CSS中border-right-width屬性使用注意事項
編輯:CSS詳解
你對CSS中 border-right-width 屬性的使用是否熟悉,在border-right-width 屬性之前聲明 border-style 屬性,因為元素只有在獲得邊框之後,才能改變其邊框的寬度。
CSS border-right-width 屬性
定義和用法
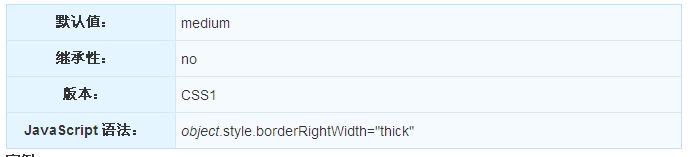
border-right-width 屬性設置元素的右邊框的寬度。
只有當邊框樣式不是 none 時才起作用。如果邊框樣式是 none,邊框寬度實際上會重置為 0。不允許指定負長度值。
注釋:請始終在 border-right-width 屬性之前聲明 border-style 屬性。元素只有在獲得邊框之後,才能改變其邊框的寬度。

實例
設置右邊框的寬度:
- p
- {
- border-style:solid;
- border-right-width:15px;
- }
浏覽器支持
所有浏覽器都支持 border-right-width 屬性。
注釋:任何版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
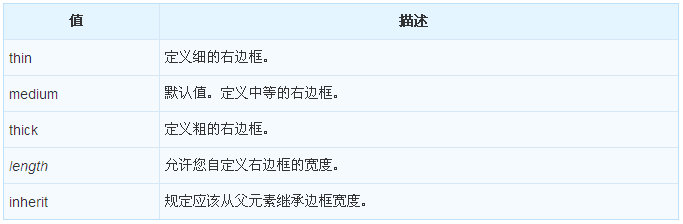
可能的值

【編輯推薦】
- CSS padding屬性用法要點
- IE6.0對padding的解讀分析
- CSS border-collapse屬性用法解析
- CSS中使用margin屬性定義網頁邊距
- CSS中cellspacing和cellpadding屬性用法揭秘
小編推薦
熱門推薦