開發者視角中的優秀並不意味著用戶也有同樣的感受。國外知名電子商務網站 Lot18 的高級前端開發人員Vince Allen,特別撰文講述了采用響應式設計開發Lot18的背後故事和7條經驗。
全文如下:
為Lot18 這樣迅猛發展的電子商務公司工作是件激動人心的事情。知道幾個月後,在開發團隊面臨一項重大決擇的時候,我們狂熱的情緒才逐漸平復下來。我們的困擾是:是 在網站的原有引擎(該引擎很有可能在網站發布幾個月後就難以為繼)上繼續開發還是重新搭建全新的平台(可以使用數年),我們選擇了後者,只用了三個半月填 鴨式地完成了一年的工作。
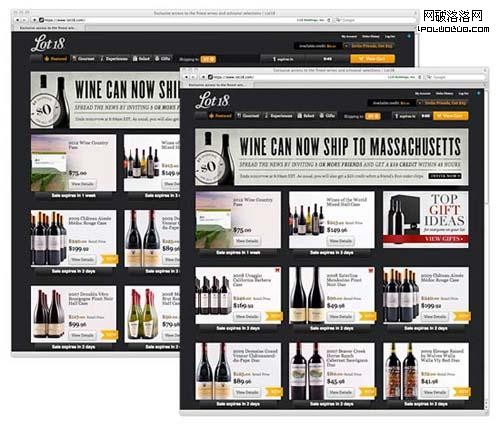
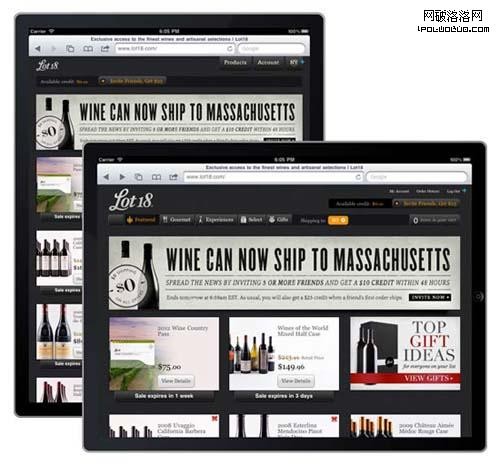
我們也知道我們的訪客越來越多地使用多樣性的方式來訪問Lot18 ,並且這種趨勢在逐漸增加。 Web 響應式設計是我們開發戰略的核心,但是它使得我們不得不顛覆原本開發工作中的思維模式。
以下是我們在短時間內開發響應式網站得出的 7 點心得。
1. 要做的工作太多,找到主線
作 為一個開發人員,總是需要適應不同的設備、浏覽器和操作系統——從不缺工作。但是,為每個平台創建一個 APP 對於一個小公司來說並不是一個可持續戰略。在開發、測試和部署每個代碼塊時,盡量簡化和合理流程中的每個步驟。這樣在關鍵時刻,使疲勞的你可以把精力集中 到關鍵路徑上。

2. 業務第一
對於電子商務網站來說,假期購物季是最忙的——尤其是對專注於食物和紅酒的網站來說。數以千計的顧客籌劃派對、選禮物,我們無法確定,是不是每個買家都坐在電腦旁,或者,能夠花時間搜索響應的 App,並下載使用。
假設所有特定的用戶都會使用同樣類型的設備,用戶每次訪問網站或者被邀請到Lot18 用戶的朋友都使用相似的設備,作出的這樣的推測是不靠譜的。采取響應方式提升業務優先權,並把我們重新定位成開發團隊。我們更加接近用戶的體驗,並不只是關注我們自己的時間表。
3. 不要追求跨平台,專注於開發功能
不針對每個平台進行開發,我們可以花更多的時間在為新網站開發功能上。舉個例子,隨著我們不斷地調整我們的校驗系統,我們可以把精力放在某個UI/UX 策略上,而不用擔心某個特定設備的構造。這樣,開發團隊將會更加專注於功能的開發,並且更高效。

4. 每個人都是 QA
在小公司裡,每個人都很忙,可能沒有時間排查新版本中的bugs 和意外的復雜情況。在開發新響應式設計的時候,我們遇到非常棒的解決方法:每個人可以利用自己的閒暇時間測試網站。
如果某個人想按照進度測試網站,他們可以在上下班途中使用自己的手機或者平板——或者在家中用電視進行測試。這樣更好,這種形式的測試更接近我們的用戶使用網站的方式。
5. 保持本地 Apps 和移動 Web 的一致性
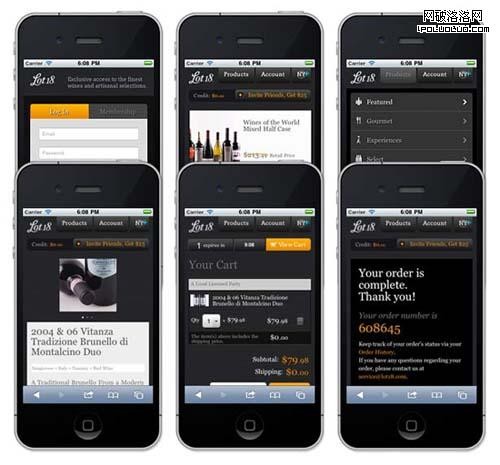
近期,Lot18 將會發布一款本地 iPhone App 。和大多數本地 Apps 一樣,只不過這是為 iPhone 設計的,使用起來感覺更自然。
然而,即使專注於某個App 的用戶也會通過 email、Twitter、Facebook 訪問移動網站。響應式網站需要提供本地和移動 Web 體驗的一致性、並強化整個品牌的體驗。

6. 開發新的響應功能
網站發布之後,我們觀察到人們在預覽網站的時候,出現的一種新行為。一旦他們意識到網站對他們做出響應,他們開始進入游戲狀態。
響應能力為網站的體驗增加了更多因素,並隨著用戶使用不同的設計,或者從一種模式換到另一種模式,給用戶提供不同的外觀。
我見到的是情緒化的反應,可以被解釋成“這太有意思了!”。總的說,這是正面的評價。
7. 你需要作出可靠的分析
最後,在比較統計數字的時候,很高興得知用戶與同樣的內容進行交互。我們有了更多角度來觀察用戶的行為,從評測結果來看,這一點已經給我們帶來了積極的變化。
我們最近發布遇到的最棒的事情就是,對於我們來說,這不再是一個“真正的”Lot18.com 。相反,所有的訪客在 Lot18 的體驗 —— 不管使用的是什麼設備 —— 都有特別的收獲。因此,我們的開發團隊更靠近業務邏輯,能夠作為用戶服務這一部分的擴展,提供更好的在線商店體驗 —— 在激烈競爭的電子商務網站中,這是個突出的優點。
原文出處:Seven lessons learned from responsive web design