同一張PNG8圖片為何部份圖標在IE6中消失
編輯:CSS詳解
在項目中遇到一情況讓困擾了半天,同一張PNG8圖片為何部份圖標在IE6中消失呢?當時一度懷疑是cache或hosts問題反反復復開關浏覽器結果依然無效,連番測試終於找到了原因。
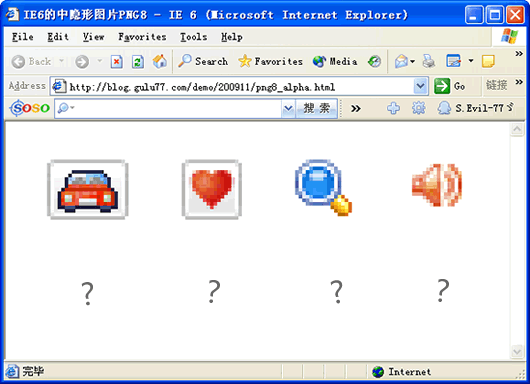
問題在於PNG8圖片本身,以下l例子模擬了當時情況,當使用IE6來浏覽的會發現第二行的4個圖標隱形了。Demo
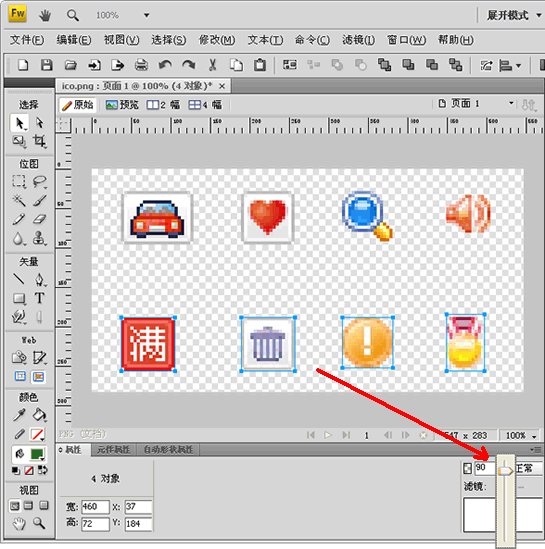
原來下面的4個圖標被調了90%的”Alpha透明度”(FW在導出PNG8的時能保留“Alpha透明度”PS則做不了這一點)。
而被Alpha半透明的圖標在一般浏覽軟件或FF、Chrome、Safari、Opera、IE7以上浏覽器都可以正常浏覽,唯獨是IE6。
其實也有辦法讓IE6支持PNG8的”Alpha透明度”,方法與PNG32的IE濾鏡一樣。Demo
從來上面結果得知原來是 png8“Alpha透明度”闖的禍。而且這次PNG8不同於png32的是,不支持png半透明的浏覽器(如IE6)會自動降級到全透明(像gif那樣),而不是像png32那樣會有一個灰色的背景。
小編推薦
熱門推薦