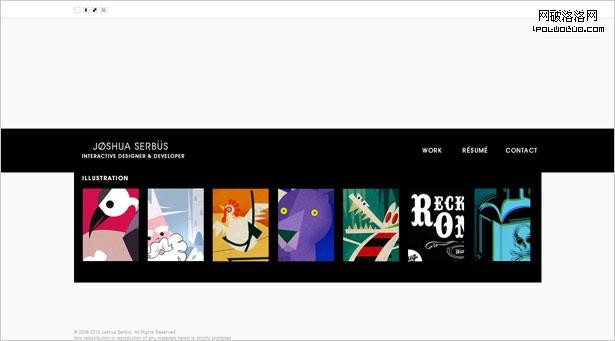
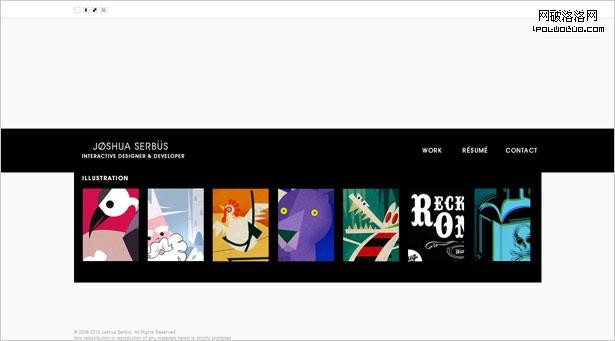
7.Joshua Serbus

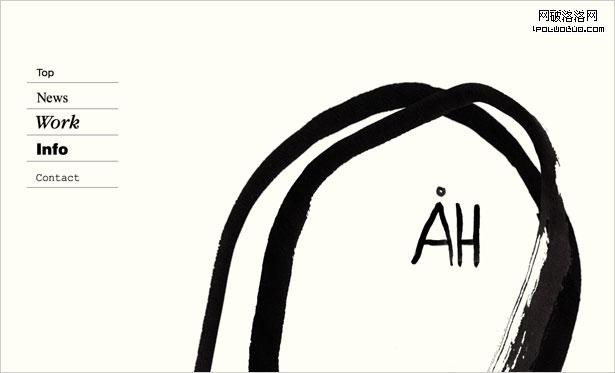
8.Ah-Studio

9.Symour Powell

10.Icon Werk

11.Neil Wilson Architects

12.Non-Format

13.Zaum

14.Checkland Kindlysides

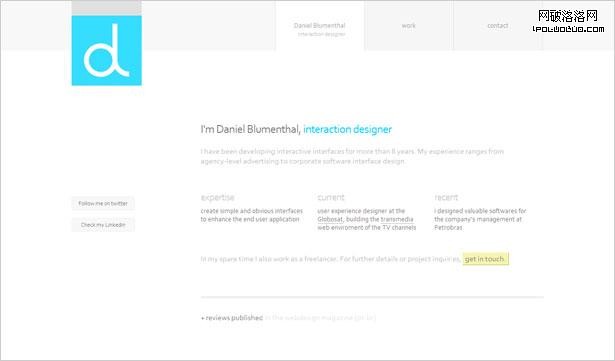
15.Blumenthal

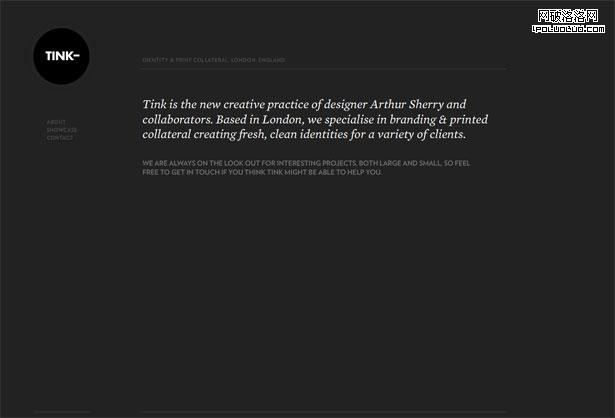
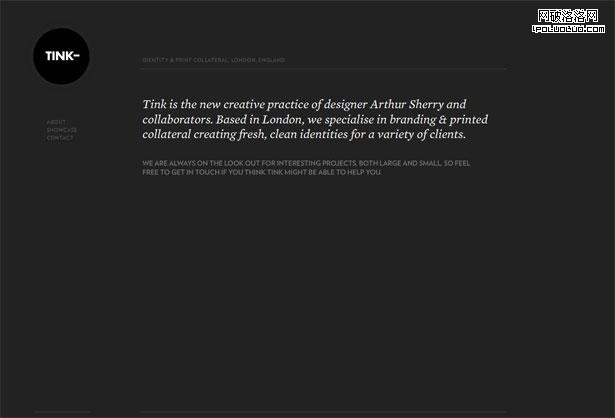
16.Tink London

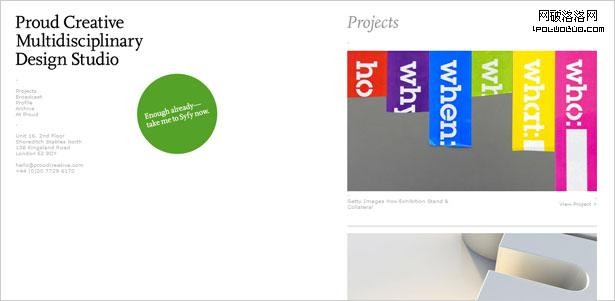
17.Proud Creative

18.Kimag

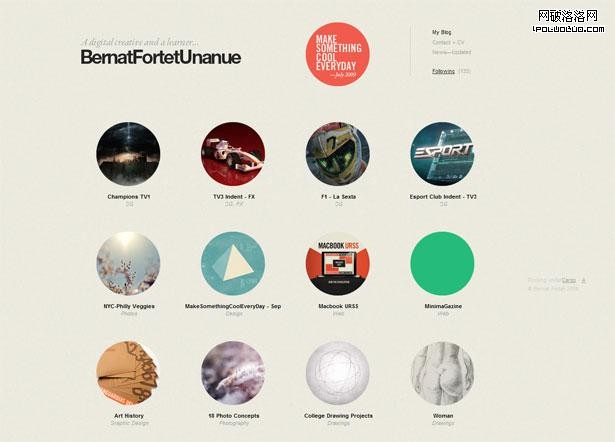
19.Bernat Fortet

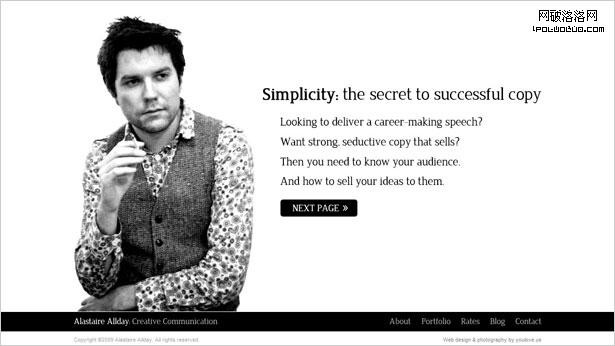
20.All Day

一些趨勢
正如你看到的這些例子,簡約的網頁設計有一些明顯的趨勢。意識到這些趨勢,在許多方面可以幫助我們改進我們的設計。我們可以有意識地從這些趨勢中突破,打造屬於我們自己的創新之路布局的設計。讓我們來討論一些具體的細節。
黑與白
最顯著的趨勢之一是大量使用黑色和白色 。這是顯而易見的:顏色,質地,形狀和內容應簡化。看看上面展示的幾個大面積顏色網站,看看他們如何從其他方面去簡約設計的。這裡的一個例子:

有趣的圖案
以有趣的圖案為基礎的Web設計是極簡主義不可缺少手段之一。當設計師很少用其他方法激發用戶時,他們往往抓住有趣的圖案去排版。你甚至可以站的離頁面很遠,我們可以看到唯一的視覺元素就是圖案了。這是一個大膽的創意,也是一個趨勢 。尋找辦法用排版去提高設計,制造獨特 。

Flash
有些時候可以適當的去運用些flash,展現一些獨特的效果。當然了,如果不用考慮那些古董浏覽器的話,HTML5也是可以的。

結束語
簡約的設計有多種形式,我們可以常常看到相同的形式反復的運用。我們可以在模仿的同時去創造一些新的想法,看到新的趨勢。未來幾年內,極簡主義設計將是重點要去研究運用的,因此,要去多研究學習極簡主義的一些基本法則,運用到自己的設計中去。即使你對簡約主義設計沒有興趣,涉及的一些經驗教訓和設計原則也可以幫助您簡化您的設計,這始終是一件好事。