金屬效果 .
編輯:Fireworks基礎
金屬效果二
![]()
這是一段看起來有些螺紋效果的圖片,帶點金屬質感。想知道制作方法嗎?請往下看。
一、 新建文件
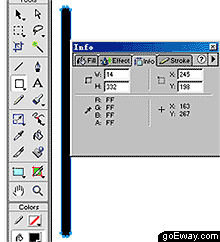
二、 用矩形工具畫一矩形,在info(信息)面板中設置其W和H值分別為14和332,顏色填充為黑色。在object面板中,設置矩形的roundness為50。

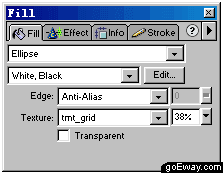
二、打開fill(填充)面板,設置填充類型為ellipse,漸變色選用下拉菜單中的white,black。Texture(紋理填充)使用tmt_grid紋理,透明度為38%。

三、 做完上述處理後的圓角矩形如下
![]()
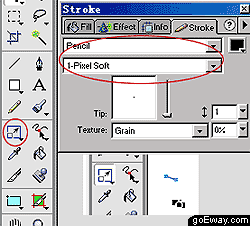
四、 使用工具面板中的直線工具畫一條線,長度為12。打開stroke(筆觸)面板,筆觸名稱為pencil,類型為1-pixel soft,顏色為黑色,大小為1。並且用旋轉工具,把這條直線順時針旋轉20度。(度數只是是大概,不要求精確)

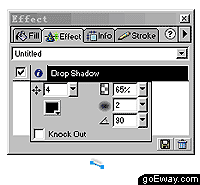
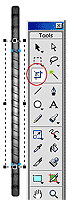
五、對這條直線增加效果,打開effect(效果)面板,在下拉菜單中選擇shadow and glow->drop shadow,增加陰影效果,其設置如圖所示.

六、復制14這樣的線段,加上原來的就有15條了,使用菜單命令modify->align->left,使它們左對齊,然後再使用modify->align->center vertical命令,其它們垂直方向上的間距相等,再執行菜單命令modify->group,使用它們組合成一個組。如下圖所示。
![]()
七、把這個組放到長的矩形的中間,如下圖所示。
![]()
八、用切割工具,選擇如下圖所示的區域,雙擊,這時所需要的圖片就被切割出來了,選擇菜單命令file->save就可以進行保存了,至此,這個金屬效果也完成了。

小編推薦
熱門推薦