和網站一樣,移動應用也具有自己的信息架構,根據應用的性質以及核心功能界面之間的關系,來對其采用合理的信息結構,此時,移動應用的導航模型便起到了穿針引線的效果,一個好的導航將使得應用的信息架構清晰明了,且操作簡單高效。 移動應用的導航模型基本包括 平鋪頁面、標簽tab、樹形列表、九宮格、以及目前較為流行的左側列表等,以下針對幾種常見的導航模型進行簡要分析和比較,以幫助我們選擇最合適的導航模型,提升移動體驗。
模型一:平鋪頁面
平鋪頁面,顧名思義就是一張或者一疊紙片,平鋪展示給用戶,用戶通過左右拂動來切換不同的頁面,它適用於沒有信息層級,沒有組織架構,且每個頁面的界面類型一致的應用,一般在短小精煉的功能工具性應用較為常見,比如IOS自帶的天氣預報。平鋪頁面模型的優點在於“頁面”元素的數量和順序可以隨意改變,且分頁標簽高度只有6px,可供內容展示的區域大;缺點在於頁面數量不能太大,否則浏覽起來麻煩,用戶還需記得哪個“點”代表什麼內容;

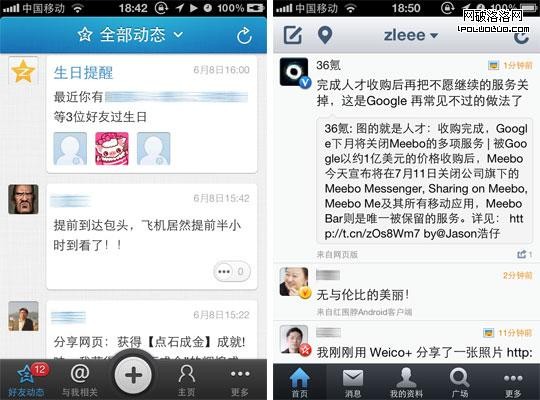
模型二:tab標簽欄
這種類型的導航模式最為常見,它將界面最下方的區域作為導航區,通過tab標簽的形式劃分為3至5個標簽,每個標簽對應不同功能。這種模型適合功能精煉層級較少且需要頻繁切換功能的應用;它的優點在於可以直接將最核心的tab界面最為默認選中狀態,用戶打開應用時便直接呈現出用戶最關心的信息內容,比如社交應用的信息流,郵件應用的收件列表等;同時,用戶可以在大部分頁面中直接切換tab標簽而輕松跳轉頁面,並清晰告訴用戶該應用的主要功能以及當前所在功能;缺點在於tab標簽數量有限,IOS HIG建議不超過5個標簽,如有超過的功能菜單則統一放在“更多”標簽中;同時,該標簽占據50px高度的區域,且在大部分界面中始終存在,占據著10%的信息展現區域。

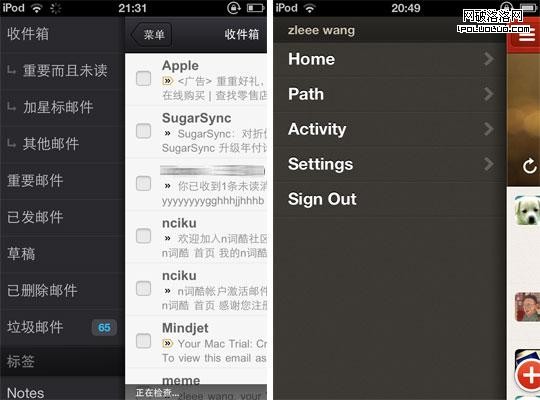
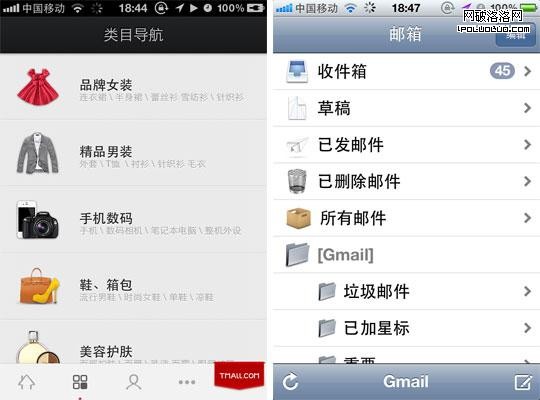
模型三:樹形列表
樹形列表形式的導航模型在郵件系統比較常見,它將每一級別的功能通過list列表形式展現,點擊之後展開下一級的lis列表,如此類推直到最終的功能展現界面。這種導航模型的優勢在於可擴展性大,能應對具有大量的類別、功能和項目的應用,比如購物分類等,這種list的組織形式在web中比較常見,用戶容易理解,並且可滿足用戶自定義列表的需要,比如對列表進行新增、刪除、排序等,微信的應用插件模式也采用了列表來展現。樹形列表的缺點在於層級深,父級的所有其它列表在子列表中不可見,必須要返回到上一級,來回返回比較麻煩,往往從一個子功能切換到另一個子功能時需要在漫漫路途上“奔波”;

模型四:九宮格
九宮格也是目前普遍使用的一種導航模型,它將應用的所有一級功能縱橫排列在首頁,多用簡潔或精致的圖標展示,同時配合功能菜單文字,因此首頁效果漂亮,可供設計師發揮的空間大。九宮格導航適合有多個同等重要頻道的應用,特別是大而全的平台級產品,比如facebook、QQ朋友、人人等;不過九宮格的缺點也比較明顯,其圖標數量要適中控制,過多則可能出現左右分頁,過少則可能為了堆砌菜單而在首屏添加不必要功能;同時菜單圖標的橫豎排列使得眼動軌跡往返移動,如果數量過多,則導致視覺定位頻繁,識別率下降,不如列表來得順暢利落;在九宮格導航模型中從一個子功能切換到另一個子功能時需要返回到主導航界面,操作效率底,所以越來越多的應用通過添加快捷操作來實現快速返回到首頁,比如facebook點擊導航欄的中央區域來回到首頁;九宮格最大的缺點在於需要先選功能才能使用,無法去追求那個最剛性最頻繁最唯一的東西,並讓它直接展現給用戶,九宮格容易讓產品設計者停止做這樣的思考,相比之下,tab標簽導航便通過默認選中標簽來實現了這一目標。

模型五:左側導航
隨著path出現,左側導航可以說脫離了傳統的ios交互結構,這種新穎的導航模型也越來越受到大家的青睐。可以說左側導航是集眾家之所長,取其精華去其糟粕,具有無限的功能拓展性,可實現用戶自定義;界面邏輯清晰,物理層次明了;視覺上搭配精美icon圖標,眼動軌跡垂直單一,視覺負擔小;且不像九宮格專用首頁來展現導航,左側導航將首頁展現的舞台留給了最核心的功能,它僅是一個“附屬功能”,隨叫隨到,不喧賓奪主,卻又給人留下深刻印象;所以我們可以看見越來越多應用采用了這種導航模式,如最新版的facebook、QQ朋友、National Parks等等,可謂時下潮流;當然左側導航目前在一些應用中也存在不足,比如調用該導航時必須到首頁點擊左上角的“列表”圖標,而不能在任何界面通過某種手勢來隨叫隨到。