自圖形用戶界面這個概念誕生於1970年施樂完成的第一個WIMP演示以來,使得計算機用戶界面從字符發展過渡到了圖形時代。經過不足半世紀的迅速發展,縱觀受人矚目的蘋果系統與大眾化受益者的微軟視窗系統,圖形用戶界面呈現出層出不窮的變化。面對這些精彩紛呈、感性與理性兼備的圖形界面設計,圖標元素無疑起著不可忽視的作用,想在此與大家一起探索下圖標的微觀世界。
首先,先從符號學說起。
什麼是符號學?
隨著人類社會的發展和文明的與日俱增,符號世界日漸豐富完善。早在過去的原始時期,符號交流就產生於結繩記事、圖騰儀式、象形文字的人類文明中。從具體質樸的物理世界到抽象豐富的符號世界,人類精神文化中所有形式都是符號活動的產物。
“符號”——記號、標記、信息的載體,是一種感官系統所感知的對象,對象代表一定的事物,集體所認同的公共約定。 利用簡單的代號代表復雜事物或概念。同時它具有認知與交際的功能,通過符形來傳達信息。
符號學自19世紀以來就以語言學為源頭出現,隨後源於結構主義語言學、邏輯學、文化哲學和美學這三種學術領域探索,現代符號學由此誕生。針對語言的符號性質,在我國先秦時期就對其投入關注,數千年前的《易經》堪稱符號學史上一大奇跡,它建立了包含今天所說的語構學、語義學和語用學的完整符號系統。
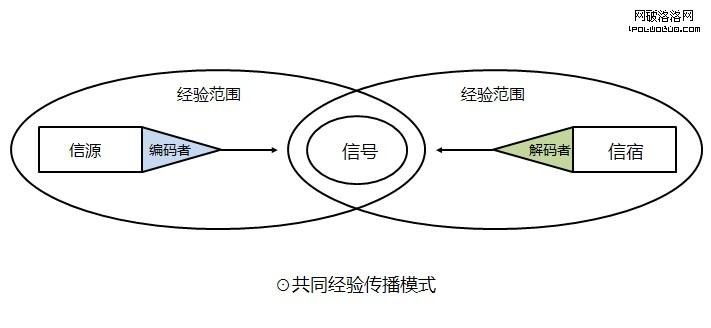
符號學在圖形用戶界面中的表現屬於應用層面,在符號學應用研究領域的探索,國外涉入較早。符號學的傳播方式有三種,其一適用於互聯網環境下的傳播方式為:共同經驗傳播模式。這種模式基於編碼者與解碼者之間的共同經驗范圍所交集形成的共同認知,最後促成我們所說的具有約定俗成特性的符號。

符號學部分理論學
索緒爾與皮爾斯是符號學研究領域的先驅者,索緒爾的結構主義符號學為歐洲符號學研究奠定了基礎概念,他將符號學分解為能指(Signifier)和所指(Signified)即指稱物和被指稱物兩個部分,也就是形式與內容。

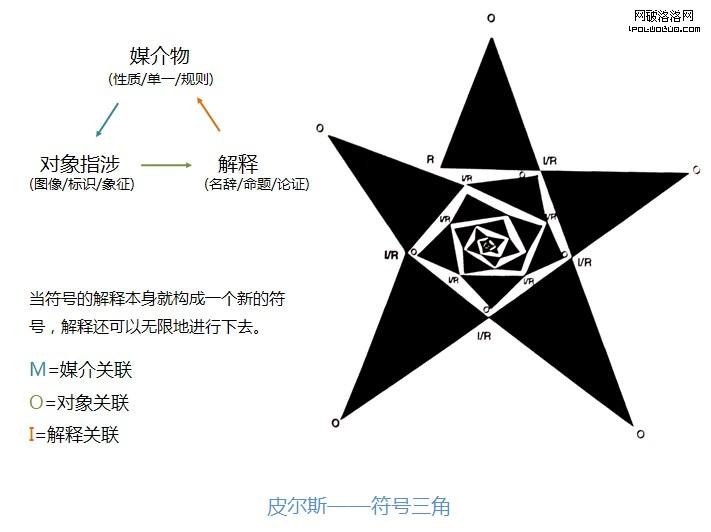
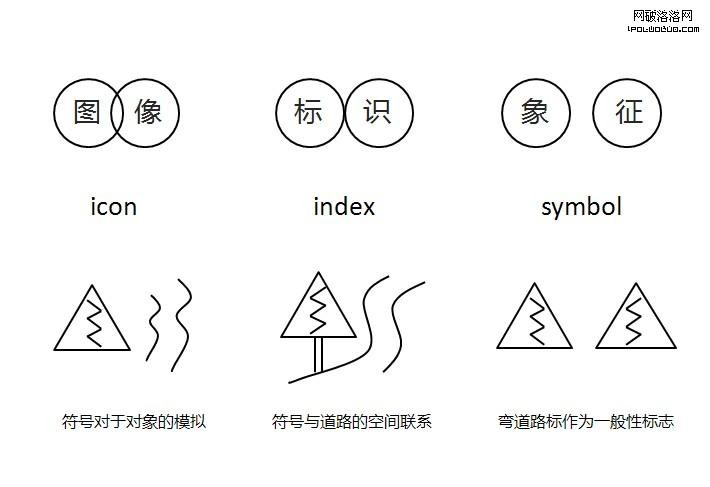
相對於索緒爾的研究方法是圍繞能指和所指兩個側面展開的二元化,皮爾斯則是三元化的研究方法。他認為符號學含有符號、客觀對象、解釋這三項,彌補觸及了索緒爾沒有涉及的部分。皮爾斯是美國的實用主義哲學者,他的符號學理論建立在對意義、表征、符號概念的邏輯學研究基礎之上,概括起來為三種范疇:設計感覺質,人的經驗,思維三個層面。即媒介物、對象指涉、解釋這三要素構成的三角形關系。他的理論具有普適性,適用於任何領域,被稱為“廣義符號學”。聽到為數最多的要數對象關聯層下的三個下位符號:圖像符號(icon)、標識符號(Index)和象征符號(Symbol)。

圖標微觀世界中的符號學自然也有在三個范疇層面上的表現,本文著重圍繞對象關聯層進行進一步探討。
圖標對象關聯層

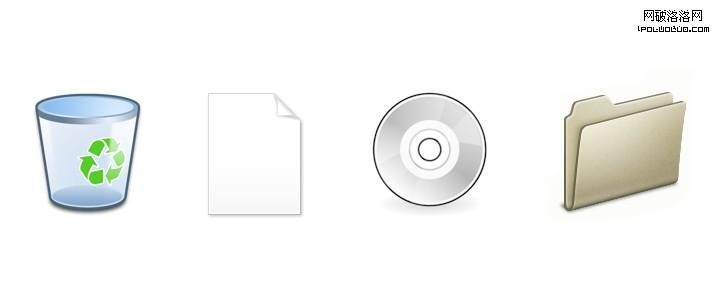
圖像符號的表征方法為對對象的寫實或者模仿來表征的,建立在相似性基礎上,有明顯的可感知特性。比如計算機操作系統中的回收站用垃圾桶來表意;用折了角的紙代表文檔;文件夾的含義直接采用文件夾工具圖標來表征。圖像符號的設計讓用戶在使用認知過程中帶有愉悅感,一方面形態語義比較直觀易懂;另一方面在身處非物質化時代下,對虛擬世界的認知能立刻聯想到現實中的物理世界,這也是為什麼如今的圖形界面中越來越多呈現出“擬物化”設計。

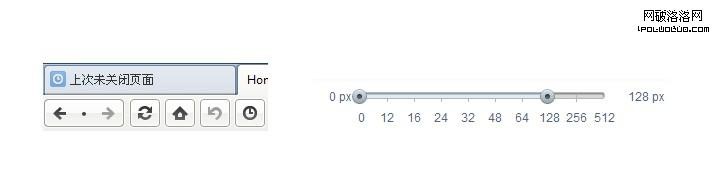
標識符號則不是像圖形符號直接描摹對象事物的形態,它與表征對象存在著因果或者接近的邏輯性的聯系。人們在日常生活中最為常見的要屬公共導向中的指示符號,鑒於導向系統中的建築物出口處通常用“門”這個圖形概念來表征,所以沿用到圖形用戶界面中網站的首頁,通常采用小房子圖形來表征用戶的浏覽步驟一直退後到當前網站的“家門口”,即首頁。而圖形用戶界面中還大量得運用了上下左右不同方向,直線型或曲線型的箭頭,它們都來自傳統的公共導向系統中。包括界面中常用的“刷新”圖標,源於國際環保組織統一認證標識中的“循環利用回收”標識簡化而來的。
除此以外,導航、菜單、搜索、等交互控件的鏈接節點也都是標識符號。

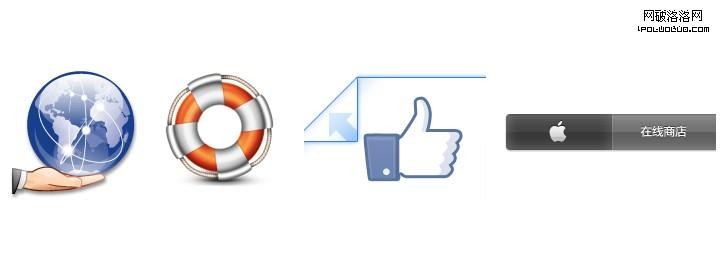
象征符號則與表征的對象沒有相似性或直接的聯系,它是龐大圖形符號中最為抽象含蓄的表意符號。它所指涉的對象與本身沒有造型上的相似或關聯,而是在性質上有相似之處,它是群體在長期的勞動實踐中形成的約定俗成的表征方式。例如公司標識、文字、數字、顏色、姿勢、旗幟、宗教形象,這些帶有濃烈的社會文化背景的符號都屬於象征符號。例如最早出現於微軟XP操作系統中的共享圖標為一個托手的形態來表征,至今沿用於其他界面媒介共享語義的圖標中;又例如豎起大拇指在網頁中表征“支持”的語義,這些屬於手勢象征符號范疇。代表產品或者公司企業形象的Logo,通常作為其網站的導航欄上的“首頁”圖標,這也是作為象征符號的用法。
在圖形用戶界面中采用象征符號的情況下,尤其需要謹慎地對待,因為由於各個民族具有自己群體的共識符號,不利於跨國界交流。我們提倡在本地化的語境中強調民族化的元素符號,而在全球化的語境中仍然是需遵循跨地域跨文化的符號運用准則。甚至是同一地域中的文化在不同時期也會出現持有符號意義的變化。

圖形的語義識別
通常圖形界面中的圖標在方寸像素之間來說明它所包含的復雜對象,是一件很有難度的事。因此需要適當去除圖形的雜音信息,保留圖標中簡明扼要的信息,讓用戶關注在應該被關注之處,不是信息量越大越好。

Scott McCloud在《Understanding Comics》一書中對動畫形象的分析,卡通形象的普適性說明了卡通程度越高,能代表的人群就越多。因此圖標的形態簡潔程度與細節的取捨決定了圖形所能指涉的對象的范圍。如圖圖標的高識別性區間落於寫實性緯度的中間,也充分說明了圖標過於簡單或復雜,會擴散或減小指涉范圍,必須平衡好這個度。

共時性與歷時性
共時態即指一段時期內,同一個符號具有不同的指涉事物;歷時態經歷了長時期的變化,不同符號指涉同一事物。圖標設計中的歷時性體現在基於文化特征下的圖形符號隱喻,這裡有兩個屢試不爽的例子。例如軟盤的圖標一直以來表示存盤,僅僅是對於傳統文化的延續。“存儲”這個概念,在實現世界中經歷了軟盤、硬盤的符號演變。2010年最為受爭議的iTunes 10 圖標,用了很多年的光盤介質被替換為沒有特別指涉的圓形質感符號,這恰好說明了整個軟件在服務方面的定位調整與目前的圖標符號更為相符。

圖形語言的語法分析
在20世紀80年代以後,德國歐芬巴赫設計學院產品設計專業的J.格羅斯(Jochen Gros)教授從事了一種新的圖形語言的探索。該課題試圖探討將自然語言的詞法和句法規則相適應的圖形符號來構建一種視覺語言。這個系統做到了呈現線性的圖形序列是可讀的,並且作為圖形符號組成的文本是流暢的。這一圖形語言系統充分考慮到不同文化背景的因素,顧及到了歐洲以外圖形語言的不同邏輯性。同時它相比之前的一些交通符號系統或者建築導向系統標識圖形,在意義內涵上表達的精確度都有很大提高,使跨文化跨國際的全面快速高效的人際交流成為可能。這套圖形語言系統中分別用粗細線來標明圖形中的文本語境、動詞、形容詞、主謂賓等結構。

符號操作與圖標組合規則
符號的建立需要經歷符號化的過程,在符號的操作方法具體包括“代入”、“添加”、“結合”、“迭代”等方法。運用到具體的圖標組合規則中,結合代數運算符,圖標組合的方法也自有一套圖標代數理論:組合COM,標記MAR,情景解釋CON,增強ENH,倒置INV,索引IDX。
組合COM(X,Y),把X和Y的語義合並來進行概念的合並。如用地球和數據連接的兩個概念組合為網絡信息連接這個圖標語義。
標記MAR運算符的表示方法為MAR(X,Y),以符號X在符號Y上作標記,從而強調符號Y的局部特性。如圖放大鏡標記“+”表示放大的操作語義。
情景解釋CON(X,Y)指在情景Y中置入X的含義,往往是對X的一個特殊作用。如圖帶有W文本字樣的文件情景中含有“DOCX”紙條字樣,由此突顯這是一個word格式的文檔文件。

增強ENH(X,Y)用附加屬性Y來增強圖標X的概念,目的在於增強X的屬性含義。如圖由增加這個屬性來增強人頭像的個數,可以表示群組的概念。
倒置運算符INV(X)中只有一個變量X,運算值表示否定,與“不”是同義詞。這種形式的圖標經常用於同一個圖標的是與非的狀態切換,相當於單聯開關。例如重點標記過的對象用實心的五角星,而沒有重點標記過的則用空心描線型的圖標。
索引運算符IDX(X)用於抽象地得出圖標的屬性。如圖Font Row是Mac OS X中的原生播放器,它利用隱喻的手法,將舒適的座椅作為該軟件的Logo圖標,目的在於讓用戶從舒適的座椅聯想到美妙的視聽享受。

未來的變化在哪裡?
計算機技術日新月異的變化給予設計師們帶來嶄新的舞台,計算機技術的發展進步與用戶的實際需求,這兩個推動力很大程度上決定了GUI范式發展的方向。
首先,自然與和諧的“零界面”無疑是未來的一大發展方向,今後的形態將是以圖形用戶界面為基礎的下一代人機交互界面,集成大量自然語言、觸控等多通道傳播方式,更積極地促進人與人、人與世界、人與自然之間的交流。在這樣的大勢所趨下,圖標的形態會如何發展呢?
總體呈現出時代性與個性化的視覺符號形態:大圖標尺寸被普遍運用;精致、細節、藝術個性化;材質趨於模擬還原真實自然,即擬物化;剪影圖標將越發精致小巧;iOS移動端app圖標在眾多優秀作品中披上了強烈設計感的圓角狀外衣。

縱觀那麼多優秀的圖標設計,藝術化、塗鴉風格、剪影、3D、寫實風、甚至於多種材質手法,軟陶概念圖標等創作,從技術上而言,幾乎無所不能了。除此以外,我們還能有更多的可能性猜測與嘗試嗎?
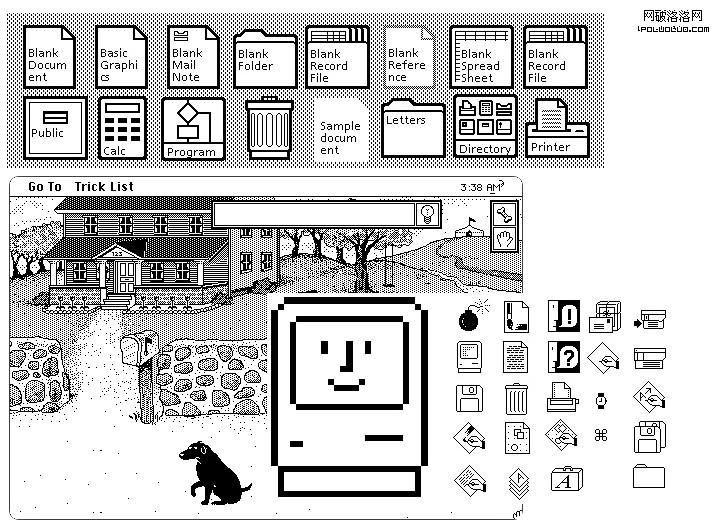
本人先來拋個磚,曾經有工造的老師和學生一起談過過什麼是時尚的問題,從某種意義上來說,對歷史的追溯,復古情結未必不可嘗試,利用現今的手法來描繪圖形界面剛孵出雛形時的像素圖標,又會是一番怎樣的景象。
這裡分享一個蘋果的博物館珍藏界面網站: The Vintage Mac Museum

包括CSS 3不知何時能普及技術的情況下,設計師運用編碼的邏輯思維結合圖形的具象思維,會有更多有想法有趣的東西值得我們去期待,去親自享受這個過程。
http://www.red-team-design.com/wp-content/uploads/2011/09/awesome-css3-buttons.html

最後,少不了的出場——全球統一與多元並存,不同地域的人們擁有不同的文化傳統,在全球化的背景下,全化是世界面臨的文化主流,同時本土化是人文維護的文化特征。
由於文章篇幅有限,著重探討“對象關聯物”層面,媒介層與解釋層則不贅述了,望大家多多包涵。