網頁制作poluoluo文章簡介:在這個篇文章中,我們展示了在網頁設計中使用圖標來支持內容的漂亮的例子和最佳做法.
為什麼要使用圖標?設計是為了交流:如果你正在分享的信息不能留住訪問者,盡管它是多麼的重要或多麼的令人激動,這一點都不重要。大多數用戶最初浏覽網站的時候,他們首頁掃視頁面上視覺上感興趣的內容,只有在一些內容引起了他們的注意,他們才將開始閱讀。圖標是吸引用戶浏覽你網站內容的一個簡單而且有效的方式。
圖標和段落分隔有同樣的心理作用:他們從視覺上分開內容。一個內容格式好的頁面,圖標可使文字形成段落和突出重點,這樣即容易閱讀同時有趣的視覺效果足以長時的吸引用戶的注意。
在這個篇文章中,我們展示了在網頁設計中使用圖標來支持內容的漂亮的例子和最佳做法.
1.怎樣去使用圖標
使用圖標的首要目的是幫助用戶更有效的注意和處理信息。通常的做法是使用許多空白和不分散注意力且能增強效果的圖標。使用圖標甚至可以使極小內容變得更豐富。不需要更多的語言就能進行有效的溝通。圖標應該用來提醒注意你的內容,而不是減弱或取代它。
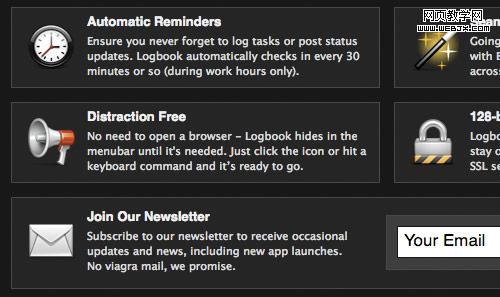
突出功能清單
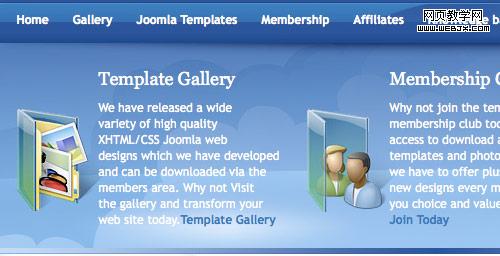
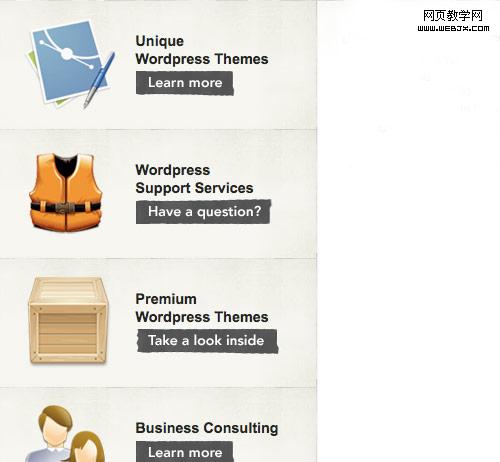
呈列服務是有效營銷中一個實用的且必須的部分。但是列表本身是無聊和乏味的。圖標結合你的功能清單將使它們更有吸引力。
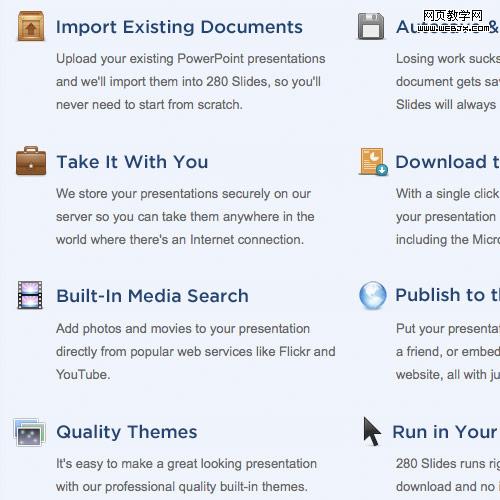
280 Slides

在一個web應用程序中,提醒注意新功能
圖標是鼓勵用戶去嘗試你網頁應用程序中最新最好功能的一個視覺上的邀請。圖標應當獲取用戶的注意,並且把他們指引到新功能上去。一旦你抓住他們的注意力,就告訴他們新功能是多麼的好。
Coda

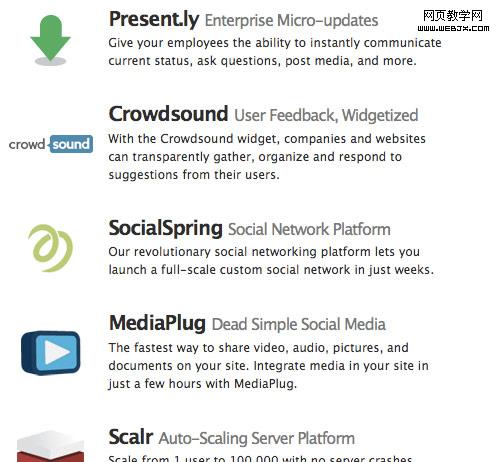
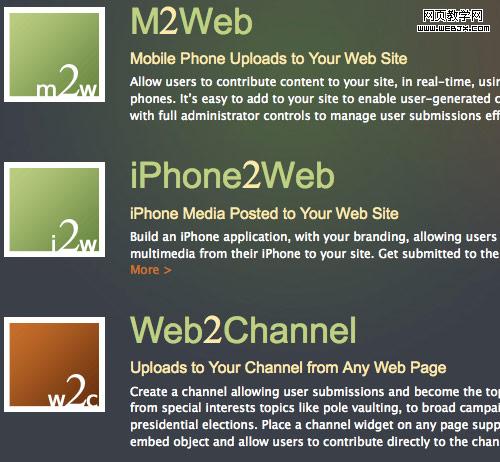
列出不同的應用和產品
在這種情況下,思考作為一個標識的圖標,記住:一個標識的目的是在產品和一個特定圖片之間建立心理上的結合。圖標應當是獨特且簡單的:大多數圖標是128*128px,使用一個簡單抽象的方式,雖然小但能表達更多的意思。
Intridea

網頁制作poluoluo文章簡介:在這個篇文章中,我們展示了在網頁設計中使用圖標來支持內容的漂亮的例子和最佳做法.
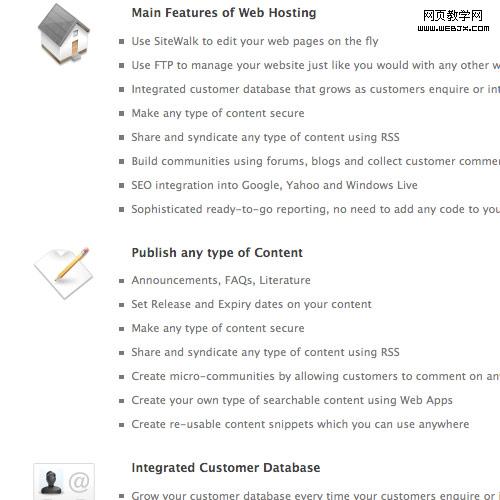
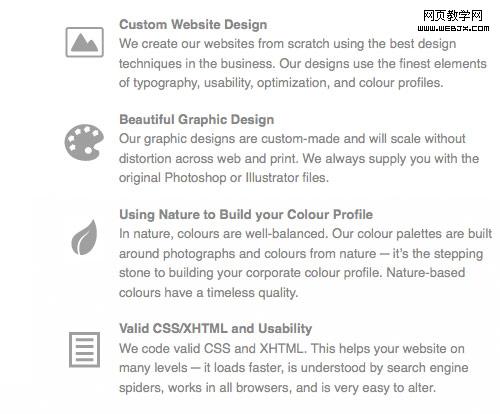
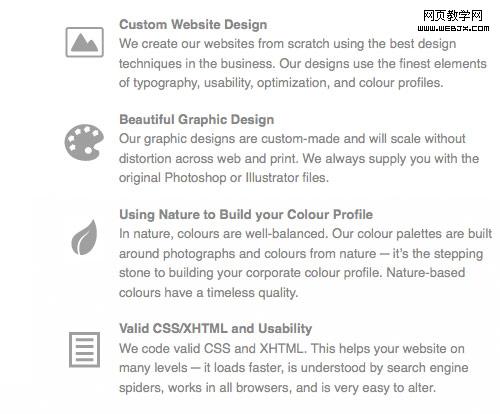
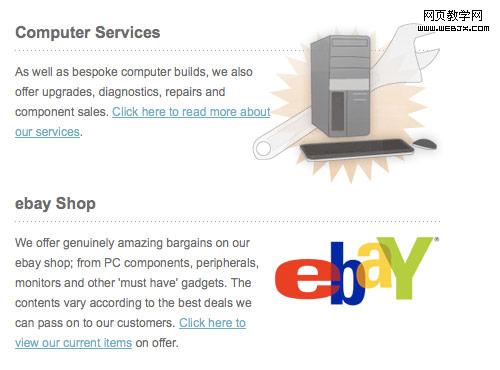
列出你的服務,並增加可讀性
圖標應當設計簡單並且切題,在此之上去考慮你要表達的內容和你要創建的圖標。網站或文章的主題是什麼?使用了什麼顏色?是什麼風格?現代?經典?圖標應當使網站的內容和個性要傳達的思想在視覺上形成統一。
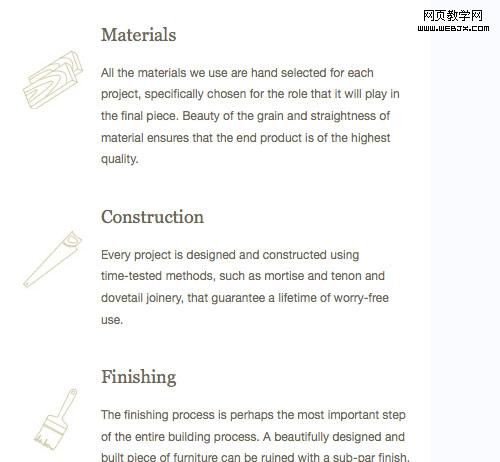
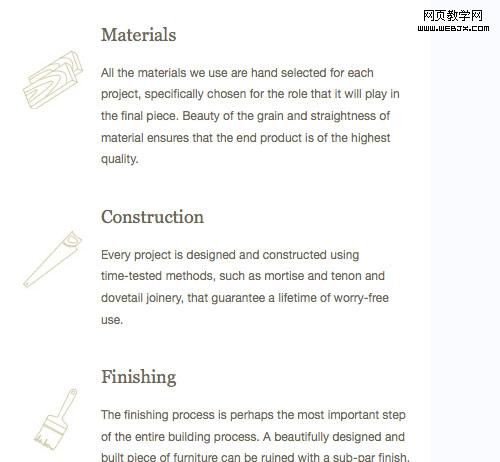
J. Alexander Woodworking

2.目的和擺放
圖標使你的網站更友好、吸引人和專業。甚至展示你所關心的最小的細節。用你的圖標來增添創意:把它們放置在標題,側邊欄,功能特色清單最好的位置。
用一個創意效果來強調標題
一個簡單的圖標能給一個網站添加一些吸引力和個性。
Coffeenatic

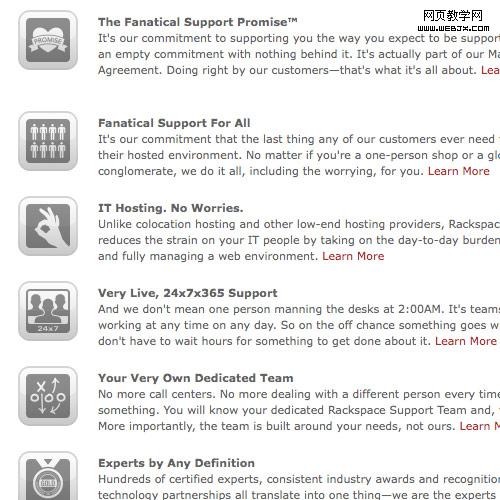
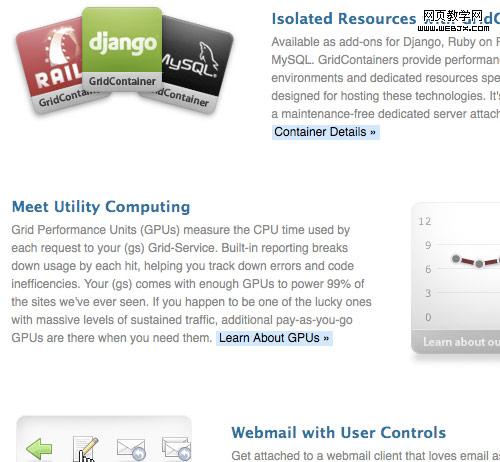
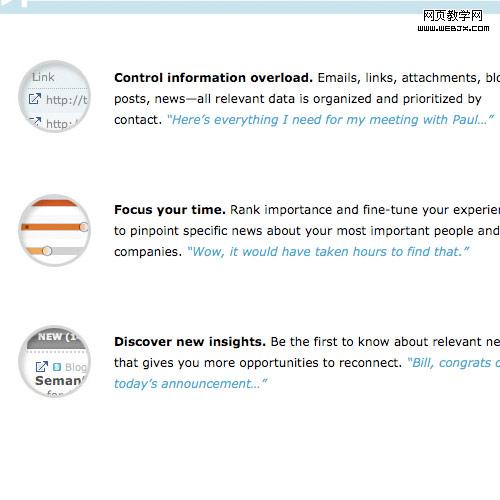
吸引讀者閱讀詳細頁面
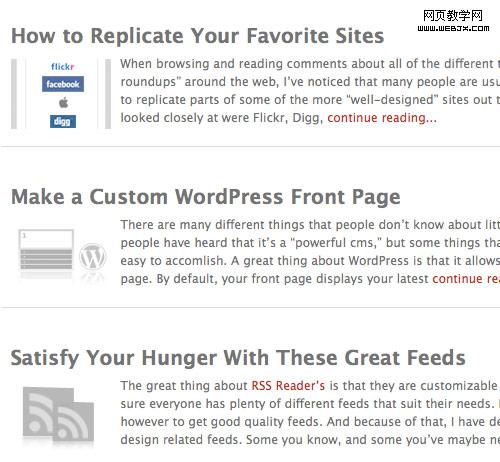
用一個圖標能概括你在段落中正在試圖包含的幾點。這將使文字更容易傳達給你的讀者。
Rackspace

網頁制作poluoluo文章簡介:在這個篇文章中,我們展示了在網頁設計中使用圖標來支持內容的漂亮的例子和最佳做法.
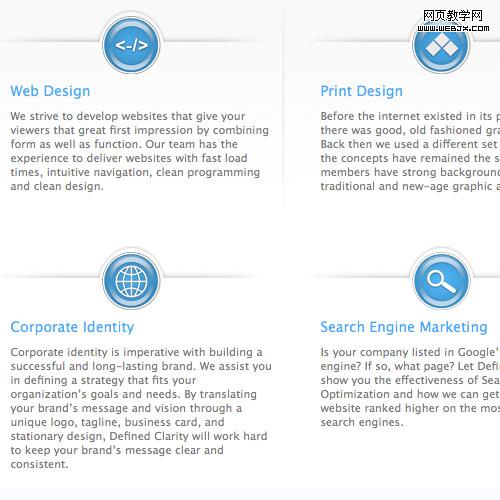
偏離標題和章節
用圖標去提供一個在不同章節文字間的視覺分離點
Defined Clarity

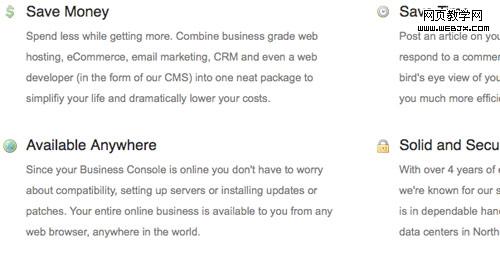
尺寸不是問題!甚至小圖標也能起到效果
小圖標和大圖標一樣也能起到同樣的視覺興趣效果,而且不分散注意力。確保圖標是容易辨認並且相當靠近他們正在強調的內容。
Morgan Hayes

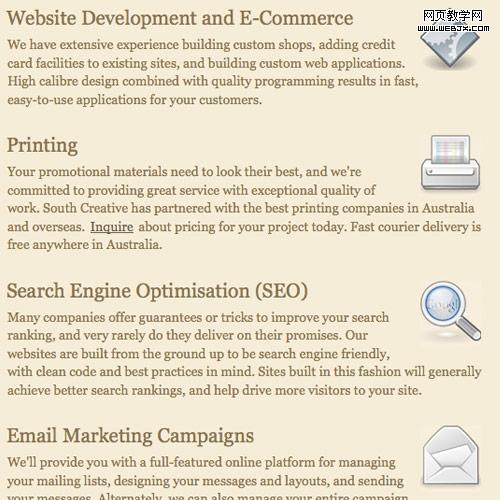
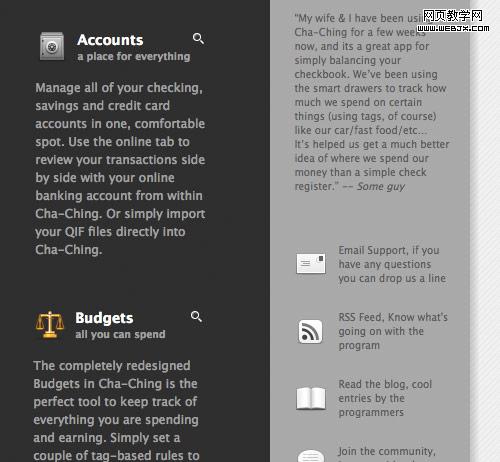
通過在段落的右側放置圖標來關聯事情
在放置圖標的事情上不要被老常規絆住了腳,將圖標放在右側是不常見,但它將因此有更吸引人的視覺效果。請注意,雖然這麼說,但是這個地方有時還是可能引起混淆的。
South Creative

網頁制作poluoluo文章簡介:在這個篇文章中,我們展示了在網頁設計中使用圖標來支持內容的漂亮的例子和最佳做法.
不同大小和尺寸的圖標
發揮創意,改變尺寸和位置將使內容呈現更多的活力和興趣。
Media Temple

3.選擇你的風格
說到風格,目的是為了有效。假設如果你的設計是獨特,雖然原創的圖標是好的,但讓它有效更重要的多。記住,圖標是用來充實你的內容和設計,注意怎樣使你的圖標和你的網站相配匹才是最重要的。不要單純的從iStockPhoto購買看上去很酷的圖標集。或多或少要考慮你的網站風格。
圖標集的配匹也是至關重要的,使用不配匹的圖標,無論它們單獨看上去多麼酷,這顯然是一個設計錯誤和很外行的做法,這裡有一些例子,圖標有效的融入到他們各自的網站中。
使用亮一點的顏色和3D效果補充網站的外觀和感覺。
GoodBarry

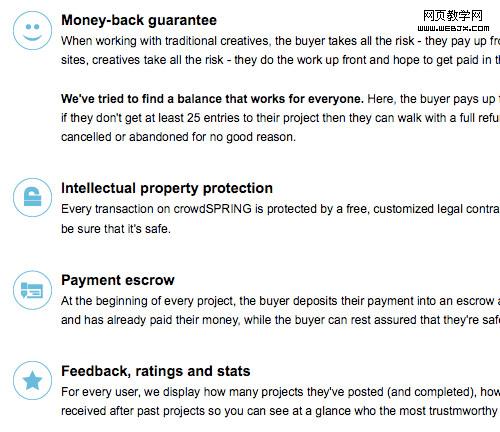
簡單是具有吸引力和實用的。如下所示:
CrowdSPRING

用一個邋遢風格,不同的2D圖標能增加一些深度
Take the Walk

在活力和專業之間選擇一個獨特和一致的風格。
Squarespace

單色圖標能幫助強調內容,不會分散注意力。
Studio 7 Designs

變換使用截圖和簡純的漸變制作獨特的圖標。
Gist

不要使用看上去很酷的圖標,選擇真正配匹你的風格和商標的圖標。
Treemo

網頁制作poluoluo文章簡介:在這個篇文章中,我們展示了在網頁設計中使用圖標來支持內容的漂亮的例子和最佳做法.
4.附加的例子
這裡收集體了一些有效使用圖標集的網站,希望,這些能給你啟發一些靈感,在你自已的網站上。
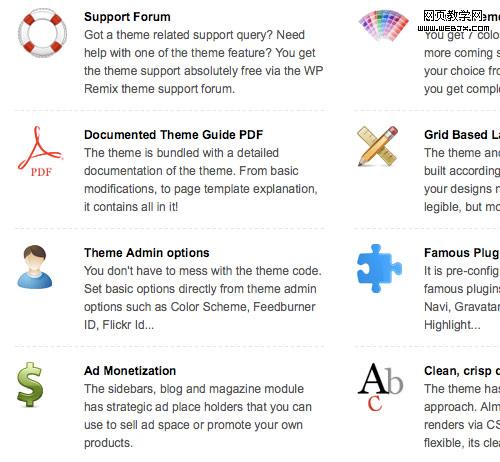
WP Remix

Subcontrast

Shoestring

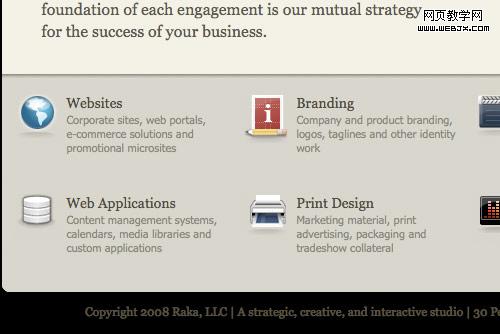
Raka

Ruby Tuesday

Transmission Apps

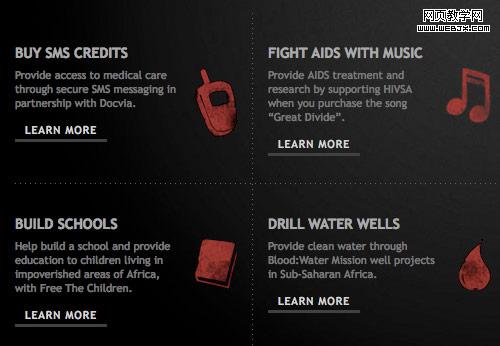
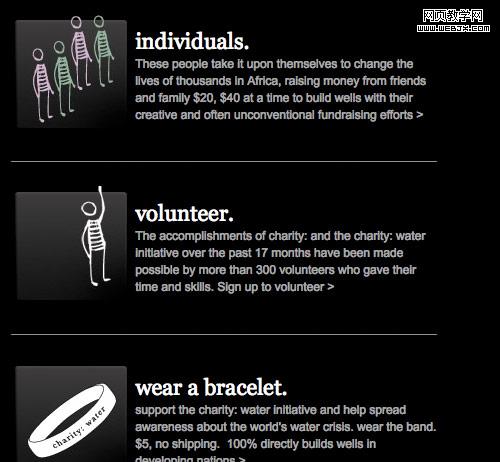
Charity Water

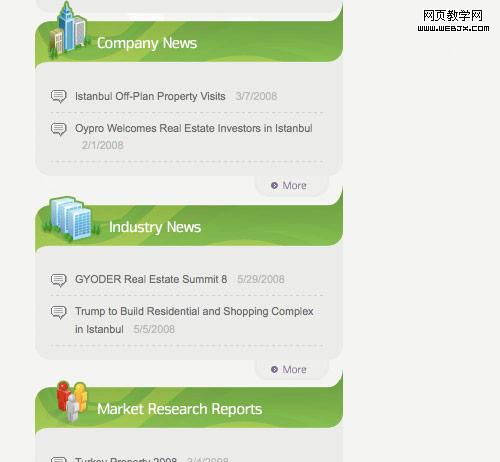
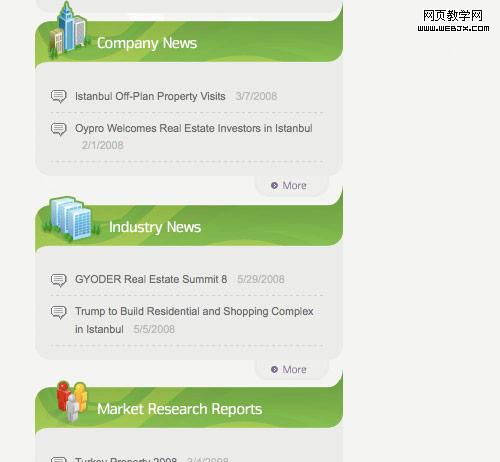
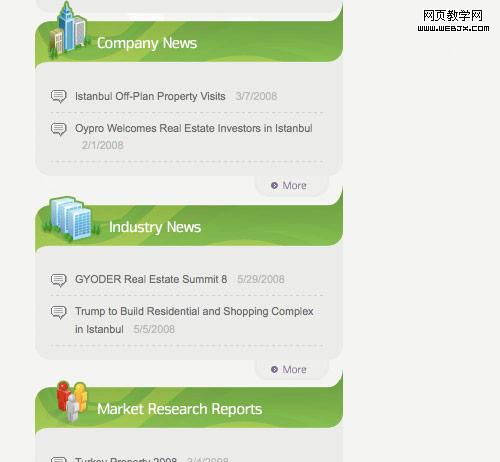
Oypro

網頁制作poluoluo文章簡介:在這個篇文章中,我們展示了在網頁設計中使用圖標來支持內容的漂亮的例子和最佳做法.
QBB Help

Euro Languages

Joomla Designs

The Designs

Midnight Apps

Mach 4

WordPress Designers

網頁制作poluoluo文章簡介:在這個篇文章中,我們展示了在網頁設計中使用圖標來支持內容的漂亮的例子和最佳做法.
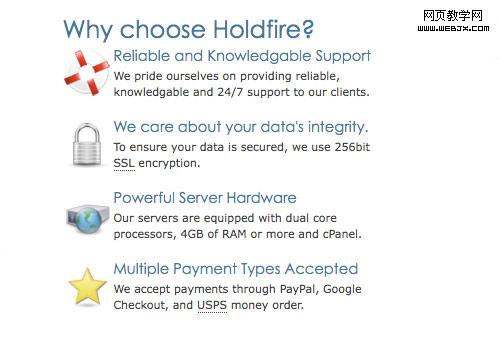
Holdfire

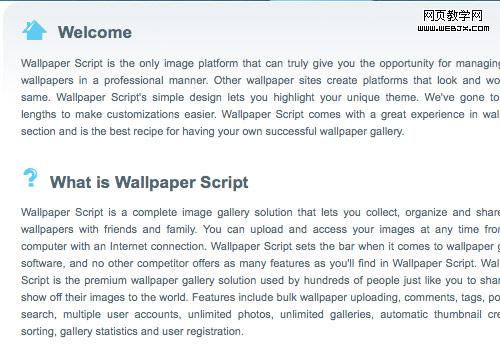
Wallpaper Script

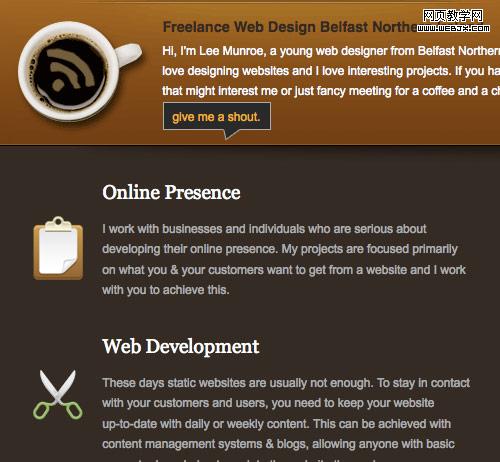
Lee Munroe

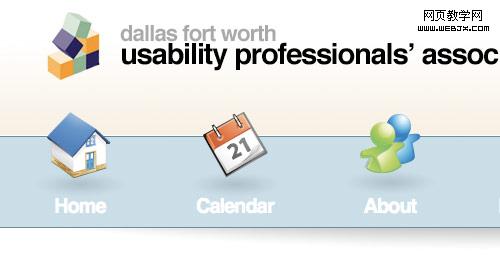
Dallas Usability Professionals

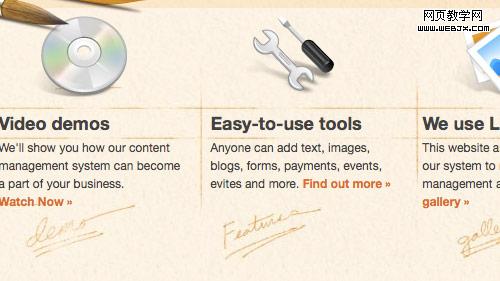
Light CMS

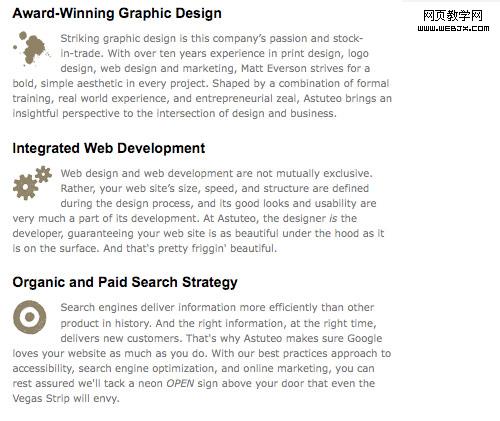
Astuteo

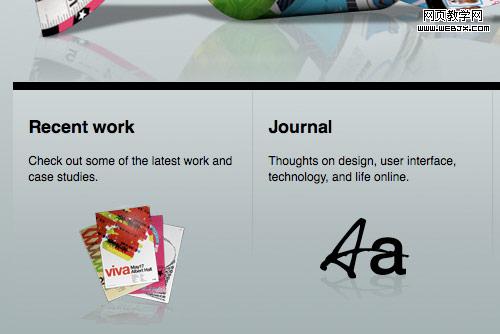
Digital Mash

- 上一頁:關於格言引用設計的創造性的例子和最佳做法
- 下一頁:網頁搜索框用戶體驗