Firefox浏覽器兼容性檢測工具:Compatibility Detector
編輯:關於網頁技巧
這裡給大家推薦一個Firefox下的浏覽器兼容性檢測工具——Compatibility Detector。這個工具對於新手來說是非常不錯的一個東東,下面我就簡單說下它的優點。

作為一個前端開發者來說,最痛苦的事情之一就是要兼容現在各種五花八門的浏覽器,而在實際的調試中這個調試過程又是讓人勞心勞力。而Compatibility Detector能把目前很多已知的兼容性問題很easy的展現在我們面前。Compatibility Detector下有兩種:基本檢測和高級檢測。
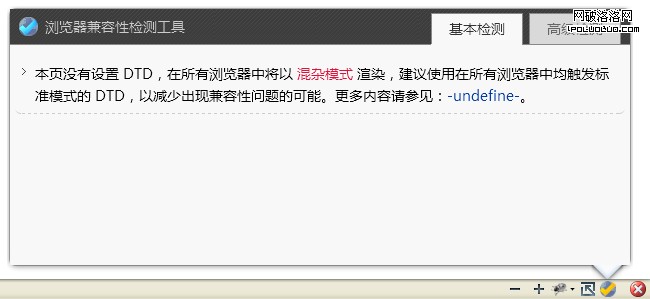
基本檢測會檢測一些基本的DTD標准、標簽、屬性等,如下圖中提示沒有設置DTD、一些不兼容使用的標簽和不建議使用的屬性。(特別是align屬性,很多新手喜歡使用align屬性來布局,這個容易引起浏覽器中的兼容性問題。)


如果使用高級測試功能,這個插件會把頁面重新刷新一遍來獲取頁面中更多的兼容性問題。這當中分為“錯誤級別”和“警告級別”兩種,警告級別中出現的問題一般不影響頁面的兼容性。


同時在頁面上可以所見即所得的標示出問題元素的位置和兼容性問題的原因。這個對於新人同學來說是不是很不錯啊。
我自己在使用這個插件的時候最多看到的提示就是容器大小限制和haslayout兩種。前一種需要注意這個元素中是否放一下不確定的內容,如果內容太多的情況下可能影響到你的布局。後一種就是大家常常遇到的父容器無法撐開的問題,如果有在父級容器上設置邊框、背景之類樣式時就要特別小心了。
最後附上這個插件的下載地址:mozilla.com.cn
小編推薦
熱門推薦