
·介紹
QQ空間相冊的個性化利器,能對照片進行效果的優化、文字編輯等等。
從設計上使用了創新的手法,盡量減少用戶的思考。其中,通過界面的特殊表現,讓用戶更容易學會使用。在使用的過程中,也避免了復雜的操作方式,降低使用門檻。
·定位
了解用戶需求
·用戶期望照片編輯工具擁有“玩”照片的成分;
·大多數用戶反映,最需要的功能是旋轉、裁剪、添加照片的邊框;
·能給照片添加文字、裝飾品;
·對照片進行顏色或其他效果優化。
…
分析用戶需求
除了可以對照片進行簡單的角度旋轉,尺寸裁剪、調整;同時可以給照片添加邊框、文字、裝飾品;還能夠進一步對照片處理亮度、模糊等等…眾多功能已經足以讓照片編輯工具顯得復雜,並且帶來的是較高的使用學習成本。
作為相冊的照片編輯工具需要易學、易用。甚至只需要一些簡單的優化步驟已經足夠滿足需求。即使是熟練使用Photoshop優化照片的用戶,選擇照片編輯工具也只是想方便、快速實現一些簡單的個性化效果。
·設計
對照片編輯工具的要求,從基礎的優化照片,到照片的特效處理,並盡可能多的個性化照片功能。但前提下需要讓用戶可以很容易找到基礎的優化功能,界面需要直觀且容易使用。當然,不是一個擺滿所有功能的編輯器,並附帶一份使用教程。
界面布局能讓用戶理解
界面設計傳達給用戶的親身感受是最直接的。界面的功能太多、復雜,則會讓用戶在使用照片編輯工具時有很高的學習門檻。從界面布局入手,設計界面的布局結構。
簡化並設計布局結構
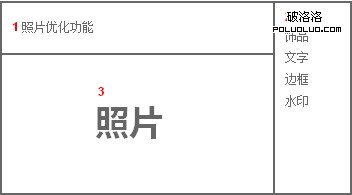
設計照片編輯工具的界面,嘗試將所有功能分布在三個不同的區域:
1.對照片的簡單效果優化
2.可添加到照片上的個性化裝飾
3.照片預覽區

把所有的功能呈現在界面上,讓用戶逐步嘗試每一個功能對照片的變動,然後再找到他所需要的功能;或者說在眾多的功能下找到需要的某一個功能,也不是一件易事。若對於僅僅只是想把方向顛倒的照片旋轉矯正、裁剪尺寸,會把一些多余的功能占據了照片預覽區。
如何合理得地歸類功能,調整一個合適的布局結構,讓界面理解起來更加簡單,卻不會讓更多個性化的功能淹沒?
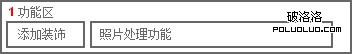
編輯照片,所見即所得、核心的內容則是照片預覽區,其次是提供一個固定的編輯照片功能區:把所有功能集中在固定的區域,可以更容易找到。

功能區
依據大部分用戶樸素的需求,把最常用的功能放置在最容易發現的位置。當需要更個性化照片的時候,同樣可以很方便找到入口。

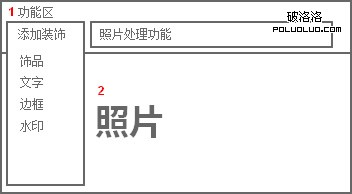
可擴展的功能區—添加裝飾
考慮到“添加裝飾”功能會有很多裝飾品,需要一個固定並且明顯的位置。照片編輯工具的核心是讓用戶可以在簡單優化照片之余,還可以“玩”照片。所以這個區域的設計是讓用戶在需要的時候打開使用,通過技術上的特殊處理,同時也能讓用戶自行控制,切換為固定的可添加裝飾的區域。

一個有序的學習過程
這樣的界面設計讓用戶在第一次使用照片編輯工具時降低了門檻。界面布局的簡化能讓用戶更容易理解,對照片的編輯、優化、等更多的操作,都能在固定的一個位置,更容易找得到。整個使用過程都是可預知的。
避免復雜操作
眾多的功能,如何讓用戶每一個都能學會使用,也是一個棘手的問題。
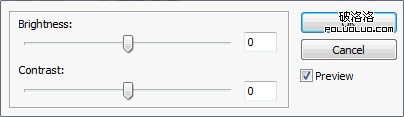
例如:常見對照片的優化,都會使用復雜的“模式化對話框”(比如:調整亮度)。
模式化對話框“好處”
雙重保險,調整到合適的效果後,再確定;不滿意,取消。可避免大部分的誤操作。
“壞處”
需要完成當前操作,當前的操作若不“確定”或“取消”,則無法進行其他操作,對話框被模式化,擋住了背後的其他操作。
操作越多步驟越多,每個操作都需要確定一次,顯然不是每一個操作都需要,甚至會造成用戶的困擾。
對於照片編輯工具,我們需要的是更簡單,並且便捷的操作過程。盡量避免模式化對話框,成為設計上的禁忌;當然,並非一味想辦法把模式化對話框都“cancel”。
在對功能進行歸類的同時,把復雜並且容易出錯的操作,是更需要“雙重保險”的:比如照片裁剪功能。裁剪功能往往不是一步到位的操作,需要多次調整圖片的裁剪區域並確認裁剪范圍後,才會保存。若有不滿意的情況,需要讓用戶從頭再來或放棄。

“撤銷”操作緩解了誤操作
撤銷上一步的操作,對發生誤操作或操作後不滿意的情況下,比起每次操作都需要“確定”,使用過程會更加方便。
比如銳化、對比度、亮度,這些操作都是顯而易見,也是比較容易讓人可以猜到的。而正當需要使用這些操作的大多數情況都是很直接的。如果對調整的效果不滿意,將滑動塊移回初始狀態即可;由於設計上使用了下拉菜單這類型的輕量操作,在發生了誤操作,撤銷上一步的操作可以回到原先的效果。
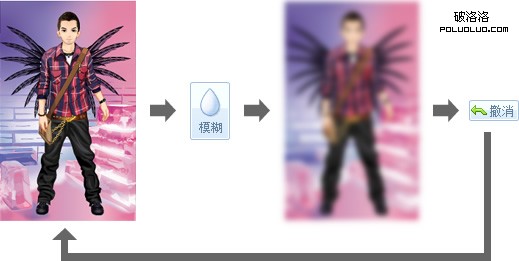
比如:點擊模糊功能>展開調整菜單>調整完成後>不小心點擊了菜單外其他區域或轉到其他功能時>菜單收起,照片效果變了。
那麼此時可通過撤銷操作來恢復調整前的效果:

…
·最後
我們將會在體驗這一塊不斷去思考、嘗試,進一步提高易用性。至少,我們的思考能減少用戶的思考,會是讓產品更有利健康地成長。
體驗一把:qzone相冊中點擊照片編輯器或查看照片時點擊編輯打開照片編輯器。