撕紙邊緣效果制作方法詳解<2>[組圖]
編輯:Fireworks基礎

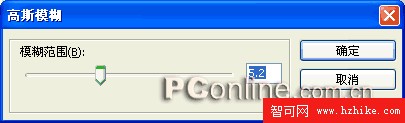
5、此處繼續第4步的操作。選中編輯區已經產生邊緣效果的矩形對象。按快捷鍵“Ctrl+Shift+D”,克隆一個相同的對象。選中克隆對象,執行屬性面板上效果菜單命令中的模糊效果中的高斯模糊命令,在彈出的高斯模糊設置框中,進行如下圖所示的設定。


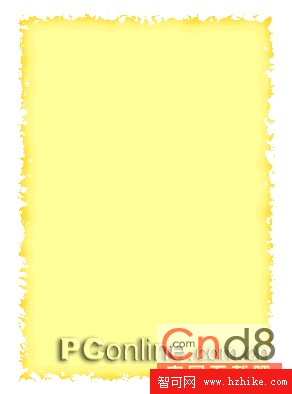
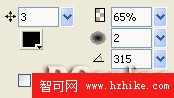
7、同時選中編輯區上的兩個矩形對象,按“Ctrl+G”,組合群組為一個對象。然後給組合對象添加投影效果,本例的投影效果的具體設定如下圖所示。

8、接下來的工作就是給背景做進一步的豐富了。這裡找到了一枝玫瑰花作為了背景,將玫瑰花的透明度調節至20~30左右,即可出現如下圖所示的效果。

9、總體的工作基本上結束了,剩下的工作就是添加一些相關的祝福文字了,這個就不需要俺在這裡教大家了,各位盡可自行發揮了。好了,本節內容到此結束。
小編推薦
熱門推薦