09年的電影緩緩的落下帷幕,以及新年伊始,轟轟烈烈催人癫狂的《阿凡達》。整年裡,最讓人我記憶深刻的還是《飛屋歷險記》。
Carl與Ellie被南美的那個名叫“paradise fall”的瀑布魂牽夢萦,於是他們決定一天天的往容器裡存錢,積攢旅費以完成童年的夢想。可是,生活畢竟不是天天祥和與順心,總是充滿著未知和意外,車子爆胎,骨折住院,被大樹壓垮房子,面對種種突如而來的變故,容器只能一次次的被打碎挪為他用重頭再來。可即便如此,又能怎樣,每一個硬幣投入锃亮的容器,都寄托著希望和未來,當容器漸漸變滿,空氣帶著幸福的氣息漸漸的溢出彌漫,哪怕不得已奮力打碎,瞬時散發的同樣是幸福的氣息。渴望為人父母的他們毫無結果,卻依舊能並排而坐靜靜看書,執子之手,相濡以沫。幸福的日子也在領帶花紋雲朵形狀的變換中一幀幀年華老去,日復一日在小山坡上看暖霞西下。
回想起剛做完QQ2009視覺設計的時候,當時周圍正轟轟烈烈的大講情感設計。我們的腦子裡正在思索著一個問題:
我們到底是要設計一個符合用戶情感的事物?還是把這個事物設計成一個能讓用戶投入情感的容器?
似乎前者更適合有特定用戶群的產品,而後者偏重用戶群模糊,乃至情況不一的產品。QQ就是如此,用戶群龐大,使用者年齡、習慣、成長環境、社會層次、使用目的等等諸多因素的截然不同,這個多元得時代期望用一款皮膚去征服所有用戶這是萬萬不可能做到的。
原來的我們還是處於這個階段,只是一味的提升視覺效果,期望以無限提升,讓盡可能多得使用者滿意。但設計到了一定階段道路只會越來越狹窄。縱然不能妄下結論,但是視覺效果的提升基本依賴技術手段的優勢而對自然界真實事物的模仿再現,以驅動看待事物觀念的改變。至少目前,已經達到現階段的一個頂點。
也許很多視覺設計師在潛意識裡認為,提升產品的視覺享受始終是視覺設計師的第一目的。可我覺得,這僅僅是視覺設計師通過設計的手段而需要完成的目的之一,我們要做的還有很多,譬如:設計的產品是否能讓用戶產生情感的寄托;設計的創新是否超出和遵循目前產品的延續;設計和創新的內容是否可以低成本,高效率的被呈現;設計的形式是否可以不借助幫助系統而通過產品的語義被簡便的傳達。關於設計的目的,不是本文的重點在此不做過多的累述。
QQ2010的設計前期並沒有太多明確的頭緒,但有一點值得肯定的是不想在新的一輪設計中依舊停留在設計一個全新界面風格的思路上。如此的設計過程料想又只能在習慣和超越之間反復徘徊。不斷的通過中和各方的意見過程中成為一個略顯欠缺的設計。於是“多樣化的滿足用戶需求,自由自在的使用QQ”成為預設的主題。希冀拋開視覺風格單一的被關注,解決用戶習慣的維持和產品自身需要提升預期的矛盾點。思考再三以個性化為切入點依舊是個好的方向。於是在保持習慣性的界面之外,另外設計了二個風格,試想供用戶在登錄之初根據自身喜好進行界面風格的選擇。

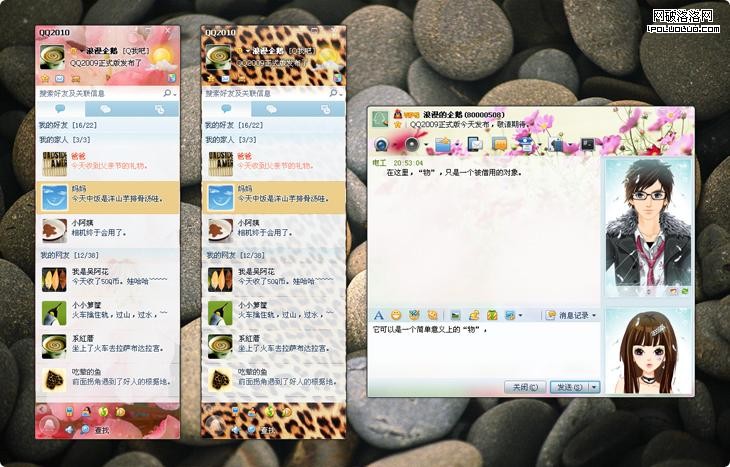
(圖一 第一期的另外兩個界面)
但這似乎並不是一個好方法,如果僅僅從數量上去解決問題,只是將原來的個性皮膚上升到默認皮膚的重要程度,隨之帶來的問題依舊和先前的個性皮膚一樣,陷入一個“人海”設計。這與設計和創新的內容是否可以被低成本,高效率的呈現的目的是相違背的。在第一輪的內部評審後,三個方向還是進行著,並對各自優勢點做了深入。尤其將個性化這個切入點用在了單一的風格上,似乎看到了一絲光線。

(圖二 個性化切入點在一個界面上的反映)
在與團隊進行另外一輪內部溝通後,被詢問到:“既然可以在一個界面做個性化的深入,那麼三個方向的界面是否可以通過個性化的設置在一個界面上全部體現呢?”答案或許是可以的,只是未曾嘗試。我想容器應該是出現了,讓用戶可以投入自身情感,從而產生的寄托的容器出現了。
隨後的一切異常順利,我決定將以往設想的方法在QQ2010上做個實踐。看是否能成立,試圖改變一下界面視覺設計上固有的設計觀念。
界面很快成型,默認保持了習慣性的藍色。第一感覺可能平淡無奇,毫無吸引人的地方,但這正式我們需要提供給用戶的。因為我們提供的是一個樸素的容器,至於如何塑造以符合用戶的情感投入由用戶自己去把握。我們不能用自身既定的思維去限定或者認定用戶的審美傾向,要做的僅僅是去提供用戶能投入自身情感物體的有效的、便捷的途徑。這裡很多人或許會問,我們為什麼不去判斷用戶會去投入什麼?我們為什麼不去幫用戶事先判斷審美上占優的物體?因為我們的用戶群龐大,情感表達不一,任何我們覺得不錯的觀念,都會得到正反兩面的回應。當然我們可以去推薦,但這不能成為唯一的手段,以不變應萬變的方式不可避免的帶有一種守株待兔式的機械。所以設計師在設計時重心應該傾向於設計一個完美的手段,讓用戶根據自身特點去設計完美的結果。從設計的切入點上轉變以往的設計觀念。

(圖三 藍色的默認界面)
依據這種觀念,以個性化作為切入點,提供給用戶可以任意投入情感的容器,開始對設計做了以下幾個方面的調整來符合成為容器的標准:
容器可以承載任何的情感投入。
容器必須是軟性的材質,才可以讓用戶根據自身的需求,不斷的變換形狀用以適合不同物體。設計的同時,將界面的各個圖層、呈現方式做了重新設計,同時在設計階段就做到符合程序實現的預期。
但這點在界面的最終表現上是沒有區別的。
足夠多的情感供用戶選擇。
用戶的情感是豐富的,相對應的在設計時的呈現方式必然需要豐富。個性化方式主要體現在換色和底紋上,這兩個內容在QQ2009上就已經存在,但原來換色方式收到一定的限制,底紋又需要依賴顏色的存在,設計調整的個性化顏色和底紋,又需要和程序的呈現進行換算,並且在設計的制作問題上更是復雜。
因此在2010的設計階段,重新設計了界面的換色方式。真正意義上用戶可以選擇所有真實環境中存在的顏色,設計師調配的顏色也能一一對應在真實界面環境中得到體現。底紋的呈現也擺脫了顏色的約束而獨立生存。並且在界面的效果影響更大范圍的吸引用戶的眼睛。

(圖四 換色後和透明度的界面)

(圖五 換底紋後的界面)
用戶情感的投入足夠簡便。
QQ2010設計了兩個緯度的個性化設置:登錄前和登錄後。
當用戶第一次登錄時提供默認界面顏色、默認推薦的顏色和底紋。讓用戶根據自身的喜好簡略選擇,如此界面風格的習慣性和跨越性方能得到中和解決。不同的用戶打開的是同一個產品,卻打開了符合自身預期的不同界面。
用戶在使用過程中同樣可以對個性化進行調整,且設置的功能將更加強大。底紋、顏色、自身調節分門別類。對個性化內容的選擇、添加、刪除、調節都做了集中體現。
底紋導入設計了多種的操作方式,目前版本僅僅在設置面板添加和文件夾拖入做了支持,後續還會有更為多樣、有趣的導入方式。

(圖六 主面板個性化設置界面)

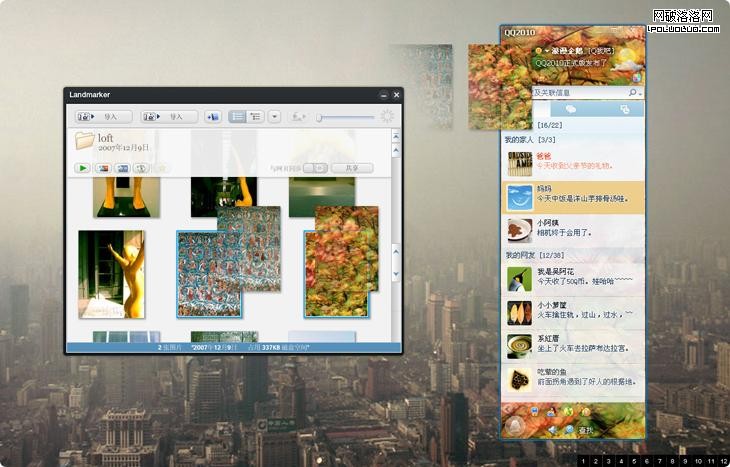
(圖七 文件夾底紋拖動的導入方式)
讓用戶的情感投入帶來更多的期望產生依賴。
用戶可以將與不同人的聊天過程中獲得的圖片信息設置成底紋;用戶可以在上網過程中將自己喜好的圖片設置成底紋;用戶可以將當下外界流行的圖片信息(包括電影、人物、風景、紋樣)設置成底紋;用戶可以將和自身生活有關的圖片信息(自己、父母、戀人、孩子)設置成底紋,等等。同時底紋呈現的放大作用一定程度上降低了用戶對個性皮膚的依賴,對設計師來說能提高極大的效率,莫不是額外的好處。

(圖八 用戶使用過程中由自身喜好決定的界面底紋)
如何使用戶的情感寄托獲得更大范圍的依賴,界面設計的在整體性上進行把握,讓色彩和底紋對界面的影響最大化。在界面設計上就得遵循一些原則,比如:整體得視覺一致性,信息可讀,圖形可識別,效果符合用戶的使用體驗⋯⋯
以上是一個項目的總結,也是設計觀念的轉變在真實項目上的實踐檢驗,當然任何一種觀念不可能十全十美,帶來優勢的同時,不可否認也會攜帶著劣勢。如默認界面的視覺效果被削弱就是一個不可避免的因素。但這僅僅是一個起點,QQ2010被設計成用戶投入情感的容器,諸多個性化的功能還在繼續完備,在以後的版本中不斷會帶給用戶。設計方式隨著設計觀念的變化也會繼續促使趨於完善。我們在努力,也請大家拭目以待。更歡迎討論交流獲得共同提升。
Ps:如今是一個快捷的時代,願意靜下來看完長篇累牍式的啰唆文字純屬不易,萬一不幸看完,真誠說一聲:“感謝您,受累了。” ^_^