jQuery插件裡的opacity屬性的浏覽器兼容性
編輯:關於JavaScript
opacity這個屬性的作用是設置元素的透明度的問題的.不是一個很常用的屬性,卻是一個不得不注意的會引起浏覽器兼容性問題的屬性
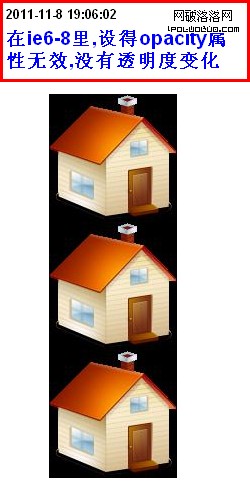
看在chrome浏覽器裡:

三張圖片,透明度是不同的,而在ie6-8的浏覽器裡,

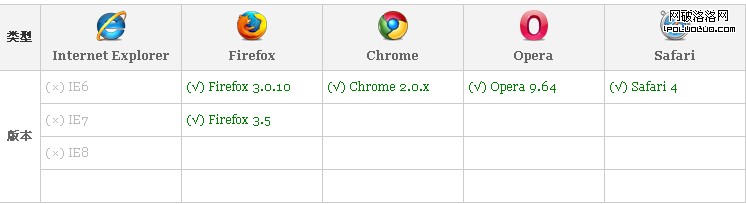
opacity的浏覽器兼容性如下圖:

補充一下:ie9已經支持opacity這個屬性了..
ie6-8浏覽器不支持opacity這個屬性,但是沒關系,我們可以用ie的濾鏡來解決這個問題,寫代碼
filter:alpha(opacity=20);這裡opacity的指根據你的具體需求去設置.
在浏覽器裡刷新一下,會發現ie6-8浏覽器也能支持元素的透明度啦..
小編推薦
熱門推薦