CSS3網頁制作實例:鼠標經過圖標動畫效果
編輯:CSS詳解
今天就為大家分享一組時尚而簡單的鼠標經過圖標動畫效果。主要的原理是當經過圖標或觸發其偽元素時,利用css的transitions和animations屬性,來實現的一些互動動畫效果。在此之前,本站也介紹了很多CSS偽元素的文章,如:動畫條紋邊框、偽元素的多重選擇、制作時尚焦點圖相框等等。

構建Html基本結構
在本示例當中用到的Html結構極其簡單,在一個大的div容器中放了幾個描文本,通過CSS的樣式控制就可以制作出多種效果出來,如下:
<div class="hi-icon-wrap hi-icon-effect-1 hi-icon-effect-1a">
<a href="#" class="hi-icon hi-icon-mobile">Mobile</a>
<a href="#" class="hi-icon hi-icon-screen">Desktop</a>
<a href="#" class="hi-icon hi-icon-earth">Partners</a>
<a href="#" class="hi-icon hi-icon-support">Support</a>
<a href="#" class="hi-icon hi-icon-locked">Security</a>
</div>
簡單的動畫效果示例
這只是本文章中的其中一個示例(6),主要的效果是旋轉動畫。
.hi-icon-effect-6 .hi-icon {
box-shadow: 0 0 0 4px rgba(255,255,255,1);
transition: background 0.2s, color 0.2s;
}.no-touch .hi-icon-effect-6 .hi-icon:hover {
background: rgba(255,255,255,1);
color: #64bb5d;
}.no-touch .hi-icon-effect-6 .hi-icon:hover:before {
animation: spinAround 2s linear infinite;
}@keyframes spinAround {
from {
transform: rotate(0deg)
}
to {
transform: rotate(360deg);
}
}
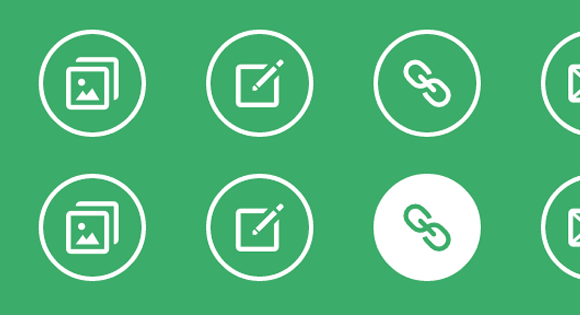
上面的代碼,只要你熟悉transitions和animations這兩個標簽,那就很容易理解。當鼠標經過.hi-icon-effect-6 .hi-icon時背景變成白色rgba(255,255,255,1),然後附帶動畫旋轉transform: rotate()360度。其他的示例,大家可以下載附件,好好的看看其中的代碼。
代碼下載:http://www.webjx.com/files/soft/1_130710104925.zip
其實CSS3的動畫效果就是這麼簡單,只需要給他相對應的屬性值以及變換規則。接下來好好的欣賞這組簡單的鼠標經過時動畫效果吧。希望可以給你們帶來啟示。
小編推薦
熱門推薦