春節前夕,豆瓣的新版首頁——豆瓣猜上線了,代替原來的友鄰廣播成為首頁。它的標題是:“XX,你可能喜歡”,推薦一攬子熱門的書/影/音/話題/相冊/活動等。
豆瓣的這次大動作再次引發熱議。在筆者看來,豆瓣猜存在著用戶定位不明確和產品目標也不夠明確的問題。
深度用戶需要熱點推薦麼?他們已在豆瓣浸淫多年,熟悉各線產品,關注數上百、常常掛豆瓣,並習慣性在廣播頁面按F5,經過漫長的積累和互動,早已主動關注了一干信息生產者與傳播者。於是給他們推薦的分類熱點常有馬後炮之嫌:推薦得越准,他們已經看過的可能性就越大。問題是“豆瓣猜”這個名字會讓用戶對網站產生極高的智能化和個性化期望。若它推薦了自己已經知道的事情,用戶會質疑系統對自己的了解和關心;除去用戶自己已經標識過的信息,又沒有那麼多既新又對胃口的東西可推薦,因為他們感興趣的內容總能第一時間從友鄰廣播獲取到。
什麼人最需要豆瓣猜呢?
初來乍到的新手用戶,搞不清豆瓣有什麼,怎麼玩。無數新手面臨無從下手的困境(新手們的呼聲見此),他們光聽說別人在這裡玩得不亦樂乎,自己來了注冊了卻仍不得其門而入。只能無奈地對著空蕩蕩的首頁廣播疑惑:那些人們說的好東西都藏在哪裡?
對當前友鄰廣播不甚滿足者,待他們關注了足夠多信息源用戶後這一局面常可大大緩解。這裡面包括部分獵奇者,但大部分仍可看作成長中的新手用戶。
單一產品用戶:被朋友介紹或者搜索引擎帶進來,只熟悉和使用豆瓣的一兩個產品,其他產品對他來說都是未知大陸(例如只會玩豆瓣社區卻不曉得豆瓣讀書或反過來)。這也是新手用戶的一個或長或短的過渡狀態,本來隨著他們關注的用戶種類和數量增加,慢慢也有可能看到其他大陸的邊邊角角。
被信息海洋淹沒的老手:關注友鄰數百上千,要挨條廣播看太花時間看不過來,隨機抽取怕丟了西瓜撿了芝麻,都不看又怕錯過了什麼。於是想要個了解你口味的幫你精挑細選出幾個,節省精力又免得錯過關鍵。這樣的用戶數量相對不多,而且他們對豆瓣的依賴本來也較重,就算不用這種方法討好也八成不會離開。——他們最需要的是有效的主動信息管理,比方說友鄰廣播的分類功能:將友鄰分類,將廣播分類,以及給收藏(現在的“喜歡”)加標簽、在收藏內分類、排序、搜索等功能。
這幾類用戶中,最需要迫切關注的是第一類完全新手用戶。一是若他們進不來網站就難以補充新鮮血液、擴大規模;二是當滿足了完全新手用戶的需求,成長中的新手用戶(包括單一產品用戶)和獵奇用戶的需求也都可得到滿足。首頁的熱點推薦正是個給新手用戶試水,給單一產品用戶拓展視野的好機會。
如何聽到新手用戶的聲音呢?
不要用深度用戶的體驗作為測試依據,也不要依賴站內搜索或口耳相傳獲取反饋。因為往往深度用戶才有能力和影響力把自己的聲音擴散出去,最該關注的新手用戶的聲音卻常易被淹沒。設身處地,當我們面對一個完全陌生,無從下手的網站時,我們往往不會說出自己不會用等等吐槽,而是懷疑自己的能力問題,也不好意思求助,碰壁後習慣性藏拙的結果是第一時間用腳投票離開。甚至可能都弄不明白這個東西的名字是該叫豆瓣猜還是叫首頁——新版首頁?舊版又是什麼?——該如何發表意見?
請從未接觸過豆瓣的新手用戶做用戶測試。不是新舊兩版的對比試驗,因為顯然有各種推薦內容的新首頁會比從零開始空蕩蕩的友鄰廣播看起來更親切易上手。而是新版怎樣的算法才更好的實驗。可是在算法的調整演進與用戶的互動過程中,每天情況可能都在變化,隨時找人來測試尚不現實。
現階段唯一實用的方法就是直接從浏覽數據分析。鑒於是豆瓣猜與友鄰廣播的首頁大戰,可以用廣播量界定新手用戶。例如:主動關注友鄰數少於20個;一周內收到廣播數低於150條;注冊時間短於一個月;總登錄次數少於10次(這些數字只是舉例,具體數字要根據用戶的數據特征仔細分析確定)。鑒於新手用戶留下的偏好信息很少,所以為他們做准確的個性化推薦也是十分困難的。想驗證產品是否成功(討好了新手用戶),可以看如下指標是否有顯著提升:匿名用戶主動注冊的轉化率,新注冊用戶一個月內的平均回訪次數,新注冊用戶一個月內的平均收藏條目數、PV、活躍時間等等。對於單一產品用戶,則可以看他們一個月內對其他產品新增的PV、收藏條目數等指標來衡量拓展效果。
當豆瓣猜定位成了給新手用戶的產品,允許用戶自行選擇首頁是設置成豆瓣猜還是友鄰廣播,可有效調和新手用戶和深度用戶間的需求矛盾(因豆瓣猜上線也伴隨著友鄰廣播的改版,當前的“回舊版”不等同於選擇首頁功能)。
2.1與分類產品中豆瓣猜的差別
豆瓣猜貫徹了豆瓣一直以來發現與分享的思路,並在傳統書影音的基礎上新增了社區和活動類產品的推薦。“首頁豆瓣猜是各種類型混搭的,要是你想專門看一類的東西,讀書、電影、九點等服務裡各自的豆瓣猜會更深入。”
可細心的用戶會發現:分類產品(例如讀書)中的“豆瓣猜”跟首頁“豆瓣猜”推薦的內容完全不同。為什麼要有兩個結果不同的推薦?如果其中一個更准確,為什麼不直接代替另一個不准的?
因為它們的目標不同,定位不同。首頁應該簡單快速地讓人弄明白網站是什麼、有什麼,而分類產品內部適合更深入、具體、個性化更強的推薦。伴隨豆瓣產品復雜化,信息架構也越來越難懂,擋住了不少想進來玩的新人和一些跟不上變化的老用戶,也可能人為造就了更多單一產品用戶。這時,一個在首頁整合了豆瓣各核心產品的熱點推薦,幫助新手用戶自由探索、快速了解整個網站的豆瓣猜就應運而生。這個定位不同,就是首頁豆瓣猜與其他豆瓣猜的最大差異。
2.2如何招徕新用戶
既然首頁的定位是招徕和培養新用戶,那麼豆瓣如何發揮特長以達到目標呢?
豆瓣社區雖然有高水准的用戶和原創支撐,卻面臨BBS、SNS、輕博客的激烈競爭。書影音的評論界地位雖然領先,但在在線觀看和免費下載泛濫的網絡大環境下,加之“想看、正在看、看過”的字樣,新手用戶很容易誤會它也是像起點、土豆、songtaste那樣可以立刻消費的產品。於是當豆瓣像現在這樣在首頁推薦了最新最熱門的書影音產品後,新用戶往往懷著滿腔期待希望一點開就可以在線閱讀、在線聽音樂或是直接看電影,可當點開之後卻很困惑怎麼找不到在線觀看。失望之下,很可能就不會再回來了。
怎樣留住新手用戶,創造回頭客呢?在這個快餐時代,網民的耐心尤為珍稀,短時間內看不到目標就會迅速轉移,就算使用購書單等產品在線買書也需要等上一兩天,更別說好多資源壓根很難買得到,就算上網搜索也很可能碰壁失敗。這種受挫尋找的過程很容易把人的熱情消磨殆盡,這種看得見吃不著的酸楚可能令本來就茫然的新手用戶更加沮喪,失去對豆瓣探索的熱情。這時要先給新手用戶一點甜頭,才容易把人留下來,豆瓣完全可以充分利用現有資源,放些可以立刻消費的內容。比方說書影音就放有試讀章節的書、新產品豆瓣閱讀器裡的現成文章,有現成“在線觀看”鏈接的電影電視劇,可通過豆瓣電台試聽的專輯;以及可快速消費的豆瓣house made:豆瓣社區的話題、相冊、日記、小站、活動等。同時,推薦的更新頻率也可以降下來。一方面這類內容需要較長時間來消費,資源總量也相對有限,另一方面是新手用戶每天的登錄和刷新頻率也不會太高,因此每天只要更新一到兩次就足夠了。
擔心首頁推薦數量太少用戶看不過瘾?僅包括立刻消費品的推薦不夠全面、新潮?別忘了我們的目標不是讓新用戶在首頁流連忘返,而是要吸引用戶從此桃花源處入門,探索豆瓣全站。因此不要在首頁裡放太多推薦內容把用戶直接喂飽,而是留有一點渴望來探索,讓“更多”鏈接帶領他們進入更廣闊的天地,例如各產品主頁(對未登陸用戶)或者各產品內部的豆瓣猜(已登錄用戶)。
這樣一來,既可以給未注冊用戶嘗到甜頭,變成回頭客;幫助新手用戶快速入門;也方便了單一產品用戶見識其他產品;獵奇用戶還可以通過這個換換口味;深度用戶同時也能偶爾利用它快速消費打發時間。
2.3培養新用戶融入社區
畢竟以物而非以人為中心的網絡稍嫌冷漠,繼而缺乏粘度。如果新用戶每次都僅是通過首頁推薦直接獲取快速消費品並滿足於坐享其成,時間一長,不僅不能幫助用戶融入這個社區,甚至還會形成隱性阻礙。對豆瓣這個以高水准用戶為真正資源,以用戶互動為活力的網站,長期看,與豆瓣說一起消逝的“豆瓣猜你感興趣的人”以及豆瓣社區的重要支撐:“豆瓣小組”,依然是首頁推薦有益的補充。
用戶會在文案和界面的引導下喚起經驗,建立心智模型,同時根據系統的展現和反饋來揣度它背後的邏輯,對預期做出修正和完善。產品的表現模型和用戶的心理模型越接近,用戶越容易理解並使用它。一個好的表現模型能幫助我們預測操作行為或使用規則的效果,而反之則會誤導用戶建立不正確的心智模型,進而使期望落空。用戶滿意度是由產品實際效果與用戶期望比較得來的。因此,一個產品的成敗,不僅由產品本身決定,更受它喚起的用戶期望左右。
根據我們的用戶和產品定位,首先從產品的名稱和文案下手,調整它給人的心理預期。
如前所述,本產品主要是用面對新手用戶,用可快速消費的資源拉攏他們注冊、入門,順便讓深度用戶偶爾利用它打發時間。因為對新手用戶個性化推薦不可能十分准確,對深度用戶未知的個性化熱點又不多,總有碰運氣的意味,因此可以取名為“隨便看看”。就像逛商場時,不知道這家店裡有什麼或者沒有特定的目標,面對店員的熱情服務,我們都會回答一句“隨便看看”。如同Google的“手氣不錯”,這種輕松的語氣和定位,不會讓用戶建立不切實際的高期望,也符合實際的產品定位。
豆瓣猜這種綜合推薦對UI提出了相當大的挑戰。因為各類產品資源的格式迥異,如何將其和諧地統一在同一個界面裡?目前豆瓣猜這種改良式瀑布流的設計不失為一次很好的創新。
然而考慮到瀑布流的適用前提——大量散亂無序的碎片化內容,對復雜的索引無依賴;圖片極重要,文字不重要;用戶浏覽無明確目的,而需要大范圍掃視來做篩選;用戶對內容只做極輕量的互動消費——它並不太適合當前的豆瓣猜:一是信息本身並非同質無序,量也不夠大;二是除相冊以外的產品圖片都較小或沒有,用戶必須細致地閱讀文字才能知道這是什麼;三是這種隨機快速低互動的浏覽或許適合深度用戶,但卻阻礙了需要迅速了解網站內容,加強互動與探索的新手用戶。

圖一:當前的豆瓣猜截圖(已登陸用戶)
在新的產品名稱和定位下,UI也要做相應調整,力圖在整合全站各類資源的同時,營造一種逛書店般輕松探索的感覺。我們將從上文分析的用戶需求出發,重新設計這個界面。
4.1整體結構
將“人”與“物”分開,以“物”為主。豆瓣站內推薦的內容大體可歸為“人”與“物”這兩類,前者如豆瓣用戶、豆瓣小組、豆瓣小站,屬於“信息生產者”;後者如書、影、音、線上/同城活動、小組話題/日記、相冊,屬於 “信息產品”。這兩大類可以分開,將可直接消費的“信息產品”放在左邊主界面,右邊欄放置關注後可長期獲益的“信息生產者”。
將推薦的條目分門別類(而非混雜在一起)。用標題明確內容,具體條目用舉例的方式排列在下面,使全站內容一目了然。給出“更多”按鈕,引導新手用戶由此對全站做更深的探索,也方便不滿足於有限推薦條目的深度用戶獲取更多條目。
4.2元素構成
放在推薦產品上的元素會暗示這是推薦該條目的理由,例如豆瓣星級、評分、標喜歡的人數,剛好也喜歡了該條目的友鄰。然而算法並非如此,這些就造成了不必要的誤導。事實上,既然是“隨便看看”的定位,同時還要受“可立即消費”的約束,就無須向用戶事先說明推薦的理由,用戶可以點進去了解詳情並試讀、試聽或觀看,而且本產品的目的也正是喚起用戶的好奇心,吸引他們點進去一探究竟。
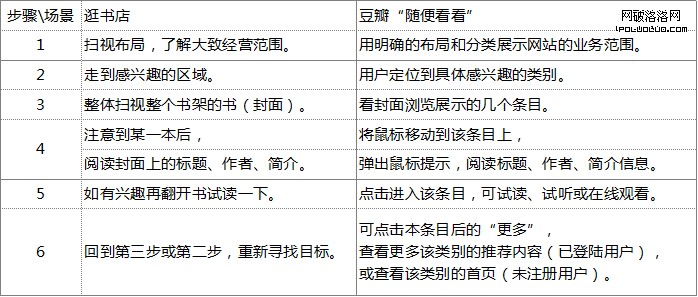
同時,並不是每個書影音條目都有簡介,標題、作者名也長短不一,在統一的界面風格中難以展示所有內容,還不如首頁僅放較大的圖片,而把這些介紹內容放入鼠標提示中。與逛書店場景的類比如下:

書影音這類出版印刷品,往往都有很專業精美且量身打造的封面設計。先被封面吸引,再浏覽內容,也比較符合人們在現實生活中的認知習慣。但對於書影音以外的社區和活動類產品,文字在信息傳達中的地位相對重要得多,更便於快速掃視獲取信息。因此,筆者針對它們,按照其產品特點和用戶的關注要點分別設計了不同的展示方式。
本文謹作為筆者對豆瓣猜產品提供的分析建議,歡迎各位同行討論指正。